
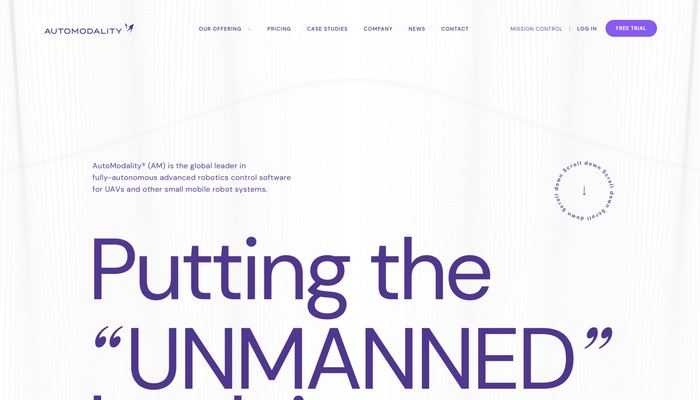
ドットやモザイクを活用した演出は多彩なのに統一感も感じられる AutoModality のウェブサイト
専門性の高いソフトウェアの開発メーカー
今回ご紹介するのは、ドローンなどに関連したサービスやソフトウェアを開発している企業、AutoModality のウェブサイトです。
こちらのサイト、なんと制作は当サイトではおなじみの株式会社スタジオ ディテイルズさんだそうで、初めての海外顧客事例なんだそうです。最近のディテイルズさんはいろんな意味で異次元になってきていますね……
ウェブサイトのほうも、これまでのディテイルズさんの手掛けた事例に見られたような緻密さ、丁寧さは当然のことながら、やっぱり日本の企業向けのサイトとはちょっと違ったアメリカっぽい感じの作りになっていますね。
リンク:
シンプルに見せつつインタラクティブ性にはこだわりを
今回のサイトはグローバル企業向けのサイトということもあり、日本国内の企業が、日本の消費者に向けて訴求するためのサイトとは、なんか雰囲気が違いますね。
それはデザインもそうですし、文字を使って表現される内容についても、ちょっと違いがあるように感じます。
英語で書かれているからなのかもしれないですけども、少ない単語で、シンプルに表現されている場面が多いですよね。
日本語だと、単語というよりは、文章で表現すると思うのですが、そのあたりは英語のサイトならではの特徴なのかなと思いました。

キャプチャ画像ではややわかりにくいかもしれませんが、背景にはドット模様がたくさん並べられていて、それがまるでカーテンが風に揺れるような感じでゆっくり動いています。
また、ドット模様よりも手前のレイヤーに、画像がフェードインして現れる際や、カーソルをボタン等にホバーさせた際にもモザイクのような模様が一瞬見えます。
これらの演出はいずれも「正方形や長方形」を組み合わせた表現になっていて、演出の方向性が統一されています。
トップページをどんどんスクロールしていくと途中で背景の色が一変する場面があったりしますが、ここでもモザイクっぽい模様が表現に使われていますね。

正方形や長方形といった、直線的なシルエットをしているオブジェクトが多数登場する一方で……
使われているフォントの質感や、カーテンの布のような模様は、流線型や曲線が強調された形をしているんですよね。
こういう直線と曲線の使い分けがデザイン上とても上手になされているので、演出として視界に入ってくるビジュアルと、文章やイラストとして見るコンテンツとが、しっかり分離されて知覚されるんだと思います。
こういうのをしっかり頭の中で計算して構築できるデザイナーさんってほんとにすごいですね……

WebGL の表現として、3D 的なものも、また 2D 的なものも同時に使われていますが、ただ派手さを追求するのではなく見やすさやわかりやすさにも十分に配慮された、そんな印象を受けるビジュアルだと個人的には感じました。
日本のウェブの制作会社で、海外の顧客と付き合いがあるというところはもちろんたくさんあるのでしょうが、日本国内向けのサイトと、海外向けのサイトとで、こういう感じで差が生まれるんだなというのはなんか新鮮な驚きがありました。
今回のサイトで使われている WebGL は、このサイトが顧客に対して伝えようとしている内容を邪魔しない、あくまでも裏方的な立ち位置のように感じますが…… だからといって手がかかっていないわけではなく、インタラクティブ性などかなり工夫が凝らされています。
ぜひチェックしてみてください。



