
金属の反射が美しくインタラクティブ性にも優れた CG が見事な The State of Independence Report 2021 が面白い
全編 CG のグラフィックスが贅沢な仕上がり
今回ご紹介するのは「フリーランスや個人で独立して仕事をしている人たち」のコミュニティを運営する企業が、そのような人たちを対象に行なったレポートをまとめたスペシャルサイト、The State of Independence Report です。
日本でも近年、副業やフリーランスが取り沙汰されることが増えたように思いますが、実際、そういった人たちの実態がどうなっているのかについては気になるという人も多いと思います。
海外のサイトですし日本にそのまま適用はできないでしょうが、いろいろデータを見ているのは結構面白いですね。
それらのデータが可視化されるときにも WebGL が使われています。
リンク:
Contra | The State of Independence Report 2021
インタラクティブ性が高く触って楽しいレポート
今回のサイトでは、ポストエフェクトで演出を盛っているというよりは、マテリアルを工夫して美しい金属のような質感でオブジェクトを描いています。
ライトの当て方や光の反射の仕方が特徴的で、アートなオブジェを見ているような、独特な風合いがあります。
ホワイトノイズのようなポストエフェクトが常に乗っているというのもあるかもしれないですが、手触りの良さそうな金属っぽい表現がなんとも見事です。
とは言え、WebGL が使われているのは何も金属っぽい 3D 表現だけではなく、ところどころ変わった表現がされているところもありますね。

こちらのスクリーンショットの、まるでモーダルウィンドウみたいな領域の中身は、静止画ではもちろんわかりようもないのですが絶えずアニメーションしている CG になっています。
カーソルの位置にある文字が明るい赤っぽい色に変化するなど、当然のようにインタラクティブに反応します。こういったあまり他では見かけないような WebGL の使い方も斬新で面白いですね。
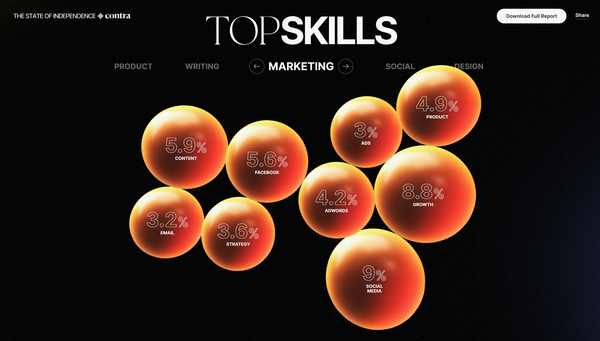
コインのようなオブジェクトにはノーマルマッピングで凹凸がついているかのような表現がされていますし、基本をしっかり押さえたすごく丁寧な実装という感じがします。
メタボールなんかも登場するのですが、ほんとにいろんな技術が使われていて見ているだけでとにかく楽しいです……


なお、レポートの内容自体もなかなか興味深いものになっていて、かなりしっかりとリサーチされたものみたいですね。
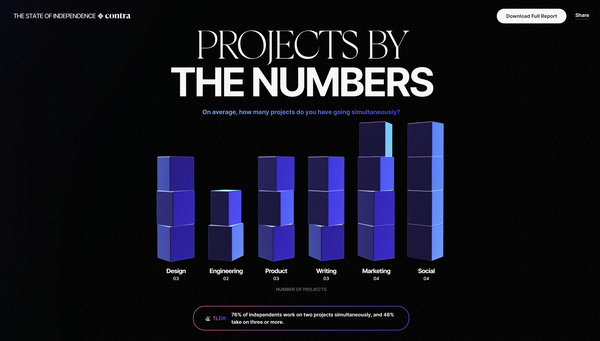
独立したプロフェッショナルのためのコミュニティを運営している企業の調査だけあって、結構説得力の強いレポートがいろいろな方法で可視化されています。
棒グラフのようなわかりやすいデータ可視化だけでなく、球体を使って比率を表現したものなど、見た目のわかりやすさと美しさを両立した見せ方が素晴らしいなと感じました。

非常に力の入ったコンテンツで、上から下まで一気に見てしまいました。
ビジュアルとしての説得力、レポートとしての数字を見る面白さ、そして実際にそういう働き方をしている人たちの生の声など、いろんな意味で楽しいコンテンツだなと思いました。
WebGL 実装としてもこういうマテリアルにこだわりまくった作品って結構珍しいと思いますので、いろいろ参考になるんじゃないかなと思います。
ぜひチェックしてみてください。



