
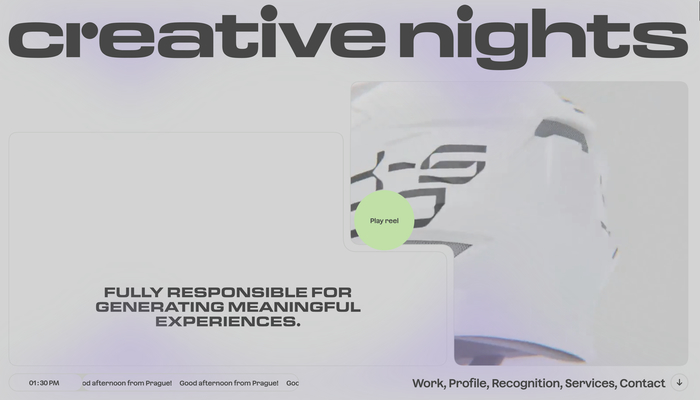
まるでタブ型 UI のように角丸の矩形を上手に使った表現が面白い Creative Nights のウェブサイト
一見簡単そうに見えるけど……
今回ご紹介するのは、チェコの首都、プラハで活動しているクリエイティブスタジオ、Creative Nights のウェブサイトです。
トップページのタイトルに Award-Winning と書かれているとおり、いわゆるウェブのフロントエンドのアワードを中心に様々な受賞歴のあるスタジオのようで、今回のサイトはいわゆるポートフォリオの体裁をとったコーポレートサイトとなっています。
矩形を活用したインタラクティブ性の高いインターフェースになっており、見た目のシンプルさとは裏腹に、かなりテクニカルな実装だと思います。
リンク:
Creative Nights | Award-Winning Creative Studio
カーソルの位置応じてスイスイ動く
今回のサイトは、3D 的な表現は一切出てきません。
ただ、動画や画像が WebGL を利用した特殊なセクションとして描画されるようになっていて、該当箇所ではカーソルをホバーさせることでインタラクティブな演出が起こります。
矩形を動的に変形させるような独特なトランジションで、かなり見ていて楽しい演出ですね……

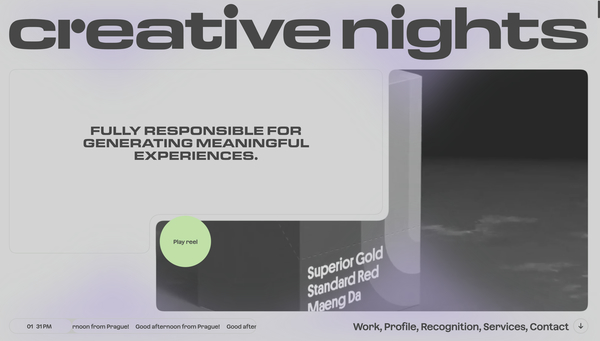
この記事のトップ画像と、この上の画像とを、見比べてみると矩形というかブロックのような領域の形が変形しているのがわかるかと思います。
このトップページの冒頭部分は、カーソルをどこに持っていっても「Play reel」と書かれたアイコンがカーソルの位置に追従してくるだけでなく……
その背景のブロックの領域も柔軟に変形しながら、必ずカーソルの位置に右側のブロックが重なるように動きます。
言葉で説明するのはちょっと難しいのですが、実際にサイトのトップページのところでマウスを上下左右に動かしてもらうとわかりやすいんじゃないでしょうか。

トップ画像と似たようなエフェクトで、まるでタブ型 UI のように矩形のエッジ部分が変形するエフェクトもこれまた独特です。
どういうアルゴリズムなのか、名前はパッとは浮かばないですが…… とにかくその動きは非常になめらかで、タブ UI のような飛び出した部分がカーソルの位置めがけてグリグリと動きます。
背景が白っぽい場合も、黒の場合も、画像の上に乗っかるような感じで矩形が飛び出してくることで、より印象的なホバー演出として機能していますね。
こういう手の込んだエフェクトは作るの大変そうですが……

2D ベースな上に、いわゆるシェーダ芸的なエフェクトとはテイストが異なるため、一見すると簡単に実現することができるように見えるかもしれません。
しかしこれ、自分で実際に実装することを考えてみると、見た目とは裏腹にかなり面倒そうだなというのが想像できるのではないでしょうか。少なくとも、付け焼き刃ではなくある程度きちんとした数学的なロジックが頭の中に思い描けないと、実装は難しい気がします。
画像の上でカーソルを動かして観察しながら、どういうロジックやアルゴリズムを組めばこれと同じことができるのか、考えてみるのもいいかもしれません。
ぜひチェックしてみてください。




