
正射影の特性を上手に利用して様々な絵柄を立体的に閉じ込めた Emmit Fenn さんのウェブサイトが面白い
平行に投影されるからこそできる見せ方
今回ご紹介するのは、ミュージシャンとして活動している Emmit Fenn さんのウェブサイトです。
Emmit Fenn さんが音楽を作っている時の様子など、より日常に近いシーンが多く収められているサイトのようで、ファンには結構嬉しい映像が多く用意されているんじゃないでしょうか。
私が今回のサイトを見つけたのは Emmit Fenn さんのファンだからということよりは WebGL を使っているという点からフィルタに引っかかった感じではあるのですが、正射影によるレンダリングの特徴を上手に利用したビジュアルはファンならずとも楽しめる仕上がりになっています。
リンク:
視覚を通じて脳を直接刺激される
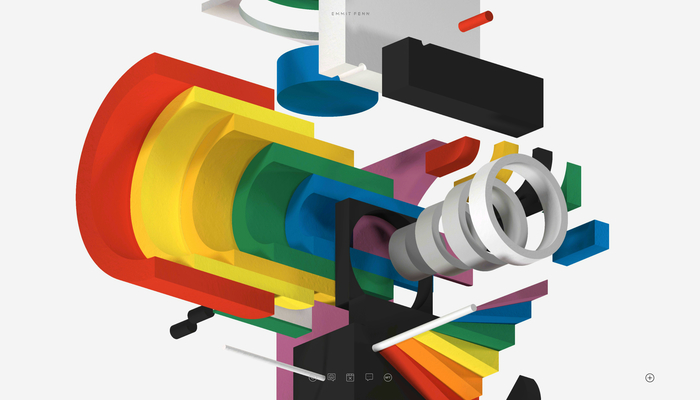
今回のサイトでは、平行投影、または正射影と呼ばれる投影方法が使われています。
3D の知識がある人ならこれで説明としては十分でしょうが、そうでない人のために簡単に補足すると、平行投影または正射影というのは遠近感のあるパースが掛からない 3D 表現のことですね。
今回のサイトでは、この「パースの掛からない」特徴を上手に利用した表現が使われています。

正射影で描かれるシーンって、3D をあまり細かく意識して観察したことがないと、あんまり違和感がないというか、そもそもパースが掛かってないということに気が付かずに見ていることが多いと思います。
ただ、3D プログラミングの経験があったり、CG に対する知識がある程度あったりすれば、これが平行投影であることはひと目見ただけですぐにわかります。
そして、恐らく次にどんなことが起こるのかも、勘が良いひとならすぐにわかるでしょう。
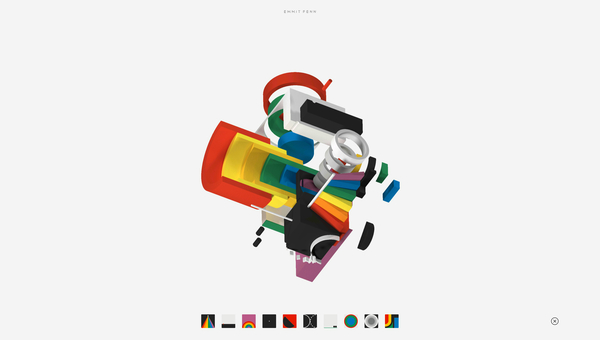
今回のサイトでは画面の下の方にいくつかアイコンを使ってリンクが並んでいるのですが、これらはクリックするといずれも外部サイトが別タブで開くだけです。
画面の右下にあるプラスマークのアイコンだけが外部サイトではなく、サイト内部での移動ができるリンクになっています。

画面の右下にあるプラスマークのアイコンをクリックすると、画面下にいくつかの模様が並びます。
これらの模様は、シーンの中央に描かれている幾何学的な図形の集まりを、ある特定の視点から眺めたときに現れる図形なんですよね。
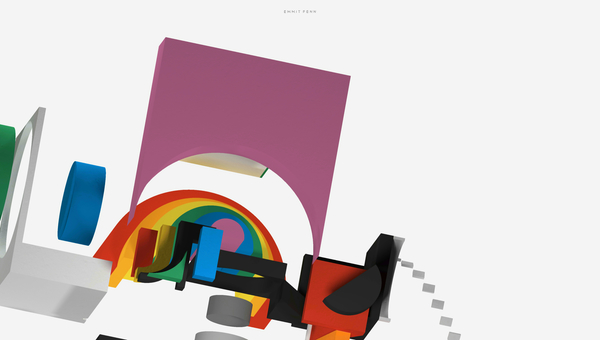
画面下のアイコンがクリックされると、視点がグッと動いてそのアイコンの形になるように場面が転換します。
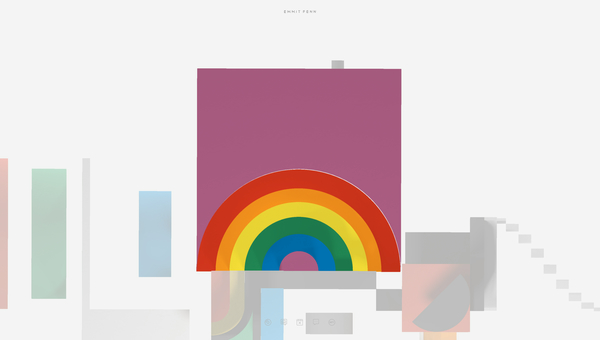
平行投影ならではの表現で、ちょっとしたアハ体験というか、パズルを解いたときのような面白さがありますよね。


図形が完成したあとは、その図形が画面全体に広がるように拡大されていき……
最終的にはサイト内の別のコンテンツ(主に動画)が再生されるようになっています。
いわゆる普通のウェブサイトとは異なり、各ページへの導線が図形を経由するようになっていて、3D 的な正射影の特性を上手に利用したデザインはどこかアーティスティックな仕上がりです。
現実世界というか人間の普段見ている世界には平行投影な状態って本当は存在しないはずなのに、どうして我々はそれを自然と受け入れられるんでしょうね…… 不思議です。
ぜひチェックしてみてください。




