
悪意のあるハッカー集団のデータベースを WebGL で装飾した APTs & Adversary Groups List がおもしろい
イラストも多くおもしろい
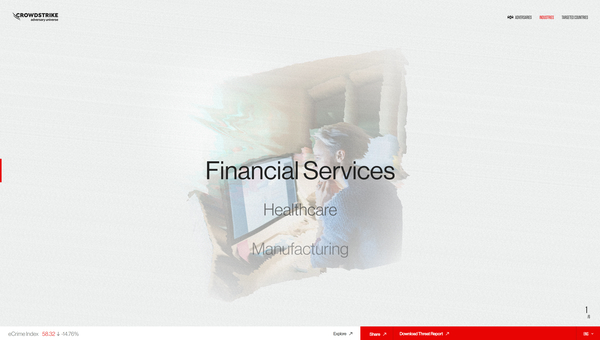
今回ご紹介するのは Crowdstrike という、いわゆるセキュリティソフトやセキュリティ系のサービスを展開している企業のウェブサイトです。
といっても、紹介されているのは同社のセキュリティ製品ではありません。
なんとこのサイトで扱っているのは、セキュリティとは真逆の、攻撃する側のデータです。世界各地に存在する、悪意を持ったハッカーやハッカー集団を、まるでヴィランのような感じで紹介しており、とてもかっこいいサイトとなっています。
※悪意のあるハッキング行為を助長する意図はなく、あくまでもサイトのデザインがかっこいい、というニュアンスで捉えていただければと思います。
リンク:
APTs & Adversary Groups List - Malware & Ransomware | Crowdstrike Adversary Universe
輝度を使ってプレーンを変形させる
今回のサイトでは、ロードが完了した直後に表示されるイントロ演出から、WebGL を使ったものになっています。
この記事のトップ画像の、なにが描かれているのかちょっとわかりにくい赤い画面がまさにそれです。
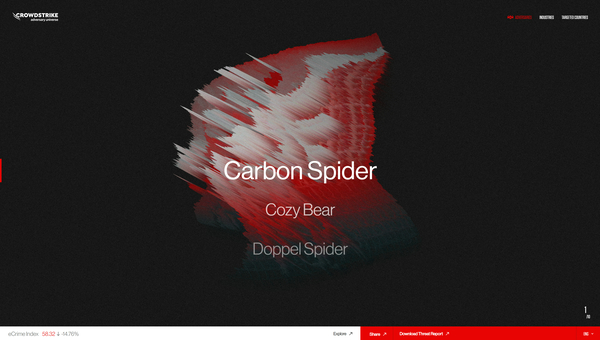
実はこのよくわからない赤い色、ハッカーを描いた「漫画調のイラスト」が元データになっています。イントロ演出が終わったあとに表示される歪んだ立体構造物も、やはり同様に、イラストを元にしたものですね。
一見すると何がどうなっているのかわかりにくいかもしれないですが、画面の中央に白い文字で書かれているのがハッカー(やハッカー集団)の名前で、それをクリックすることで詳細を見ることができます。

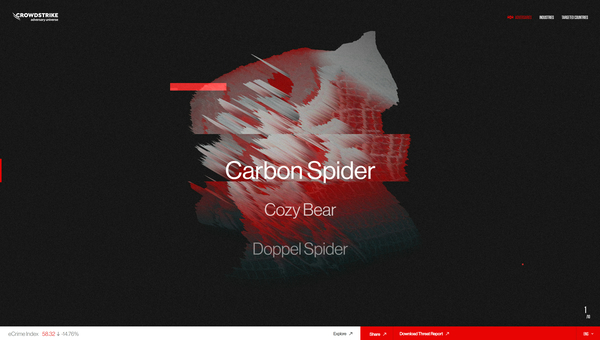
この歪んだよくわからない立体構造、これは二次元のイラストを輝度に応じて歪ませたものです。
明るい場所ほど、手前に大きく飛び出してくるようになっているみたいで、ジオメトリの構造をシェーダを使って変化させているものと思われます。
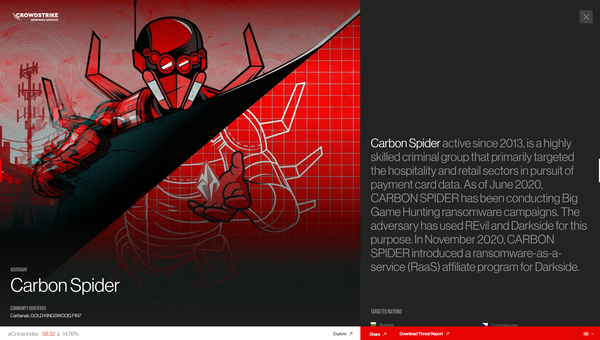
ハッカー名のリンクをクリックすると画面が遷移しますので、本来はどういうイラストなのかはそちらの詳細ページで確かめることができます。
ときおりグリッチが掛かったりもするので、ビジュアルにはかなりいろいろな工夫が凝らされていますね。


ちなみに、どの場面でも同様なのですが、マウスカーソルを動かしたときに RGB ディストーションのエフェクトが掛かるようにもなっています。
頂点シェーダを利用したジオメトリの動的変形と、フラグメントシェーダを利用したディストーションエフェクト……
シェーダを活用するからこそ実現できる表現が効果的に使われていて、全体的にかなり完成度の高い仕上がりになっています。

意図的なものだと思いますがまるでゲーム画面のようなインターフェースがめちゃくちゃかっこいいですね……
イラストが漫画調ですし、一見イロモノっぽいというかジョークっぽい雰囲気を感じるかもしれませんが、掲載されているデータはかなりガチな本格的な内容になっていますね。
どこの国や地域が標的になっているのか、どのような機関が攻撃の対象になっているのかなど、データも興味深いものばかりで見応えがあります。
WebGL の演出としても品質が高いです。
ぜひチェックしてみてください。
リンク:
APTs & Adversary Groups List - Malware & Ransomware | Crowdstrike Adversary Universe



