
動画を見させられていたはずなのに!? あまりに自然に WebGL 描画モードに切り替わる不思議実装
最初に見たときほんとに驚きました
今回ご紹介するのは、スキンケア商品のウェブサイトに埋め込まれた WebGL 実装です。
今回の実装、実は Twitter 上で WebGL 実装っぽいかんじで紹介されているのを目にして、興味を引かれて見てみたのですが、当初普通にムービーが流れるのでどこが WebGL やね~ん! とツッコミを入れようとしたのですが……
いつのまにか、しれっと動画が WebGL 実装に切り替わっており、まじでどの瞬間に切り替わったのか初見ではわからないほど、見事なスイッチでした。
みなさんも、ぜひどの瞬間に WebGL に切り替わるのか、その目で見極めてみてください……
リンク:
Skin Caviar - The Experience | La Prairie
とは言え WebGL 実装部分はめちゃくちゃ凝ってる
今回のサイトは前述のとおり、冒頭はまず動画でイントロが流れ、その動画の最後のシーンと WebGL 実装とが寸分違わずピッタリつながるような実装になっています。
原理的にはまあ単純と言えば単純なのですが、最初に見たときはまじでびっくりしましたね……
ほんとにいつの間にか WebGL 実装に切り替わっててまるで魔法……

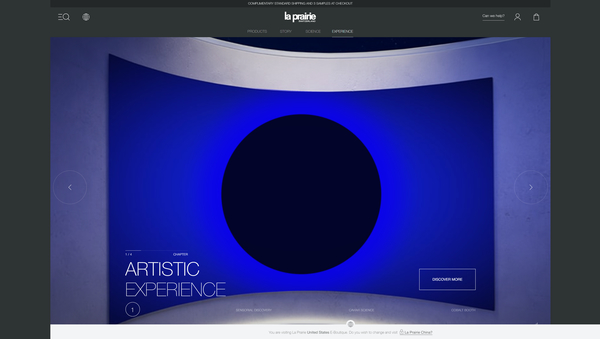
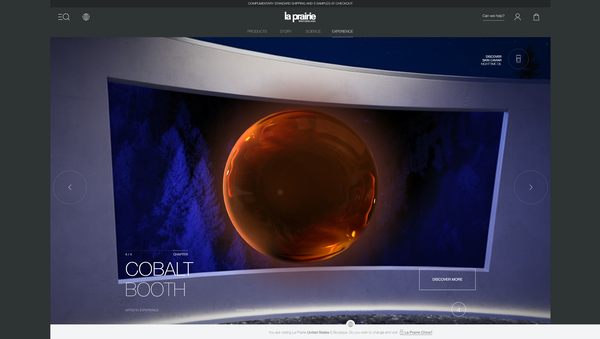
この場面が、WebGL 実装に切り替わった瞬間あたりです。
周囲の風景は普通に全天球のテクスチャだと思うのですが、画面のなかにある黒い丸模様の部分とその周辺は、マウスカーソルの動きに応じてインタラクティブに反応します。
他のシーンも同様に、画面の中心あたりにある丸い模様のところがそれぞれインタラクティブ性のある表現になっています。
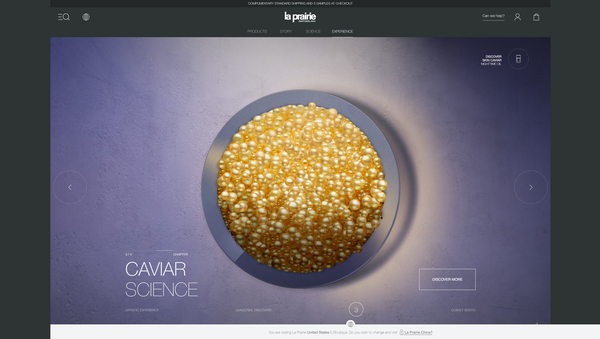
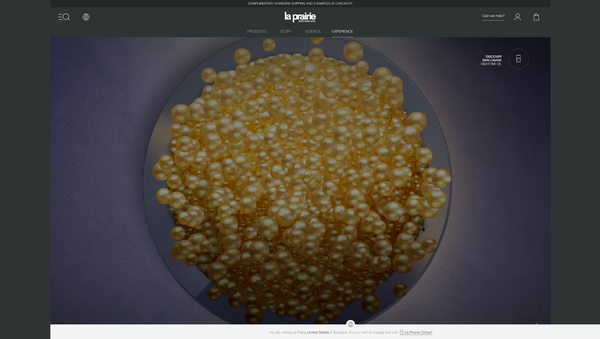
特に、今回の製品はキャビアを原料とするスキンケア商品なのかな? 金色に輝くキャビアのようなオブジェクトも登場します。
集合体恐怖症の人、もしいたらツブツブ大量のシーンあるので気をつけてください!


ちなみに、このインタラクティブ性のあるスクリーンのような場面は全部で4つあり、それぞれにどのような反応を示すのかが異なります。
オレンジ色の球体の場面は結構凝った作りになっていて……
球体の内側に流体表現(たぶん Stable fluids 系のもの)が実装されていますね。
忙しくマウスカーソルをガシガシ動かしてみると、そのリッチな表現を味わうことができます。

このサイトで販促されている製品はかなり高級なスキンケア製品のようなので、演出もかなりラグジュアリーに仕上げたい、というクライアントの要望があったものと想像できます。
動画で美しく作り込んだプリレンダリングの映像を流しつつ、そこに同時にリッチ目の WebGL 演出を重ねていくという作りは、ありそうで実はなかなか出会うことのない珍しいパターンだと感じました。
流体表現の部分はほんとに美しく仕上がっていて、こんな狭い領域のためだけに流体使ってくるというのはなんとも豪勢です。
ぜひチェックしてみてください。



