
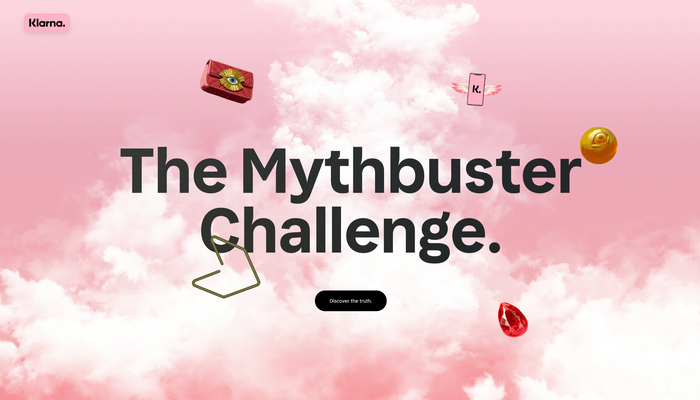
自分たちのサービスの特徴を神話になぞらえた面白いビジュアルで表現した Klarna のウェブサイト
スウェーデンのスタートアップ Klarna
今回ご紹介するのは、スウェーデンで立ち上げられた決済系サービスのスタートアップ、Klarna のスペシャルサイトです。
こちらのスタートアップ、高額な資金調達を達成したことで日本でも話題になったことがあったようで、検索してみると日本語でそういった出来事を紹介している記事などが見つかりました。
日本ではまだサービスは展開されていないのかな? サービスを一言で表すなら「後払い、または低金利な貸付け」ということだと思うのですが、決済方法が簡便であることなどが受けているようです。
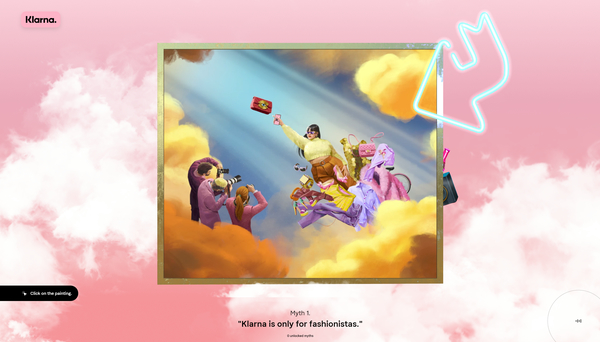
今回のサイトでは、そんな Klarna の特徴などが神話になぞらえた7つの絵画で表現されています。
リンク:
2D 的な処理が中心だが見せ方は多彩
今回のサイトでは全体的な色合いがサービスのテーマカラーであるピンクに統一されています。
このピンクをベースにした色彩のおかげもあって、サイト内の雰囲気はとってもポップなイメージ。登場する絵画も、どれも一捻りある独特なテイストのイラストになっています。
一応それぞれの絵画は「神話のワンシーン」というテーマになっているため、人間と神様のような対比の強いキャラクターが描かれていますね。

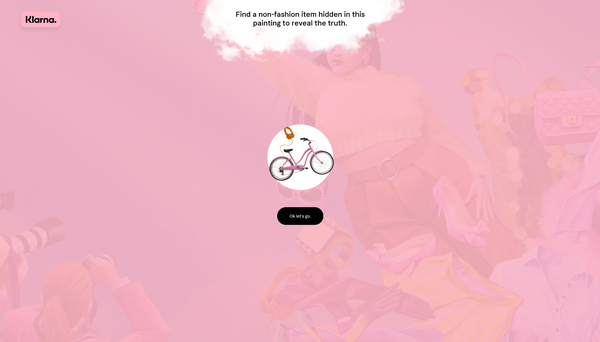
それぞれの絵画には、なにかしらユーザーのアクションによって変化する仕込みがされています。
たとえば、絵画のなかに隠されている自転車を探そう! みたいな感じでテーマが提示されるので…… 実際にそれを探してクリックしてやることで、コンテンツが次の場面へと進んでいくといった感じです。
このときに、カーソルの位置に応じた変化や、クリックによる変化など、いろいろなインタラクティブな演出が発生するようになっていて、3D 的なものこそほとんどありませんが WebGL ならではの面白い演出がいくつかありますね。


また、サイト全体が雲の上の世界(天界?)として描かれているので、絶えず雲を表現するためのスプライトが場面上に多く展開されています。
こういったスプライトを多用した表現って、CSS とかでも実現自体はできるのでしょうが、細かい制御やブレンドの設定の柔軟さなどは、やはり WebGL に軍配が上がると思います。
今回のサイトはそんなに複雑なブレンディングを使ったりしてるわけではないのですが、シーン全体が滑らかにストレス無く動いていて WebGL の恩恵が感じられるサイトとなっています。

個人的に面白いなと思ったのが、静止画から WebGL で描画されたシーンにシームレスにつなぐ部分の自然さです。
単なる一枚絵である静止画が、突然ふわふわと滑らかに動き出すのはなんとなく不思議な感じがします。WebGL 実装者目線だと、静止画とまったく同じ位置に寸分違わずスプライトを表示してリプレイスする処理とか結構大変だったんじゃないかな~ とか思ってしまいますね……
まあ単なる座標計算といえばそれまでなのですが、こういう位置合わせ系って単純そうで大変だったりするので、個人的にはすごいなって感じました。
イラストも個性的な感じで見ていて楽しいサイトです。
ぜひチェックしてみてください。



