
3つの都市をテーマに美しいネオンカラーで可視化した Lusion の技術デモ作品 Digital City
それぞれテイストの異なる3つの都市
今回ご紹介するのは、WebGL 制作事例や技術デモを多く公開している Lusion の作品です。
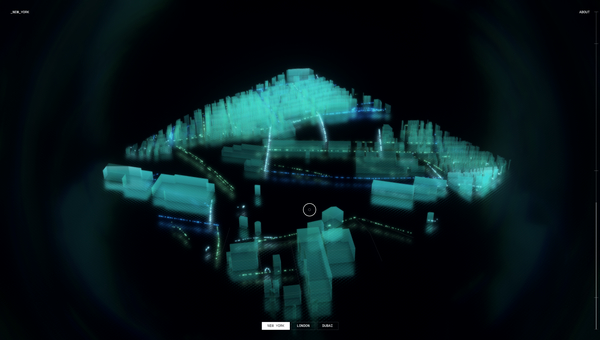
タイトルは Digital City ということで、ほぼ語感通りのビジュアルの作品となっています。
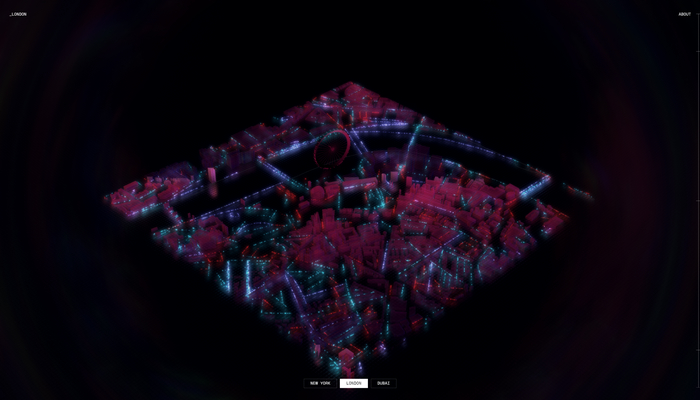
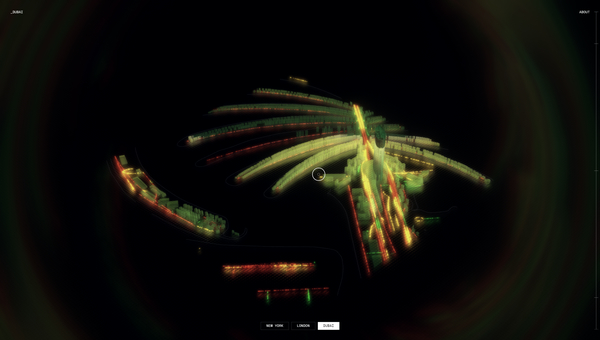
ニューヨーク、ロンドン、ドバイという誰もが知っている都市の一部をデジタルに可視化しており、各都市ごとに表現が若干異なるテイストになっています。
リンク:
どのような技術が使われる考えてみるのも面白い
今回のサイトは Lusion の技術デモサイトなので、なにか特定のテーマや販促する製品があるわけではありません。
今回の作品の場合は、都市の建築物や道路といった構造物を可視化していて、その可視化に至る準備や、可視化の方法を自体を、研究する意図があったのかもしれません。
この手の都市データの可視化は大量のデータを処理しないといけない場合が多く、ブラウザ上で動作する WebGL ではなかなか難しい部分も多いのですが、今回の場合は地形データは区域がかなり絞られており、ロード時間も短めに抑えられていますね。

描画されるシーンは、ある程度限定された範囲に限られるのですが、マウス等でスワイプするようにドラッグ操作を行うことで、カメラを平行移動させることができます。
また、ホイール操作でズームイン・アウトすることも可能で、細部をじっくり観察できます。
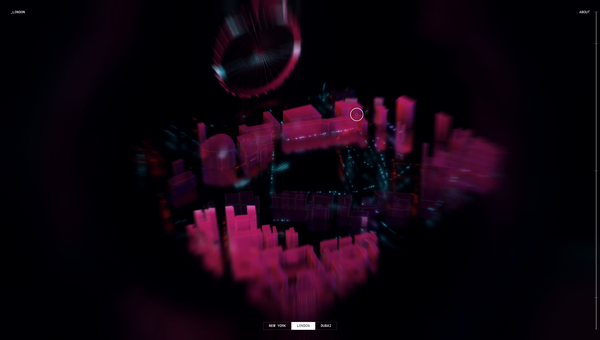
スワイプ操作を行う時にマウスカーソルのボタンをグッと押したままになる瞬間があると思うのですが、今回の作品はマウスボタンを押したままホールドしていると、その間だけ特殊なエフェクトが掛かるようになっています。
具体的にはズームブラーのような効果に加え、BGM の再生音量も若干上がり、なんとも言えない凄みというか迫力のある雰囲気になります。

静止画では若干わかりにくいが、ズームブラーが掛かってちょっと変わった雰囲気に。
画面の下のほうには、シンプルなボタン状の UI が置いてあり……
ニューヨーク、ロンドン、ドバイのそれぞれの都市を行き来できます。
各都市の特徴的なランドマークを含む地域が可視化されているので、あらかじめどこの都市かがわからない状態でプレビューしても、見る人によってはすぐにどの場所だかわかるかもしれないですね。
それぞれの都市はグラフィックスのカラーリングがまったく違っているので、それらの色の組み合わせの違いで、感じ方がどう変わってくるのかなども考えてみると面白いかもしれません。


Lusion の技術デモは毎回レベルが高くて本当にすごいですね……
都市や地図系のデータを可視化する、というのは 3D 表現の良さが生きるジャンルですし、なにより需要がかなり大きいというか、実際こういうことをやる案件っていうのはたくさんあるんですよね。
ただ、データを最適化する必要があったり、質感にこだわる必要があったり、結構難しい問題も多く一筋縄ではいきません。
今回の事例は正確な可視化というよりは、デジタルにいかにリッチに見せるかということにフォーカスした作品だと思いますが、非常にかっこよい見た目で操作性も気持ちよく、デモ作品として参考にできる点が多いと思います。
ぜひチェックしてみてください。



