
まるでゲームのインターフェースのようなフル CG がおもしろい Loïc Belaïd-Remesal さんのポートフォリオサイト
ハイエンドなビジュアルが美しい
今回ご紹介するのは Loïc Belaïd-Remesal さんのポートフォリオサイトです。
Gobelins 出身のフランスのクリエイティブ・デベロッパーさんということで、three.js を利用したウェブの事例の他にも、Unity や UE4、Blender なども使って様々な活動を行っている方のようです。
今回のサイトはフル CG と言っても過言では無いほど、多くのパーツが WebGL によって描かれるすごくリッチな作りとなっています。
リンク:
インタラクションにもこだわりが感じられる作品
今回のサイトは、いわゆる背景全体が Canvas で覆われており、WebGL で背景が描画されるタイプのウェブサイトです。
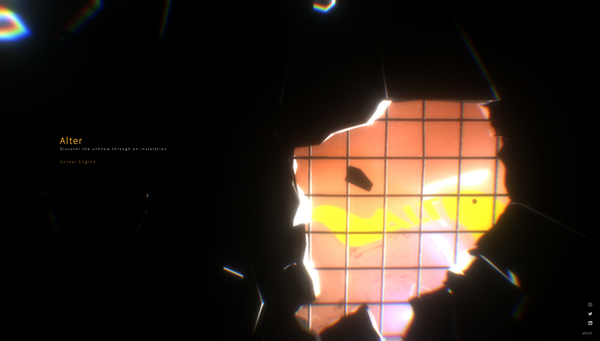
トップページ部分からもう雰囲気満点という感じですが……
金網というか、壁に空いた穴ですかね…… その向こう側にコンテンツが配置されたような構成になっていて、ウェブサイト的な奥行き(レイヤーが重なったような奥行き感)とはまったく違う、どこかゲームのようなインターフェースとなっています。

なんか VR のゲームみたいなインターフェースですよね……
CG のテイスト的に、画面の端に近づくほど色収差のようなエフェクトが強く掛かっているので、それもなんか VR ゲームっぽく見える要因の1つかもしれません。
各事例も、トップページの冒頭箇所と同じように壁越しに見えるかたちになっていて、カーソルの位置に応じてゆらゆらと画像が歪んだりするインタラクティブな演出要素もあります。


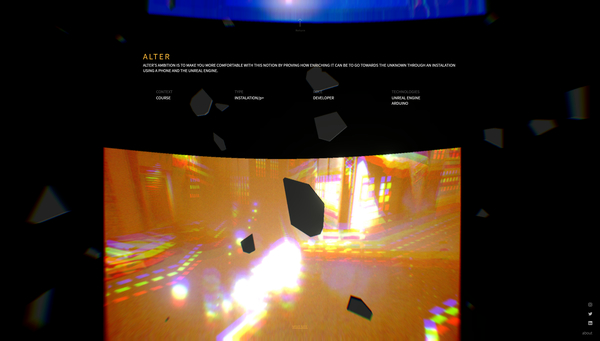
各種事例を選択し、その詳細ページに移動したあとも多くのパーツが CG によって描かれます。
背景の上に重なるような感じでスクリーンショットが出てくるのですが、これも HTML の画像エレメントではなく、WebGL で描かれるジオメトリですね。
上下のスクロール操作に応じて形が歪んで表示されるほか、RGB のディストーションエフェクトなども併用されており非常に迫力があります。
全体が CG なので、3D 的に広がりのある空間のなかにオブジェクトが浮いている感覚をしっかり感じることができ、いわゆる普通のウェブサイトのユーザー体験とは全く違った雰囲気になっています。

最近は、こういったフル 3D なウェブサイトって本当に少なくなっていて、DOM と併用したり、あるいは一部だけ 2D 的に WebGL が使われていたりといったサイトが圧倒的に数としては多いです。
でも、たまにこういうド派手な 3D メインのサイトを見ると、やっぱりその迫力というか、その特異性を否が応でも感じますよね。
3D 空間の中にオブジェクトが置かれている感覚は独特で面白いのですが、ユーザーインターフェースとしては非常に扱いが難しく、また拡張性も低いので…… 気軽に導入できるものではありません。でも演出にステータスを全振りしているようなサイトの場合は、こういう触り心地は悪くないというか、なかなか面白いんじゃないでしょうか。
ぜひチェックしてみてください。



