
個性的な作品たちが 3D モデル化されて躍動する! Ryo Hashimoto さんのポートフォリオサイトがすごい
形状はリアル、質感はシンプル
今回ご紹介するのは橋本暸(Ryo Hashimoto)さんのポートフォリオサイトです。
About ページには「東京藝術大学 大学院 Design Experience 専攻 修了」とあり、今回のサイトでも様々な作品が掲載されています。
作品はどれも独特なセンスがあり、どこか有機的なものを感じさせる作品が多いような感じがします。とは言え、私は芸術やアートについては偉そうになにか言えるようなバックボーンがあるわけではないので、ぜひみなさんも実際にサイトに訪れて、その作品に触れてみてもらえたらと思います。
リンク:
変形を上手に利用した表現
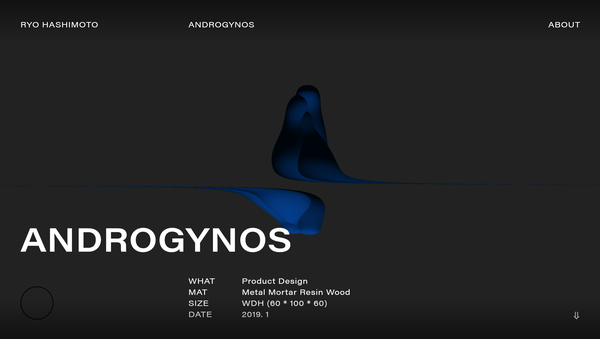
今回のサイトでは、やや暗めの背景色と良くも悪くもシンプルなライティングの効果によって、独特な世界観が構築されています。
また、サイトに訪れてみればすぐさまわかることではあるのですが、ジオメトリを大胆に変形させたようなエフェクトが常時発動しており、視覚的なインパクトがかなり強いビジュアルとなっています。

画面の中央に、作品のタイトルを英語表記した文字があり、そのスクロールに連動して背景に描画される 3D オブジェクトも変化していくような感じですね。
WebGL で処理している内容を想像してみると、3D オブジェクトを構成する頂点が直接動いているのではなく……
一度レンダリングした結果をポストエフェクトで変形させている形だと想像します。UV が大きく変化するような変換を使ってグラフィックスを歪めている感じですね。

各作品の詳細ページのほうでも、同様の変換が使われていますがちょっとだけテイストが違う感じもします。
歪む量が単純に控えめになっていることもそうですが、ユーザーのスクロール操作に応じてエフェクトが発動するような感じに見えます。
橋本暸さんの作品自体がかなり独特な雰囲気ということもあり、もし仮に、自分がサイトの制作者としてこれをうまく WebGL で演出すると考えるとかなり難易度が高いようにも感じてしまいます。
その点、今回のサイトの場合、あえてシンプルなライティングで無骨に 3D 表現した上に、ポストエフェクトで一癖ある表現が加えられていて、その表現としてのバランスが素晴らしいなと思います。

サイト内に掲載されている作品の写真を見ると、そもそも橋本暸さんの作品自体のすごさというか…… その作品が持つメッセージ性やパワーみたいなものが感じられる気がします。
それらの作品の魅力をうまく WebGL を使って表現するという難しいミッションが、今回のサイトでは実に見事に実現されています。
3D モデルはどう考えても今回のサイトのためにわざわざモデリングされた 3D データだと思うのですが、それをうまく使いこなした表現になっていてすごくいいですね。
ぜひチェックしてみてください。



