
パーティクルやラインを使った表現が秀逸! AI やデータサイエンスの領域を加速させる ESTYLE,Inc. のウェブサイト
データの集合や集積を思わせる演出
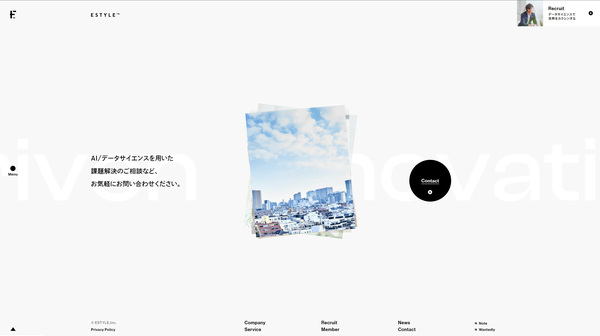
今回ご紹介するのは、データサイエンスやそれを活用した AI 事業などを展開する株式会社エスタイルのウェブサイトです。
緩やかに、途切れること無く徐々に色が変化していく背景や、パーティクルやラインといったプリミティブな要素を利用した WebGL の表現が見事です。
サイト全体のデザインと WebGL の実装との親和性がすごく高いサイトだなと感じました。
リンク:
背景のグラデーショな色変化も面白い
今回のサイトでは、背景色の変化やラインなどが WebGL で描かれます。
WebGL の演出は絶えずアニメーションしており、スクロールなどに応じて位置が変化する他、放置しているだけでも少しずつ変化が表れます。
あるいは、ラインが複数重なり合って模様が描かれる場面では、それが一定のリズムで大きく動くような演出もあります。


冒頭にも書いたのですが、個人的には今回のサイトの場合は全体のデザインと WebGL の表現との一体感・統一感がすごくいいと感じます。
DOM として描かれる UI の要素は1つ1つの要素は割と小さめのサイズでレイアウトされていますし、要素を区切る白いラインも、WebGL の演出と同じ指向性のビジュアルで一体感があります。
WebGL の演出もラインやパーティクルと言ったかなり基本的な構成要素で描かれるため、空間的な広がりの感じられるビジュアルに仕上がっていますよね。

これは完全に個人的な意見なのですが、こういった WebGL の表現の難しいところは、ユーザーがどのような解像度でそれを見ているかがわからない、という点だと思います。
たとえば、WebGL のパーティクルやラインを 1px 相当の太さで描画している場合、スクリーンがフル HD の場合と 4K の場合では、1px の太さは相対的には倍以上のウェイトの差が生まれます。
小さな画面だとハッキリと視認できる模様が、高解像度なディスプレイではうっすらとしか視認できない、みたいなことが起こり得るんですよね……
今回のサイトは、サイト全体でトータルに一体感があるため、違和感はあまり大きくなく、そういう意味でもよくできてるなと思いました。

WebGL の 3D 的な表現は、抽象的な感じのものからフォトリアル志向のものまで様々です。
今回のサイトの場合は、パーティクルやラインを用いることでデータサイエンスや AI といった、同社の持つ事業や強みをうまく表現しているなと思いました。
透明感というか、空間的な広がりというか……
どういう表現が正しいのかわからないのですが、3D 的にも余白をうまく使っていてすごく洗練された印象に仕上がっていると思います。
ぜひチェックしてみてください。



