
広大な敷地と多彩な施設を備えたロシアの商業施設 Skolkovo park のウェブサイトがおもしろい
公園と一体になったオフィス街
今回ご紹介するのは、ロシアで現在も建設中と思われる、商業都市 Skolkovo park のウェブサイトです。
自然豊かな公園とオフィスが融合した施設っぽいですが……
とにかく規模がものすごくて、日本の都市部では、こういう潤沢な土地を活用したオフィス構想みたいなものを想像するのちょっと難しいですね……
オフィスビルの各棟を細かく観察できる WebGL ビューは完成度が高いです。
リンク:
"Skolkovo park" business district
施設の細部まで把握できるコンテンツ
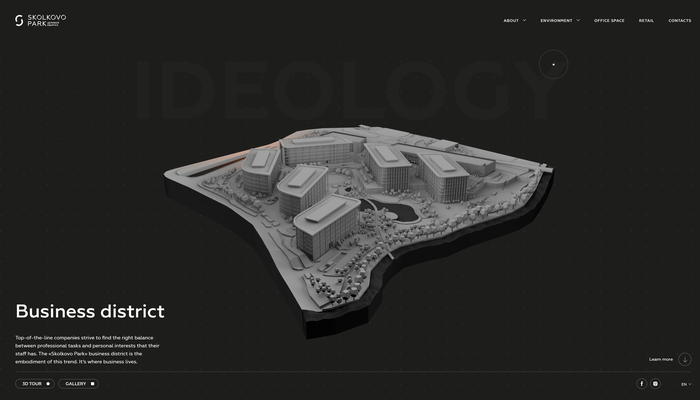
今回のサイトでは、WebGL は立体的に施設の全容を把握するのに役立てられています。
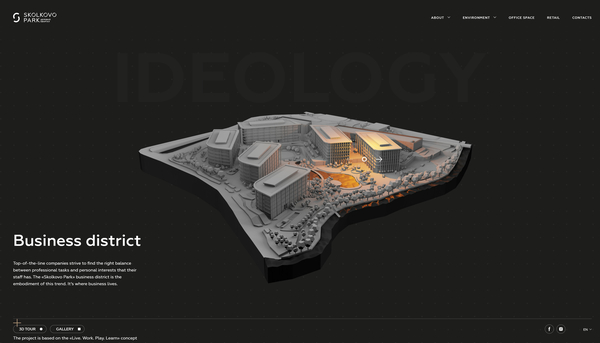
トップビューを中心に、施設全体を俯瞰したような感じのカメラ位置で施設の 3D モデルを描画していて、マウスカーソルの位置にライト(光源)が追従するというちょっと変わった表現がされていますね。
おそらくですが、このようにカーソルの指し示す位置に光源を持ってくることで、より施設の立体的な構造に興味を持ってもらえるようにしているのではないかなと個人的に感じました。

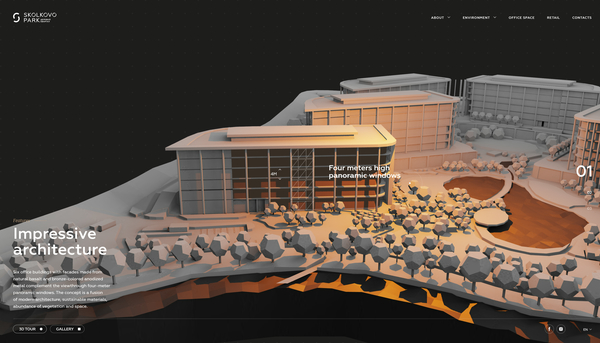
建物を細部を観察できるようにコンテンツが組み立てられているので……
まるで博物館などで目にする、建造物のジオラマを見ているような気持ちにさせられますね。
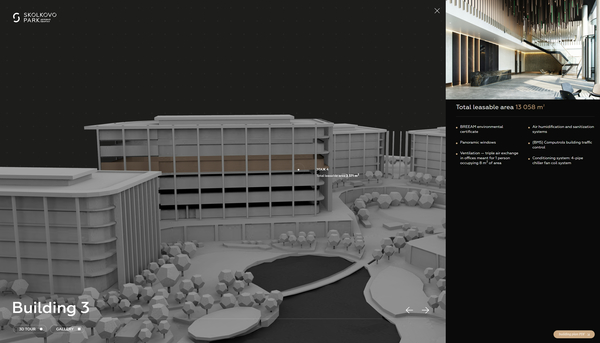
驚くべきことに、すべてのビルのフロアごとの間取り図や、そこにどのような施設があるのかの写真なども用意されており、とにかくかなり詳しく施設の詳細まで把握できます。
これは手が込んでいますね……


この上の画像を見ると、フロアの一部だけが茶色っぽい色に変わっているのがわかるかと思います。
こんな感じでフロア単位で施設の詳細がわかるようになっているというのは、立体的な情報を描画できる WebGL の特性をうまく利用した素晴らしい活用方法だと思います。
サイト内に用意されているコンテンツの量が本当に多いので、全部をくまなくチェックするのはちょっと大変です。
なかには CG ベースの全天球モードなどもあり、施設の雰囲気を伝えようとする努力がうかがえます。

日本でも、ビルが密集してオフィス街みたいになっているところはもちろんたくさんあると思いますが、こんな感じで森の中で公園と一体になったような感じのオフィスが並んでいる景色は、かなり珍しいと言うか……
下手したら、日本ではこういう景色は(同様のスケールでは)見られないのかもしれません。
施設の外観も美しいですし、自然が豊かなロケーションも、ビジネスにより集中するのに良さそうですよね。
WebGL 実装としても完成度が高く、特に各フロアごとに個別に選択しながら閲覧できるジオラマモードはかなりよくできているなと感じました。
ぜひチェックしてみてください。



