
レンズ越しに日本語訳の文章が見えるという個性的な演出も面白い monopo london のコーポレートサイト
日本で創業したクリエイティブ・エージェンシー
今回ご紹介するのは、もともと日本で創業した monopo のロンドンオフィスのコーポレートサイトです。
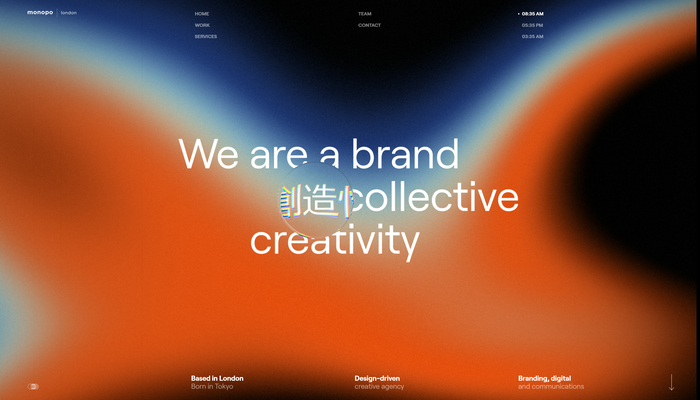
背景にグラデーションが美しい WebGL のビジュアルを採用していることに加え、カーソルの位置にレンズのようなものが置かれ、そのレンズ越しに文章を見ると「英語が日本語に訳されて見える」というかなり特徴的な演出を見ることができます。
こういう演出は他で見たことがなく、アイデアとして面白いのはもちろんですがめちゃくちゃインパクトがありますね。
リンク:
monopo london | Tokyo-born design-driven creative agency.
各ページごとにテーマカラーで塗り分け
今回のサイトの WebGL の演出には、いくつかのパターンがあります。
第一のパターンは、トップページの冒頭などでも用いられているグラデーションを描画するもの。
こちらはいくつかのカラーキーを使ってそれをグラデーションさせているようです。トップページでは、朱色、白、青の3色かな?
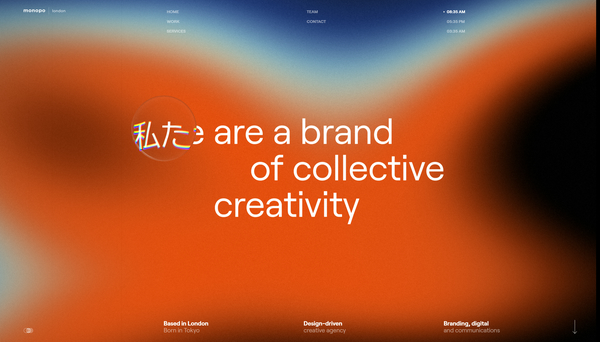
色の組み合わせが変わることで雰囲気もガラリと変化するのが面白いです。

トップページには、レンズ越しに見ると日本語訳が見えるという面白い仕込みがなされており、これは他では見られないかなり特徴的な演出だと言えると思います。
アイデアとしても面白いですし、レンズの歪みを色収差風に表現するなど、芸が細かいです。
他のページでは、このレンズを通して世界を見ているような演出は使われていないようです。
あくまでも、キービジュアル的な位置づけの演出として実装されているのだと思います。

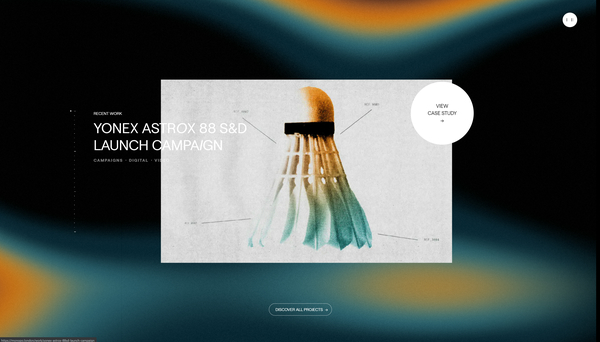
その他の下層ページでは、各ページごとに背景のグラデーションのカラーキーが変更されていたりするので、コンテキストの切り替わりが視覚的にわかりやすくなっています。
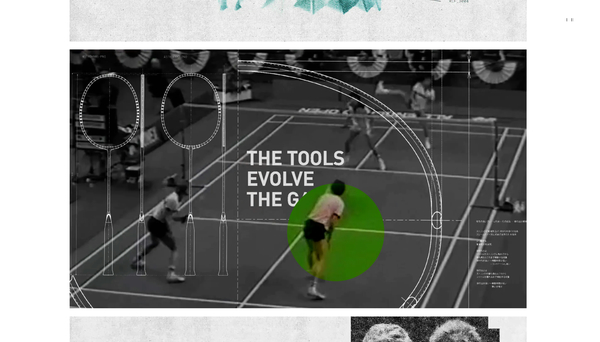
また違ったパターンの WebGL 演出として、画像が樽型に歪むようなエフェクトが掛かっている場所がいくつかあります。
スクロールに連動して樽型に歪めるのは最近よく見かける気がしますが流行っているんですかね……
今回のサイトの場合は、樽型変形以外だけでなく、カーソルの位置にサークル模様が描かれ、そこだけがカラーで表示されるなどの演出も見受けられます。


サイト全体の手触りがスルスルとなめらかで、スイスイと目まぐるしくシーンが切り替わっていきます。
トランジションが比較的スピード感のある風体に仕上げられており、見ていて気持ちの良いウェブサイトになっていると思います。
WebGL 的にも、レンズ越しに日本語訳を見る演出を筆頭に、背景のグラデーション、樽型変形のスクロール連動型演出など、細かいところまでかなりこだわって実装されている感じがします。
とても完成度の高いサイトだと思います。
ぜひチェックしてみてください。



