
リッチな 3D シーンが次々に現れる OHZI Interactive のハイエンドなコーポレートサイトがすごい!
多彩な表現に驚かされる
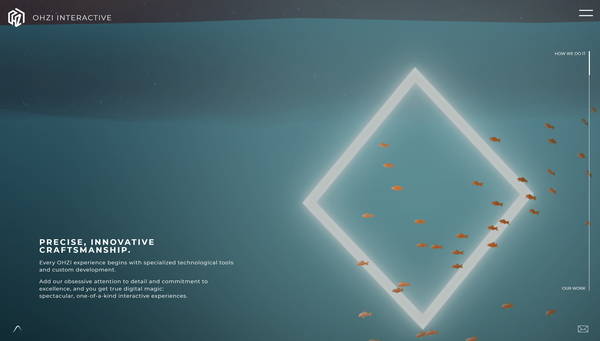
今回ご紹介するのは OHZI Interactive という組織のウェブサイトで、WebGL を主体とした 3D 表現が次々と登場するリッチなコーポレートサイトです。
最近これほど 3D 主体のウェブサイトはちょっとめずらしい感じもします。
各シーンごとにそれぞれ違ったインタラクションやエフェクトが用意されており、隅から隅までしっかりと作り込まれています。
リンク:
シーンごとの演出の違いも面白い
今回のサイトは、びっくりするくらい全編が 3D です。
いわゆる普通の平面的なウェブのレイアウトを用いている場面はほとんどなくて、なにかしらの形で WebGL と連動した表現が用いられています。
たとえばトップページは一見すると淡々と自動でアニメーションするだけのシンプルな 3D シーンのようにも見えますが……
画面をクリックすると、光のオーブがポンと排出されるような演出があります。

このトップページのシーンだけを見てもそこそこ見栄えがするというか、この演出1つでも十分に WebGL の事例として面白いと思うのですが、今回のサイトの真価はこのあとです。
サイト内の各セクションには、それぞれに固有の 3D シーンが割り当てられており、それぞれの完成度がエゲツない感じになっています。
高原のような場所で草が密集して生えているシーンや海のシーンなど、どれも完成度が高くスクロールに連動したカメラワークなども非常に見事です。


極めつけはコンタクトのページで……
普通、コンタクトページの扱いってそれほどリッチには作り込まないと言いますか、あまり演出モリモリにすることってケースとしては少ないと思うのですが、今回のサイトの場合はかなり凝っていますね。
クリックするたびに宇宙飛行士が異空間から飛び出してくるような演出があり、グリッチエフェクトのような細かい仕込もすごくかっこよく盛り込まれています。

3D 的な表現がかなりハイレベルで、雰囲気というか、3D シーンの作り込みや演出方法にかなり習熟したものを感じます。
WebGL でリッチな 3D シーンを用いたウェブサイトを制作できるスタジオはいくつかありますが、今回のサイトを見るとそれに近いものを感じますね。
インタラクティブ性もしっかりと考慮されていて、3D 表現ならではの迫力や驚きがたくさんあります。
参考にする、というのはちょっと敷居が高いかもしれませんが、純粋に WebGL のハイエンドな実装例として一見の価値があると思います。
ぜひチェックしてみてください。



