
画像や写真を丁寧に描画することで心地よい手触りを生み出す Igor Veremsky さんのポートフォリオサイト
物珍しくはないかもしれないが……
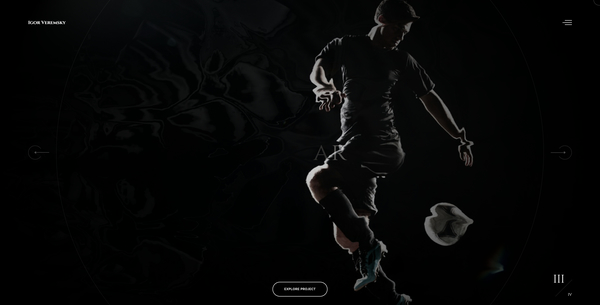
今回ご紹介するのは Igor Veremsky さんのポートフォリオサイトです。
WebGL を利用したエフェクトが使われているのはもちろんなのですが、単純に、画像を表示しているあらゆる箇所に対してかなり丁寧に作り込みがなされており、ビジュアルに対するこだわりの高さを感じさせてくれます。
WebGL の演出としては比較的よく目にするタイプの実装で物珍しさはありませんが、すごく丁寧な実装だなと感じます。
リンク:
Igor Veremsky: Award winning developer – IV
イージングのテイストも結構独特かもしれない
今回のサイトは WebGL を使ってはいるものの、それ一辺倒になっているわけでもなく、全体的にとても丁寧に実装されている印象を受けます。
また表現的には 2D を基本にしていて 3D 的な表現はありません。
WebGL の実装としては最初にも書いたようにそれほど珍しい実装内容ではないのですが、見た目にはインパクトの強いディストーションエフェクトとなっています。

サッカー選手とボールが、歪んだようになっているのが上の画像を見るとわかるかと思います。
このディストーションエフェクトは Codrops で解説記事が書かれていたりもするので結構いろんなところで使われているエフェクトで、目新しさこそありませんが見た目にはすごくインパクトがありますよね。
今回の場合はディストーション用の下地として、たぶんですが氷かなんかのテクスチャを使ってるのかな……
かなり滑らかなアニメーションで見ていて気持ちがよいです。

また、このディストーションエフェクトをよく観察してみると、一瞬画像がスケールしたあとに横方向に歪むようになっていて、複数の効果が組み合わさったディストーション処理になっていることがわかると思います。
こういったちょっとした工夫の組み合わせや重ね合わせによって、最終的な印象は結構大きく変わってくることも多いので、こういう小さな部分にこだわれるというのはすごく大事な素養だなと思います。
事例の一覧ページなどでも WebGL が使われているようですが、こちらはディストーションエフェクトというよりは、慣性を考慮した変形エフェクトみたいな感じですね。

今回のサイトでは、初めて見るような奇抜な演出はありませんが、全てにおいてかなり丁寧な作り込みがされており、演出の1つ1つをよく考えたうえで実装しているのだろうなと感じました。
WebGL を使っていない、いわゆる画像などの表示部分についても同様で、イージングやスケーリングを上手に活用したインタラクティブな表現が多く使われています。
サイト全体としての表現のテイストも統一されており、イージングも結構サクサクとレスポンスが返ってくるような雰囲気で触っていて心地よいサイトになっていると思います。
ぜひチェックしてみてください。



