
妙にリアルな波打つ動きが生み出す独特な手触り感! NEWoMan SHINJUKU 2021 のキャンペーンサイトがすごい
WebGL と SVG の組み合わせの妙
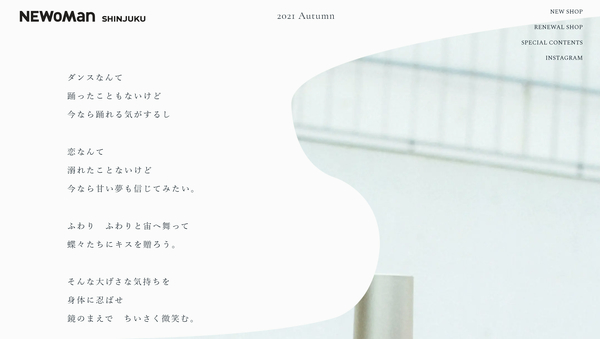
今回ご紹介するのは、NEWoMan SHINJUKU のキャンペーンサイトです。
WebGL の実装としてはいわゆる Pixi.js ベースの実装で 2D で表現されているタイプです。
WebGL の技術的に特殊な点がたくさんあるというよりは、HTML の周辺技術、とりわけ SVG を上手に活用した見せ方が非常に素晴らしいサイトとなっています。
リンク:
DAYDREAM|NEWoMan SHINJUKU 2021
スクロール連動やマウスインタラクションも見事
今回のサイトは先述のとおり Pixi.js を利用して実装がされています。
とは言え、インタラクティブに動くものがすべて Pixi.js で描かれているというわけではなく、文字などは SVG と CSS の組み合わせで表現されています。
ふわふわと漂うような動き、という点では WebGL も CSS も方向性が統一されています。

トップページ部分の「DAY DREAM」と書かれた SVG パーツはスクロールに合わせて色が変化したりもしますし、WebGL ではないと言えども表現力が貧弱ということはありません。
また、肝心の WebGL については背景部分の白っぽい領域がおそらく WebGL で描かれている部分で、波打つような独特で複雑な動きがとても見事ですね。
個人的に驚いたのはそのインタラクティブ性の持つリアリティです。
ウィンドウをスクロールさせたときはもちろん、マウスカーソルを動かしたときや、画面のアスペクト比が変化したときなんかもそれに反応して動くんですよね……
これはすごい……

また、WebGL によって描かれる湾曲したシルエットは完全なランダムで配置されているものではなく……
同時に画面上に表示されるコンテンツに応じて、ある程度狙ってレイアウトされているように見えますね。
あくまでも見せたいコンテンツ・読ませたいコンテンツを引き立てるための表現になっていて、派手さ一辺倒ではない個性的な仕上がりになっていると感じました。


こういった平面的な表現において、カーソルの動きに応じてなにかがインタラクティブに動くみたいなのは本当に最近はある意味珍しくもなくて……
その手触りはどうしても没個性的なものになりがちです。
ただ、今回のサイトの波打つようなシルエットの動きは、ほんとに観察すればするほど面白くて、特にウィンドウの幅とかが変わったときにも、バウンドするように慣性のある動きをするんですよね。
そういった細かい部分へのこだわりが、ウェブサイト全体の手触りを底上げしているなと感じました。
ぜひチェックしてみてください。



