
あまりの完成度に目が点に……Variable fonts のような動的な形状変化が素晴らしい DILLINGER のウェブサイト
思わず我が目を疑う完成度
今回ご紹介するのは DILLINGER という映像関係の仕事を行っている組織のウェブサイトです。いわゆるディレクションやプロデュースを手掛けている感じだと思うのですが、少数精鋭の組織みたいです。
今回のサイトでは彼らの手掛けた映像作品がいろいろと紹介されています。ショートフィルムや CM の映像などですが、どれもとても完成度の高い映像になっており、それらはサイト内で視聴することも可能です。
ただ、WebGL 実装者目線では、それらの撮影された映像そのものよりも、申し訳ないのですがバリアブルフォントのような WebGL によるフォントのレンダリングのほうに目が釘付けになります。
こんなの見たことないです……
リンク:
スムーズなトランジションに酔いしれる
今回のサイトでは、映像作品はもちろんなんですが、とにかくフォントというか、文字の描画が本当にすごいです。
最初、このサイトを初めて見つけたときはいわゆるバリアブルフォント(Variable fonts)を使って CSS でフォントの状態を変化させているのかと思ったのですが、どうやらこれらは全部 WebGL で描かれているっぽいですね……
※もし私の勘違いで WebGL じゃなかったらめっちゃ恥ずかしいですけど……
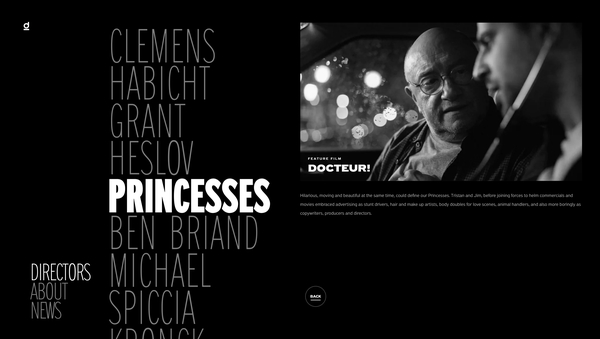
たとえばサイトのトップにある文字も、カーソルを載せてやるとフォントの Weight が変化するのですが、これは動的に WebGL 側で制御してグラフィックスとしての外見を変化させているものと思われます。

About の部分だけが細いフォントになっているのがわかりますでしょうか?
今回のサイトでは、こういった「文字の太さ・細さ」だけでなく、文字の色、形、大きさが目まぐるしく変化します。
それらは常にシームレスに補間された変化なので、途切れること無くスムーズにアニメーションする様子は本当に滑らかで見事ですね……
カーソルを動かすたび、あるいは文字をクリックするたびに、驚くようなアニメーションが次々と展開されていきます。以下の2枚の画像は、Directors の部分をクリックした際のアニメーションを、連続でキャプチャしたものですね。


左側にある DIRECTORS の文字が「細く、小さく、幅狭く」なっていくのに連動して、右側からは「太く、大きく、幅広い」状態のフォントたちがなだれ込んできます。
一瞬のうちにそれらは読みやすいサイズにまで収縮し、カーソルの動きや、あるいはスクロール操作に連動してグイグイと形状を変化させます。
これを WebGL で制御しているとか正気か……
と思わずいろんな感慨を含んだため息が出そうになりますね……

バリアブルフォントについて多少知識があると、細さや大きさ、横幅など、一口にフォントと言っても非常に細かい様々な要因やパラメータがあることをご存じの方も多いと思います。
今回のサイトでは、まさにそういったバリアブルフォントの持つ難しさというか、柔軟さとでもいいますか、そういうものが見事に体現されているんですよね。ですから最初、私はこれてっきりバリアブルフォントだと思ってしまったのですが、でもこれ、バリアブルフォントじゃなくて、WebGL の描画なんですよね……
本当に、驚きました。
理屈の上では、まあ確かにやり方はいろいろ考えられるというか、がんばればできるだろうなとは思いますが、実際にここまでの完成度を見せつけられてしまうと面食らいますね。
本当にすごい実装だと思います。
今年見た中で一番やばいなと個人的には感じました。
ぜひチェックしてみてください。



