
見る人が見れば驚くポイントが無数に見つかる完成度! Shapefarm のコーポレートサイトの完成度がエグすぎる
完璧に組み上げられたピース
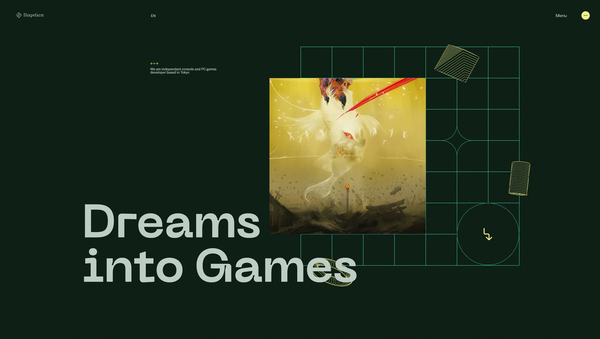
今回ご紹介するのは、ゲーム開発を手掛ける Shapefarm のウェブサイトです。
いわゆるコーポレートサイトなので、企業に関する様々な情報が掲載されているのですが、それらの「必要な情報の掲示」というコーポレートサイトに必要な要素は満たしつつ、ビジュアル的にも面白いウェブサイトとして仕上げられています。
インタラクティブ性も高く、とにかく完成度が高すぎる……
なんというか、一分の隙もなく組み上げられた完璧な機械のような、そういう凄みを感じるような気がします。
リンク:
サイトに込められたこだわりをアナタは見つけられるか
今回のサイトは、なにも考えずにぼんやり眺めていても普通に楽しいウェブサイトです。
しかし一方で、ウェブ制作に関わる人間として、あるいは開発者としての目線で見てみると、様々な発見が見つかる驚くべきサイトでもあると思います。
すべての効果、すべての反応に意味があるというか……
うまく言葉で説明することが難しいのですが、とにかく無駄なものがまったくありません……

トップページの冒頭には、一定時間で画像が切り替わる窓のような部分があり、縦にスリットの入ったような画像切り替えエフェクトが発生します。この画像切り替えエフェクトは他の場所でも使われている場所があったりします。
また、周辺には 3D 的なオブジェクトもおもむろに浮かべられていて、これらはカーソルの位置などに応じてインタラクティブに動きます。
見た目が普通に 3D になっている部分だけでなく、一見すると WebGL 製に見えないような動画の部分も、WebGL によって描き出されています。
ここの動画の部分がね……
実に芸が細かいんですよね……


スクリーンショットを見ると、画像が歪んだように湾曲しているところがあるのがわかるかと思います。
このカーソルの位置に発生する湾曲エフェクト、今回のサイトの場合、カーソルを動かしたらいつでも発生するというわけではなく、特定の条件を満たしている場合のみ歪みエフェクトが発生するようになっています。
その特定の条件というのは「スクロール操作と組み合わさったときに限り」というものですね。
なにげなくページを見ているとき、誰もが無意識に行うスクロールという操作とマウスカーソルのインタラクションが組み合わさったとき初めて発生する外見的な変化であるため、ほんの一瞬のことなのですが非常に目を引きます。

ダークモードのテーマも用意されている他、テーマ変更はホットキー(ショートカットキー)でも行えるようになっていて本当に芸が細かい……
閲覧者の視線の動きやフォーカスしたいコンテンツへの誘導がすごく練りこまれていて、UI/UX に対する造詣が深すぎてビビるレベルです。
私は自分自身がデザインについて素人なのでうまく言語化することが難しいのですが、本当にどこを切り取っても隙がないと言いますか、無数にあるピースが完璧に組み上がっているような、そんな印象を受けます。
WebGL の 3D 表現も線画のような独特のテイストで面白く、上記で紹介したような平面的なエフェクトもよく考えて実装されています。
ぜひチェックしてみてください。



