
写真の持つポテンシャルを最大限まで引き出すインタラクションが素晴らしい養老ミート株式会社のウェブサイト
柔らかな手触りが上質さを醸し出す
今回ご紹介するのは、飛騨牛などのブランド牛など食肉に関する事業を展開する養老ミート株式会社のウェブサイトです。
今回のサイトには同社の並々ならぬこだわりがギュッと詰め込まれていて、サイト内を順に巡っていくだけでちょっと圧倒されるような気持ちになります。
サイト内には非常に美しく力強いメッセージ性のある写真がたくさん使われていて、なにかちょっとした映画やドキュメンタリーを見終わったみたいな気持ちになりますね……
もちろん、WebGL の演出も素晴らしい完成度になっています。
リンク:
養老ミート株式会社 | 飛騨牛をはじめとする食肉加工、卸を中心に、生産、販売、輸出までワンストップで展開。
とにかく隅々まで手が込んでる
今回のサイトでは、WebGL を使ってビジュアル面での強化が図られているのはもちろんですが、WebGL ではない CSS などの効果も上手に組み合わされていて、全体としてのまとまりが素晴らしいです。
文字が浮かび上がってくるような演出は必ずしも WebGL 製というわけではなく、適材適所、使い分けがなされています。
そういう意味でも非常に完成度の高いサイトだなと感じますね。
WebGL を用いた演出もどれも迫力があり、恐らくページのロード直後の最初のイントロを見ただけでも、このサイトは只者ではない感が伝わってくるのではないでしょうか。

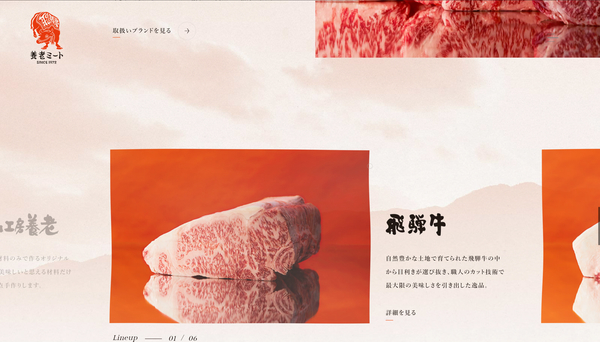
雲か、煙か、あるいは牛の体からじんわりと昇り立つ湯気なのか……
見方は場面によってもいろいろあると思いますが、白いモヤのような演出がいろいろなところで使われています。
それはときに画面全体を覆い隠してコンテキストの切り替わりを表現していたりもしますし、とにかくビジュアル上の変化に無駄なものがありません。
きちんと意図を持って作られた変化のタイミングがあり、そこに見事に WebGL などを活用したエフェクトが組み合わされているような印象を受けます。

また、スクロールやマウスのホバーに対してゆらゆらと水面が揺れるようなエフェクトが掛かる部分がいくつかありますね。
上のキャプチャ画像では、よく見ると画像の縁の部分が湾曲しているのがわかると思うのですが…… スクロールに連動するタイプの演出の場合は、サイト内を閲覧しているときは結構さりげない感じでけしてうるさい印象にはなっていません。
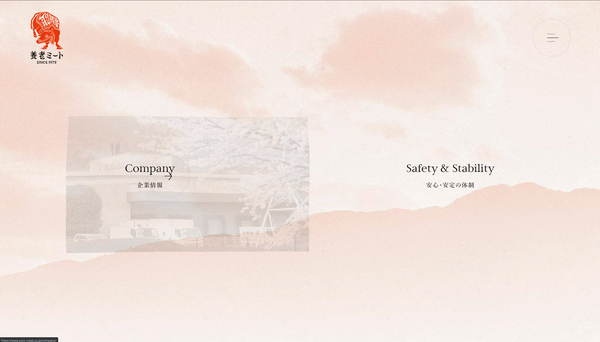
一方でマウスカーソルを特定の箇所にホバーさせた際の演出や、メニューを表示させる際などに発生するトランジションでは、大きく揺れるようなグラフィックスになっていてこちらは結構わかりやすく演出が行われていますね。
こういうところのメリハリも、トータルでサイト全体を俯瞰したときにバランスが素晴らしいなと個人的には感じました。


当サイトは WebGL に特化した内容になっちゃうので掲載しきれませんでしたが、サイト内に置かれている大量の画像やメッセージからは、この養老ミートという組織がいかにこだわって仕事をしているかということが、非常に強いメッセージ性を持って伝わってきます。
同社のこだわりを紹介する各ページでは、それぞれの現場で働く従業員の人々にフォーカスが当てられていて、ほんとになんかドキュメンタリーのテレビ番組を見ているかのように様々な情景が浮かんできます。
写真素材の良さを損なわずに、インタラクティブな演出を上手に使ってユーザー体験を向上していて、非常に完成度の高いサイトだと思います。
ぜひチェックしてみてください。



