
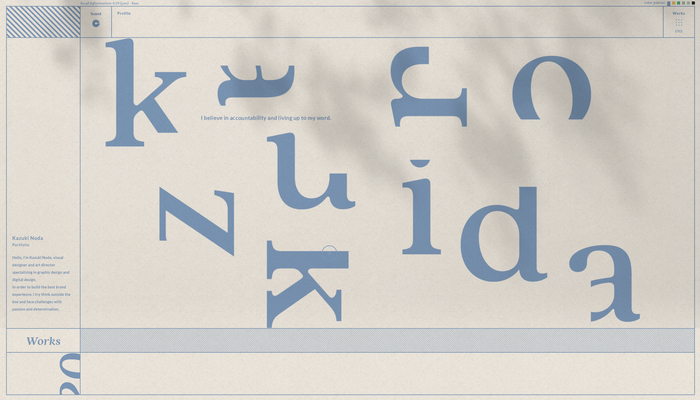
久々に見たやりすぎ案件(褒めてる)UNIEL ltd. の代表を務めるビジュアルデザイナー Kazuki Noda さんのポートフォリオ
隅から隅までじっくり観察・堪能したい
今回ご紹介するのは、UNIEL ltd. の CEO であり、ビジュアルデザイナーやアートディレクターとして活躍している Kazuki Noda さんのポートフォリオサイトです。
WebGL を含むフロントエンドの実装は unshift の屋号で活動されている Takumi Hasegawa さんとのことです。
ウェブのフロントエンドの制作に携わっていれば、よく名前を見聞きするお二人のコラボレーションということもあり、なかなかエゲツない完成度のサイトになっています。
デザインに関することなどは、私は専門ではないのであまり言及することが難しいのですが、WebGL の実装についてなどを中心に紹介していこうと思います。
リンク:
枠線から流体が引っ張られるような演出も面白い
今回のサイトは、WebGL をかなり効果的に使っていますが……
基本的に WebGL だけに頼った実装にはなっておらず、あらゆるウェブの技術を組み合わせてかなり緻密に組み上げられたサイトになっています。
いわゆる HTML としてのマークアップや CSS を活用した見せ方はもちろんのこと、SVG を使っていたり canvas を使っていたり…… とにかくいろいろな技術をいくつも組み合わせています。
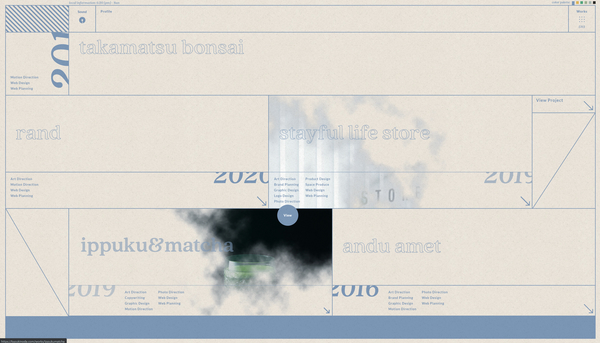
それでいて、直線的なラインをうまく活用したコマ割りのようなレイアウトの、独特な風合いにうまく落とし込んでいます。

カーソルが重なった場所に、いわゆるホバー演出が発生する箇所が多く用意されているのですが、そのほとんどに WebGL 製のトランジションが仕込まれていますね。
まるで霧が晴れていくような感じ……ともちょっと違いますが、ノイズをうまく活用したフェード演出になっていて、すごくかっこよく仕上がっています。
2つの異なる領域をカーソルがまたぐように動いた場合など、それぞれの領域ごとに個別にエフェクトが発生するのが面白いですね。
これは想像ですが、もしかしたら DOM そのものが別れている、つまり Canvas 自体が複数用意されいて、それぞれが勝手にイベントを検出してエフェクトを発生させているのかもしれません。

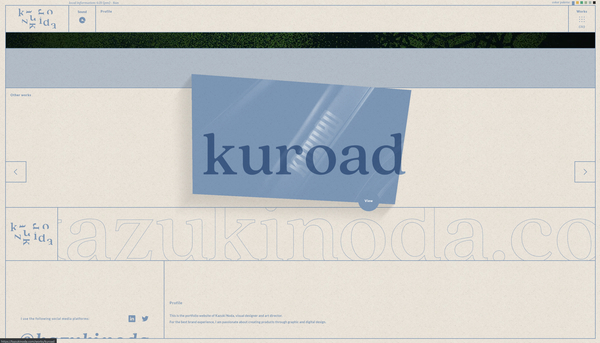
フェード系のホバーエフェクトだけでなく、カード型のオブジェクトが現れてカーソルの動きに連動して動くようなシーンもあります。
3D 的な見た目をしている部分は多くはありませんが、サイト上に奥行きと言うか、複数のレイヤーがあるかのように見える感じでインパクトがありますね。
WebGL を使っていても、そうでなくても、触り心地というかイージングの手触りに対する強いこだわりが感じられるのも特徴的。
一瞬のタメがあるような、結構メリハリの効いたイージングが随所に活用されています。


WebGL って表現できるものが無限にあるので、ものすごい極論を言うと、DOM を全部とっぱらって WebGL で DOM に相当するものをレンダリングすることができれば、理論上あらゆる表現を行うことができます。
しかし、ウェブのセマンティクスを満たすことや、どのような環境でも問題なく見られることといった、ウェブサイトとして大切なことって必ずしもビジュアルに関することばかりではありません。
今回のサイトでは、見た目の部分のこだわり、動きに対するこだわりはもちろんハンパではないのですが、全体としてのバランスもギリギリのところでうまく保っているというか、破綻しないように十分考慮されています。
目で見て取れるもの以上に、いろいろな工夫が様々な観点で盛り込まれており、単純にウェブの実装として見ても、WebGL の実装事例として見ても、なかなか興味深い事例だと感じました。
ぜひチェックしてみてください。



