
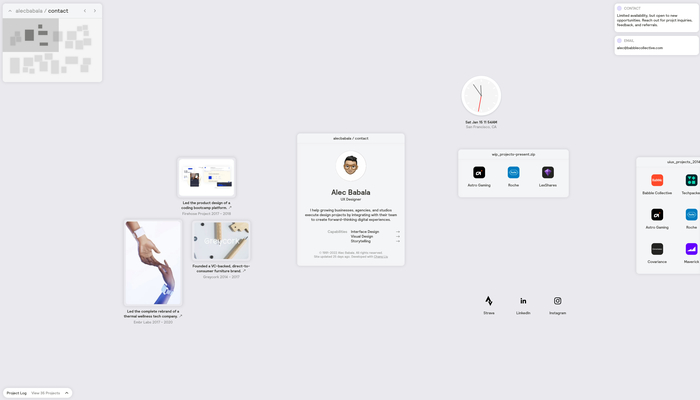
たくさんのウィンドウが並べられたような独特なインターフェースが面白い Alec Babala さんのポートフォリオサイト
まるで OS の GUI のような触り心地
今回ご紹介するのは、UX デザイナー Alec Babala さんのポートフォリオサイトです。
インターフェースや UX をデザインすることを得意とされているデザイナーさんらしい、ちょっと変わったウェブデザインになっています。
一見した雰囲気はちょっと変わったウェブサイトという感じですが、様々な工夫の見られる面白いポートフォリオサイトとなっています。
リンク:
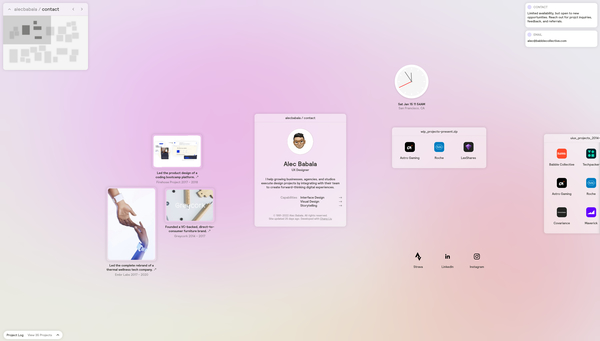
淡いグラデーションが見事にマッチしている
今回のサイトでは、WebGL を使っている部分は背景と、あとは画像などの表示部分です。
背景の WebGL 実装では、マウスカーソルの動きに応じて淡いグラデーションでまるで波が立つみたいなエフェクトが発生します。
思いっきり流体みたいなビジュアルというわけではないのですが、どこか液体的なものを連想させる柔らかい動きになっています。

ピンクや黄色のグラデーションが、時に混ざり合いながら優しく画面を彩ります。
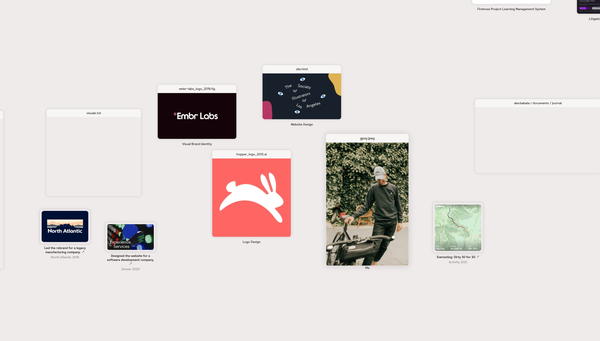
キャプチャ画像で見てしまうと若干わかりにくいかもしれないですが、シーン内には OS のウィンドウみたいなオブジェクトがあちこちに配置されており、それぞれになにかしらのコンテンツが割り当てられています。
画像や写真が割り当てられたウィンドウでは、マウスカーソルをホバーすることで画像が歪むエフェクトが発生するようになっており、視覚的に楽しい効果がいろいろ仕込まれていますね。

ウィンドウそのものが手掛けた事例へのリンクになっていたりしますが……
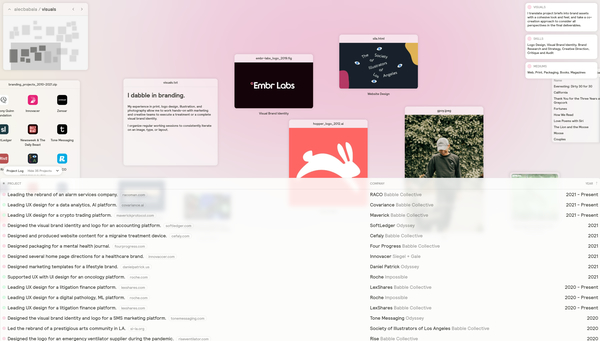
画面の下からプロジェクトの一覧を表示したりすることもできます。
全体的なコンセプトとして独自 OS の GUI のような方向性でデザインされているのだと思うのですが、とてもおしゃれで楽しい雰囲気に仕上がっています。
全体を俯瞰したマップビューのようなものが表示されていたり、本当に遊び心にあふれる作りだなと感じました。

WebGL の使い方としては、背景のグラデーションの演出と画像のディストーション処理なので、3D 的な表現が出てくるわけではありません。
ただ、やってることは結構複雑で、見た目以上に実装難易度は高そうな感じがしました。
こういう独特なウェブサイトをデザインできるのって、本当にすごいですね……
すごく手触りの良い、心地よい雰囲気のサイトになっています。
ぜひチェックしてみてください。



