
GitHub でソースコードも公開されている数学に関する知識を共有するための取り組み Maath プロジェクト
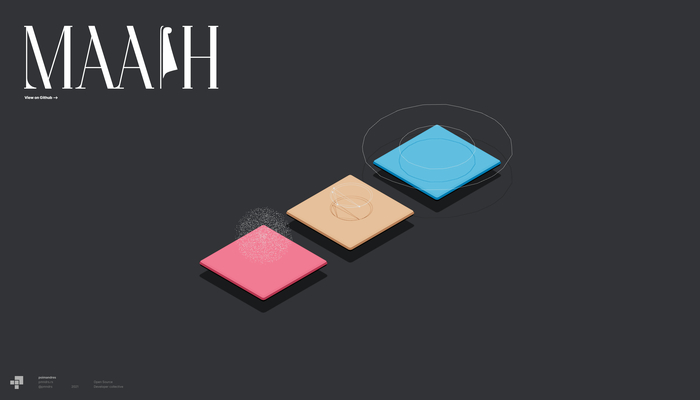
シンプルなデザインが素敵
今回ご紹介するのは、Open source developer collective の Poimandres が公開しているウェブサイトです。
Poimandres ってなんですか? って感じる人もいるかもしれないですが、ライブラリやツールを開発するための有志の集団、みたいなイメージでしょうか。主に React に関連するウェブのフロントエンドの開発に関するツールなどが彼らによって多く開発されています。
WebGL 関連でいうと、React と three.js を組み合わせた React-three-fiber のリポジトリも Poimandres が管理しているものの1つですね。
今回のサイトは、数学に関連する内容を扱っていることから Maath という名前が付けられているみたいです。
リンク:
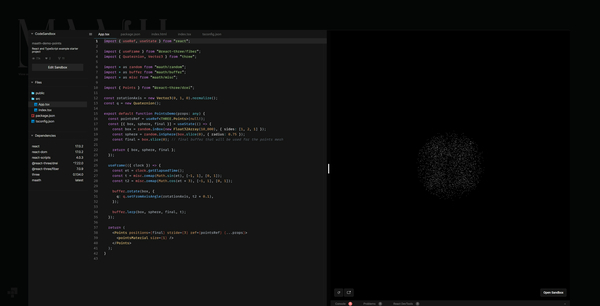
サイト上でコードを見ることもできる
今回のサイトは数学に関連した技術や知識を身につける、というのが一応のコンセプトみたいです。
React-three-fiber を使って、数学的な概念に関連した作品を作り、それをコレクションとしてまとめたもの、というような内容なのかなと想像します。
とは言え、現在は作品が3つしかなく、あまりコントリビューションなどもされていないようなので……
もし興味がある人がいたら、作品を追加する開発に参加してみるのもいいかもしれないですね。

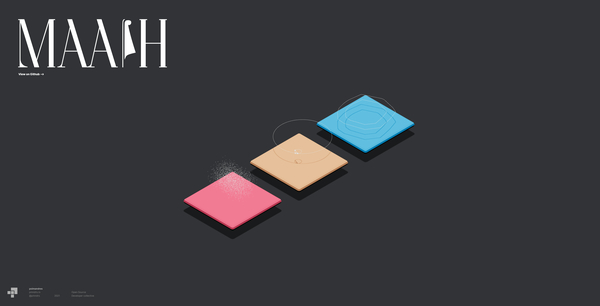
作品はまだ3つしかないのですが、それらが印象的にレイアウトされたウェブページは、WebGL 的な面白さというよりは、普通にデザインとしておしゃれでかっこいいですね。
インタラクティブ性などもなく、本当にただ延々と同じアニメーションを繰り返すだけではあるのですが、すごく洗練されたポートフォリオサイトみたいな雰囲気です。
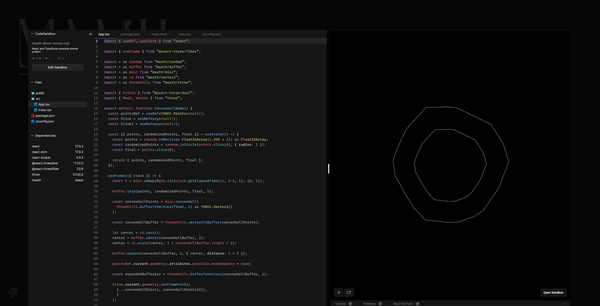
画面の中心に置かれている床状のオブジェクトをクリックすると、それぞれのソースコードをその場でプレビューすることができます。

ちょっと全体が暗い色なのでわかりにくいかもしれないですが……
Maath のサイト全体に半透明の黒いレイヤーが掛かった状態になり、その上にコードとプレビューが表示される、といった感じです。
このコードペインとプレビュー画面は、CodeSandbox というウェブサービスの埋め込みインターフェースだと思います。いわゆる Codepen のように、オンラインで JavaScript や HTML を編集できるエディタを提供してくれるサービスですね。
プロジェクトに含まれるファイルをツリー構造で表示してくれていたり、使われているパッケージの一覧なんかも同時に表示されているので、開発者であればかなり便利に使えそうだなというのがすぐ把握できると思います。
埋め込まれている内容をそのまま Fork して編集するモードに移行することもできるようになっています。

GitHub のリポジトリに行って Readme を読んでみると、ロードマップやコントリビュートするための手引なども掲載されており、Poimandres という集団が大事にしていることがしっかり伝わってきますね。
惜しむらくは、現在までにそこまで頻繁に更新されている感じでもない、ということですかね……
やっぱり、数学は苦手意識を持っている人が多いでしょうし、なかなかコントリビュートする人がいないということなのかもしれません。
TypeScript や React-three-fiber を用いた開発スタイルを勉強する教材としてもなかなかおもしろいかなと感じたので、今回は紹介してみました。
気になる方はぜひチェックしてみてください。



