
ノイズによる揺らぎ表現がおもしろい開発者・UI/UX デザイナー eumRay さんのポートフォリオ
二値化されたノイズによる斑模様
今回ご紹介するのは、韓国・ソウルを拠点に活動されているデザイナー eumRay さんのポートフォリオサイトです。
ノイズを使って斑(まだら)模様を作り出し、それをインタラクティブなエフェクトのベースとして使っています。
サイト全体でエフェクトの傾向が統一されているため、とてもきれいにまとまっていますね。イージングの付け方なども非常に丁寧に行われていて完成度の高いサイトとなっています。
リンク:
様々なインタラクティブエフェクトを楽しめる
今回のサイトでは、先述のとおり随所に同じような斑模様が浮かび上がるエフェクトが使われています。
斑模様というのはあくまでも平面的な、文字通り「模様」であるため……
一見すると 2D 的な表現が多いように感じられるかもしれません。
ですが、実際には 3D 的なジオメトリの表面に対して斑模様をマッピングするような実装方法が用いられていて、表現には不思議な奥行きがあります。

この上の画像を見ると、なんとなく目の部分を切り抜いたような写真が、歪んだ形をしているのがわかるかと思います。
これはこの記事のトップ画像にもある、ポートフォリオサイトの冒頭部分の状態から、ほんの少しだけスクロールをしたときの状態をキャプチャしたものです。
ジオメトリが三次元的に変形しつつアニメーションしていて、演出として際立って見えるように工夫されていますね。

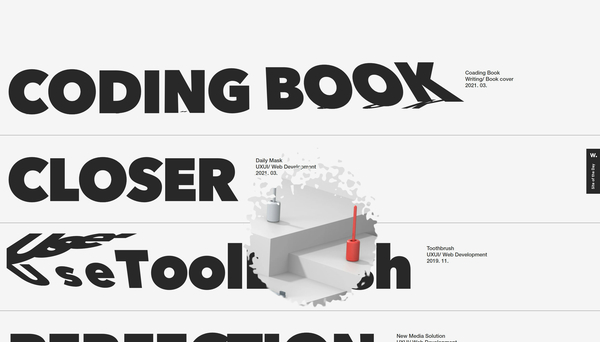
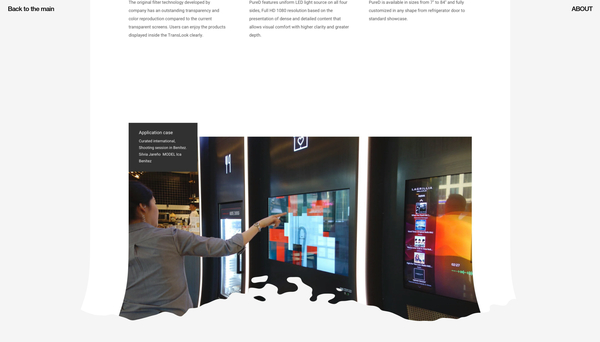
また、冒頭の演出でも使われているノイズを使った斑模様は、事例の一覧や、その詳細ページなどでも同様のものが使われています。
たとえば事例のタイトル文字のところにカーソルをホバーさせた際(上のスクリーンショット)や、事例の詳細ページでスクロール操作を行った際(下のスクリーンショット)などに、それらの片鱗を見ることができます。
あえて同じ斑模様を使うことで統一感を保ちつつ、印象的なビジュアルを実現していてとてもスマートでかっこいい演出だなと思いました。

フォントの選び方や、文字の大きさ、そのレイアウトなど、WebGL を使って演出している部分以外にも、たくさんの見どころがある今回のサイト。
私はあくまでも WebGL 実装部分にのみ注目して紹介しましたが、デザイナー目線で見るとよりいろいろな発見がありそうな感じがします。
WebGL の表現としては途中でも書いたように 2D 的な模様を生成するロジックと、3D 的なジオメトリの変形操作などが上手に組み合わさっていて、見た目以上に手の込んだ実装というように感じます。
ぜひチェックしてみてください。



