
まるで水滴のような表現が美しく WebGL 実装以外のデザイン性も高い Atrezzo のウェブサイト
ファッション業界に近いメーカーらしい出来栄え
今回ご紹介するのは、スペインでマネキンなどを製造しているメーカー、Atrezzo のウェブサイトです。
コーポレートサイトではなさそうなので、なにかコンセプトを持って作られたスペシャルサイトの類だと思うのですが、とにかくデザイン性が高く、そこに絶妙にマッチする WebGL 演出も面白いです。
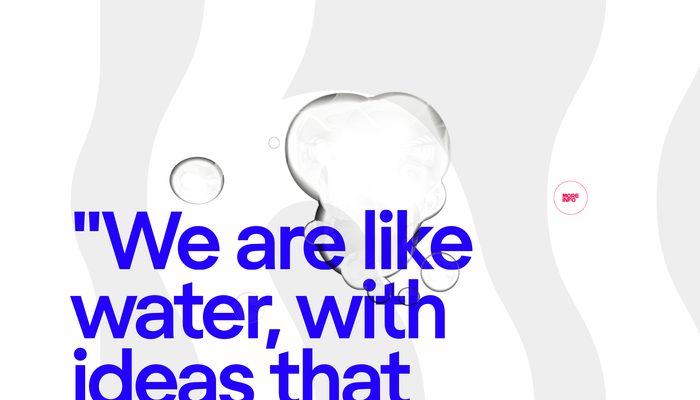
インタラクティブ性のある WebGL 演出はまるで水滴のような質感が美しい仕上がりになっています。
リンク:
カーソルから緩やかに影響を受ける
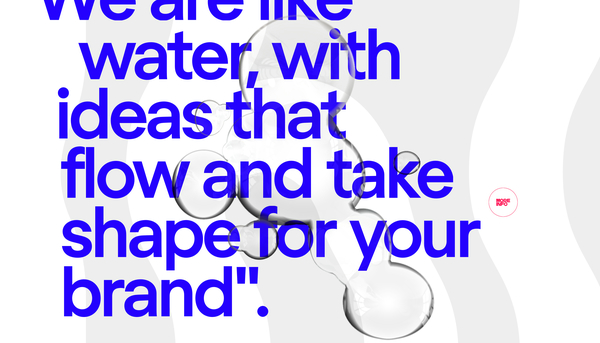
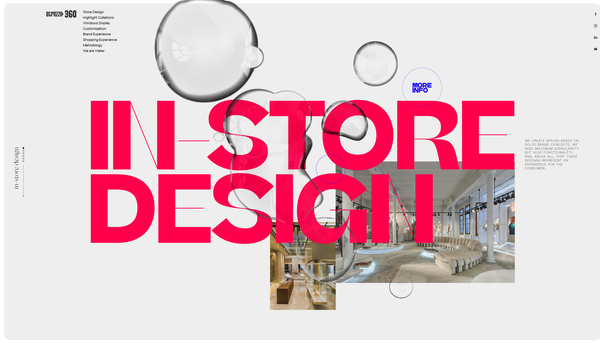
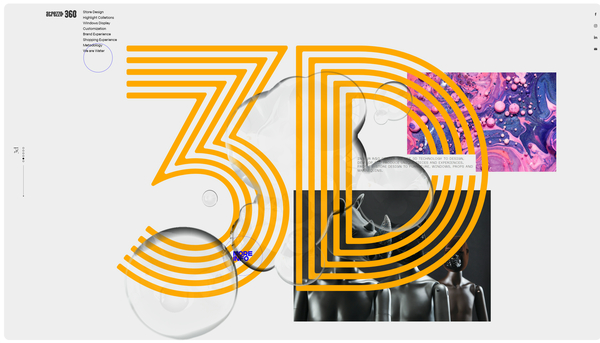
今回のサイトでは、スクロールしていくことで次々ページというか、コンテンツのセクションが切り替わっていきます。
ただ、WebGL の演出部分は基本的にセクションが変化しても消えることはなく、画面に表示され続けます。
まるで水滴のような感じで、周囲の風景が映り込んだかのような質感に仕上げられており、とてもキレイです。

描画結果をよく観察してみてもらうとわかるかと思いますが、水滴のように見える部分は、Photoshop などのレイヤー的に考えると、文字などが置かれているレイヤーとは別の、より手前にあるレイヤーに描かれています。
しかし、下のレイヤーにある文字などはあくまでも DOM なので、水滴部分が重なったからといって歪んだりはしません。
もし、水滴が重なった部分の文字や画像が歪むようにしようと思ったら、それらのコンテンツもすべて WebGL で一括して描く必要があり実装難易度や作業コストが増えてしまうので、まあこれは当然というか、妥当な実装方法だと思います。

そして、マネキンなどのファッション業界に関連する製品を製造しているメーカーだからなのか、各セクションの表題デザインがめちゃくちゃカッコいいんですよね……
特に、フォントの使い方やそれが表示される際のトランジションなどに創意工夫が感じられ、とにかくスマートです。
WebGL を使って演出している水滴部分が、下手にカラフルな色がついていなくてモノクロで描かれるのも、こういった全体としてのデザインとの兼ね合いを考えてのことなのかもしれませんね。
水滴部分にはカーソルによって干渉を受けるインタラクティブ性も実装されていて、見て楽しい、触って楽しいサイトとなっています。

今回のサイトの水滴は、カーソルでゆっくり押し出すようにすると、それに反応して位置が変化するようになっています。
また、一定時間が経過すると自然と蒸発するかのように小さくなっていき、最後は消えてしまいます。一定の周期で新しい水滴が生成されるため、画面上の全体としての水滴の量はある程度一定に保たれるようになっています。
デザインに関して素人な私が言っても説得力ゼロですが、とにかくかっこいいスマートな表現が多く、本当に見ていて楽しいウェブサイトだなと感じました。
ぜひチェックしてみてください。



