
boid のようなオブジェクトとモーションブラーのような表現が面白い ikeryou さんの WebGL 実装
複雑な色彩がおもしろい
今回ご紹介するのは、昨日の unshift の長谷川さんと同様に、毎年この時期に年賀コンテンツを公開している ikeryou さんのウェブサイトです。
ikeryou さんは普段から日々のアウトプットを公開されているのですが、色使いが割とビビットな感じで、モーションもすごく工夫されていて面白い作品が多いんですよね。
今回のサイトも、色、動き、いずれの変化も独特で非常に面白い仕上がりになっています。
リンク:
どうやって動かしているかに思いを馳せる
今回のサイトは新年のアニバーサリーサイトなので、複雑なインタラクションや機能性のようなものはありません。
ぼんやりと眺めて楽しいタイプの実装で、その複雑な色彩や動きはずっと飽きずに見ていられるようなテイストに仕上がっています。
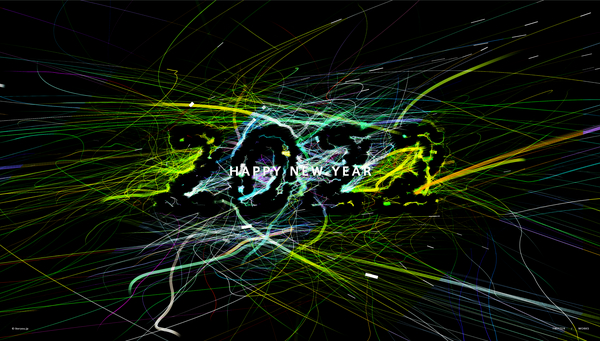
サイトが表示された直後は、背景の真っ黒な色の上に HAPPY NEW YEAR の文字だけが浮かび上がった状態ですが、徐々に画面内に色が満たされていきます。


上の2枚の画像を見比べると、画面内に占める色が着いた部分の割合いが徐々に広がっているのがわかると思います。
また、よく目を凝らしてみると、ぼんやりと 2022 という西暦の数字が浮かび上がってくるのが面白いですよね。やや引いた視点で全体を俯瞰するようにして眺めると、より文字がくっきりと見えてくるような気がします。
静止画ではちょっと伝えるのが難しいのですが、画面内に色が塗られていく行程自体が非常に面白くて、いわゆる boid のような、自走型のオブジェクトが登場して、その軌跡に色が着く仕組みになっています。
無数のラインが画面を埋め尽くしていく過程はどこか有機的な感じがします。

これは私の個人的な想像なのですが、たぶん、boid を描画した結果がモーションブラーのように残り続けるようになっていて、それらが重なり合うことでこのような複雑なビジュアルを実現しているのだと思います。
boid は大きさというか、太さがランダムになっていて、さらに一定時間でフェードアウトするようになっているため、描かれるラインが最後のほうは自然と透明になって消失していくような感じですね。
どういう仕組み、あるいはシェーダを用いれば、こういう画作りができるのか……
そういうことを考えながら見てみるのも面白いかもしれません。

WebGL で年賀コンテンツを作るのは、普段から創作を行っているなど、新年だからということ以外にもなにかしらのモチベーションが無いと難しいと思います。
ikeryou さんは本当に普段からいろんなアウトプットをされているので、そういった創作活動の積み重ねがこういったレベルの高い WebGL 実装につながっているのだろうなと感じました。
コンテンツ内で使われているアルゴリズムを想像してみたり、描画に至るフローがどうなっているのかを考えてみたりするだけでも本当に勉強になるんじゃないかなと思います。
ぜひチェックしてみてください。



