
パーティクルが乱舞する物量勝負の世界観! 無限に広がる宇宙を旅する WebGL 製ゲーム作品 Across The Multiverse
悟りを開くのだ……
今回ご紹介するのは、WebGL で実装されたゲーム作品で、宇宙を舞台とする広大な物語が描かれる Across The Multiverse です。
ゲームと言っても、体裁としてはノベルゲームっぽい部分もあり…… いわゆるコンシューマゲームのようなボリュームの大きなものではなく、ミニゲームっぽい感じのものですね。
ユーザーは神の視点で宇宙を俯瞰して眺めた状態となり、いくつかの次元の宇宙をさまよいます。その先にいったいなにが待っているんでしょうか。
リンク:
WebGL ならではの物量勝負
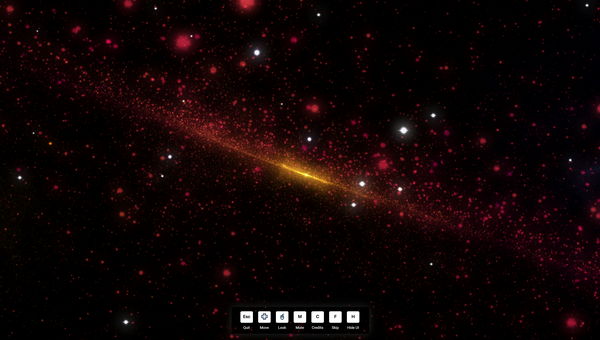
今回のサイトは、宇宙がテーマということもあって大半のオブジェクトはパーティクルとして描画されます。
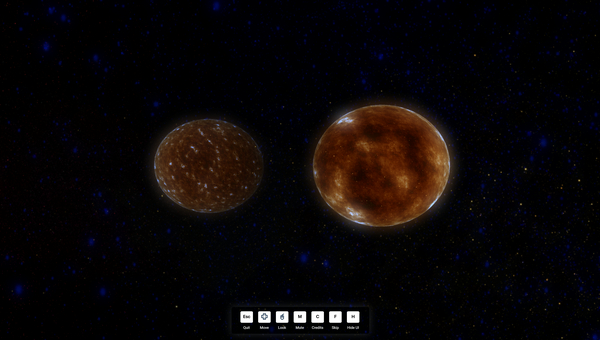
一部、惑星というか恒星かな? そういう球体状のものが出てきたりもしますが、画面に映るほとんどのものはパーティクルです。
これだけ大量のパーティクルを Canvas2D などで描画するのは現実的ではないため、シンプルに WebGL だからこそという内容のコンテンツかなと思います。


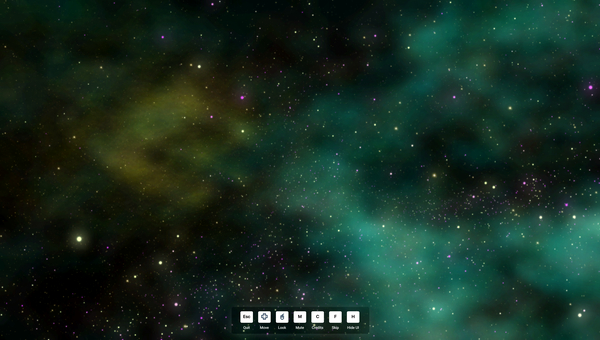
パーティクルの色は、ある程度意図的に偏りをつけられている場合もあり、赤い色味が強い銀河や、緑、青、黄色など、様々な色で鮮やかに描き出されます。
シーン全体が宇宙ということもあって黒っぽいフォグに覆われていて、広大な空間を想像させるようなビジュアルにうまく仕上げられていますね。
操作は WASD キーなどで行えるのですが、ちょっと慣性が強く掛かりすぎるところがあり、結構操作には慣れが必要かもしれません。なんというか、急に止まったりできないので、そのあたりはちょっと大変です。

この上のスクリーンショットのように、ボリュームレンダリングっぽいテイストで銀河が描かれる場面もあります。
とにかく無限に移動できるため迷子になったような気持ちになるかもしれませんが……
ブラックホールを見つけたらその中に突っ込むか、もしくは画面の下に出ているショートカットキーのうち「F キー」のスキップ操作を行ってやると、探索を強制的に中断して次のエピソードへと向かうことができます。
エピソードは4まであり、その先にエンディングが用意されています。
各エピソードは宇宙空間をつなぐトンネルを通過しているような演出で、なかなか迫力があります。

WebGL が登場した当初、もういまから10年前とかになりますが、その頃は結構宇宙をテーマにした WebGL 実装が多く見受けられました。
その理由として、WebGL 登場前には難しかった大量のオブジェクトを描画できるという利点をわかりやすく表現できるのが宇宙だったから、という側面があったと思います。
今回の作品を見ていると、なんかそんなことを思い出させてくれるというか、ちょっとだけ懐かしいような気分になりました。
音楽も壮大でビジュアルもなかなか迫力がある作品です。
ぜひチェックしてみてください。



