
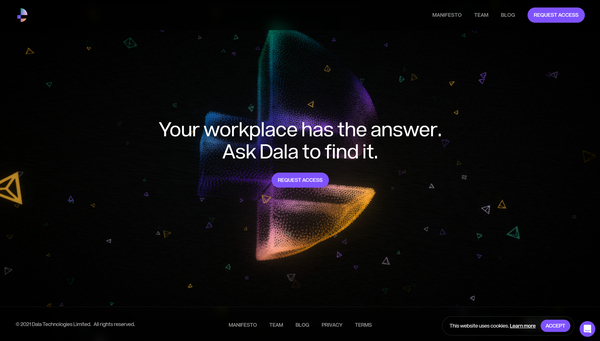
三角錐の形をした特徴的なパーティクルが作り出す世界観がおもしろい Dala のコーポレートサイト
アニメーションの滑らかさが際立つ
今回ご紹介するのは、Dala というとあるスタートアップのウェブサイトです。
AI を活用したビジネスツール系のサービスみたいですが、まだまだこれからサービスを拡大していく最初の段階というような感じですね。
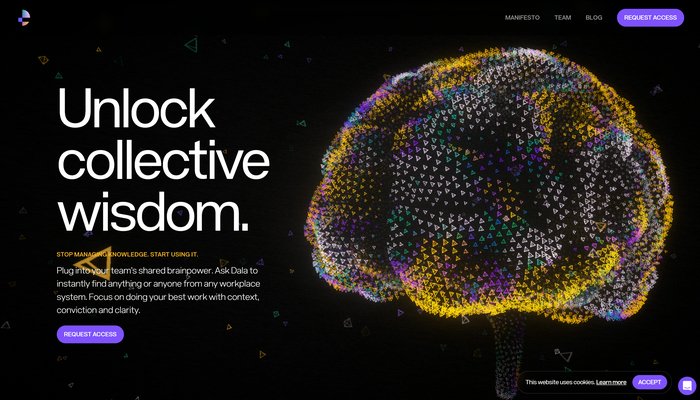
ウェブサイト上の演出はいかにも先鋭的な WebGL を使った表現になっていて、独特な三角錐(ピラミッド型)のオブジェクトを使ったパーティクルが独特な味わいを醸し出しています。
リンク:
色・大きさ・位置などが様々に変化
今回のサイトではパーティクル的な表現を演出の軸に据えています。
WebGL 黎明期や初期には、パーティクルを表現のベースにしているサイトがよく見受けられましたが、最近だとそこまで頻繁に見かけなくなったような気がします。
要は、単に点をばらまくだけだと目新しさを演出できなくなってきているのかなと思うのですが、今回のサイトの場合はピラミッドのような三角錐をパーティクルの素材にしていて、見た目の雰囲気がちょっと変わっています。

このパーティクルは、このあとスクロールしてページをたどっていく間、常に姿を変えながら画面内に表示され続けるのですが、それらの全てに共通する表現としてマウスカーソルに対するホバー演出があります。
この上の画像の、脳のようなシルエットの一部…… ちょうど右上のあたりにややパーティクルのサイズが大きくなっているところがあるのがわかるでしょうか。
実際にリアルタイムに動く様子を見るとわかりやすいのですが、カーソルの位置にレイを飛ばし、そのレイから一定の距離にあるパーティクルが巨大化する、みたいなイメージですね。
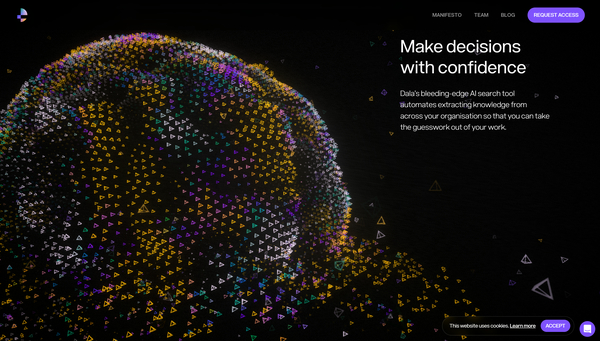
カーソルに対するサイズの変化ももちろんそうなのですが、スクロールに対する操作などでも、パーティクルの状態が変化します。
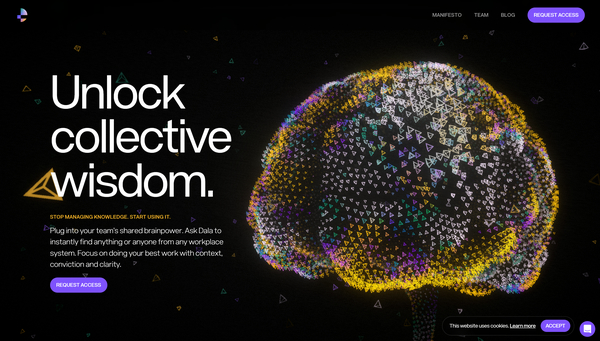
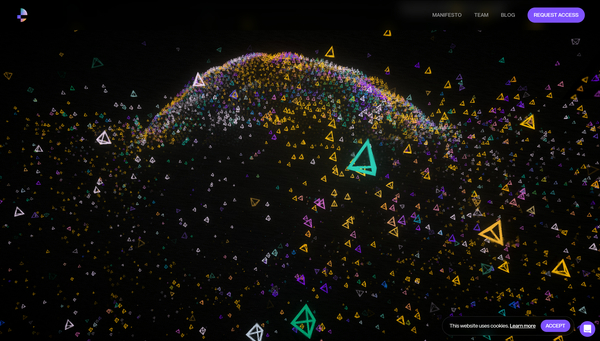
たとえば以下の2枚の画像を見比べると、スクロールする量に応じて、まるで脳の形状が溶け出すように変化していくのがわかると思います。


こういったカーソルの位置やスクロール量に対するパーティクルの状態変化には、すべて絶妙なイージングが掛けられています。
このイージング、なんというかタメが強めというか、ディレイが強めに掛かっているというか……
ユーザーの操作に対してほんの少しだけ時間差のあるアニメーションになっていて、ちょっとどこかネットリしたような風合いになっていますね。

いわゆる「点の集合」として描かれるパーティクルの場合、全体としてはもちろん立体的な迫力のある画作りができますが……
今回の実装の場合はそのパーティクルの1つ1つが立体的な形状を持つピラミッドのようなジオメトリで表現されているので、立体感がより強調されているように感じます。
パーティクルがそれぞれゆっくりと回転していたり、カーソルの位置に応じて拡大縮小したりするのも、いわゆる「ただの点」にはできない表現であり、より三次元的な情報量が増大しているということなのかなと個人的には感じました。
ややゆったり目のイージングもこれらの表現と相性がよく、全体としてきれいにまとまっているなと思いました。
ぜひチェックしてみてください。



