
水の流れるような質感も見事! Lusion のウェブ実験作の1つ Small world がおもしろい
相変わらずのハイクオリティ
今回ご紹介するのは、WebGL を用いた制作実績を多く持つスタジオ、Lusion が公開している実験作の1つです。
過去にも、当サイトでそれらの実験作をいくつか紹介したことがあったかと思うのですが、今回のページはランダムに地形を生成するというものですね。
雲の表現や水の流れる表現など、多くのテクニックが駆使されたシンプルな作例となっていて、参考にするのにちょうどいいボリュームかなと思います。
リンク:
ビルボードで雲を表現
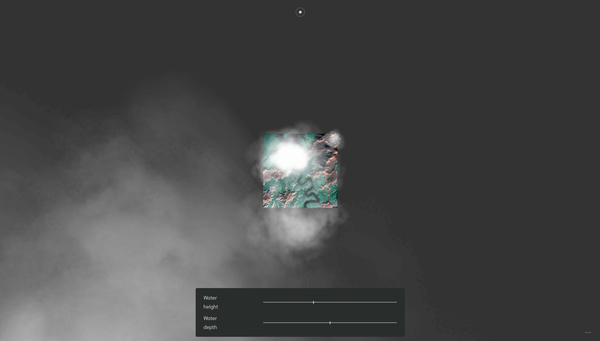
今回のサイトでは、まず最初に簡単なイントロ演出があります。
カメラがかなり上空の高い位置にあり、雲をすり抜けながら地面に近づいていくようなアニメーションになっており、こういったイントロ演出が用意されているかどうかによってすごく感じ方が変わるなというのがわかる内容となっています。
パッと作品がただ表示されるよりも、こういったアニメーションを1つ仕込むだけでまったく印象が違って見えますよね。


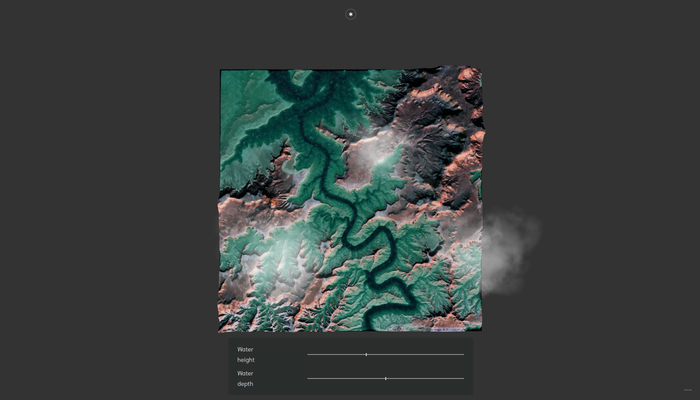
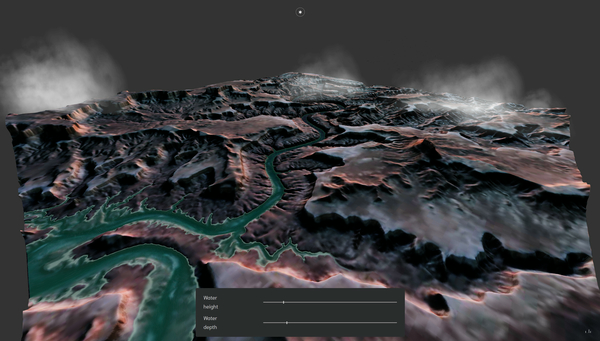
ご覧の通り、地形は河川と山岳地帯を組み合わせたような感じで、正方形のタイル状になっています。
画面の下の部分には2つのスライダーがあり、水面の高さと深さを調整することができます。
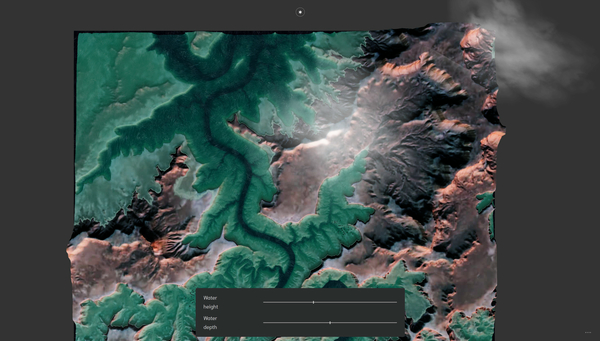
スクリーンショットではちょっとわかりにくいかもしれないですが、河川というか、水面の表面は微妙にさざめいており、近くに寄って見てみるとほんの少し流れの表現がなされているのがわかると思います。
雲が浮かんでいたり、鳥のような黒い点が浮遊していたり、かなり雰囲気があります。

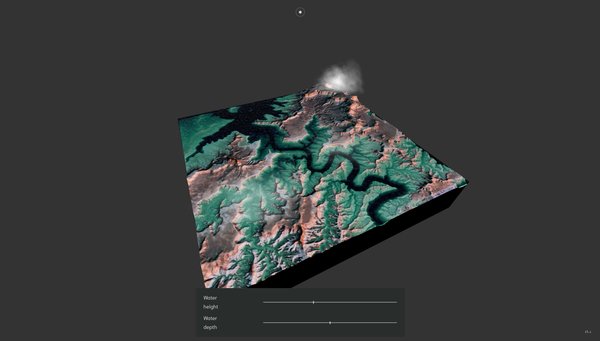
個人的に面白いというか、これは事例としてわかりやすいなと思ったのが、雲の表現です。
3DCG の一般的なテクニックとして「ビルボード」という考え方があります。
板状のポリゴンを常にカメラに向かって正対させることで、あたかもそこに立体的な構造が存在するかのように見せるテクニックですが、今回のサイトの雲はまさにビルボードを使って実装されています。
雲によ~く注目しながらカメラを動かしてみると、その仕組みがわかりやすいかもしれません。

雲の部分はビルボード的な処理とソフトパーティクル的な処理が同時に加えられており、地面に近い部分ほどアルファが低く、板状のポリゴンであることが一見してわからないように工夫されています。
水面の深さに応じて色が変化したり、水面に流れが生じるような微妙な演出がなされていたり、小さくシンプルな作品のなかに多くの基本的なテクニックが詰め込まれています。
便宜上、当サイトでは実験作という形で紹介していますが、かなり完成度の高い参考事例になっていますので、WebGL で質感の高い作品を生み出したいという人に勉強用の事例としてもおすすめかなとおもいました。
ぜひチェックしてみてください。



