
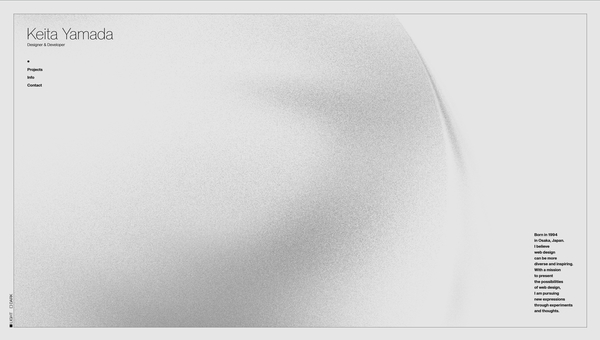
研ぎ澄まされ削ぎ落とされたシンプルさに思わず息を呑む Keita Yamada 氏のポートフォリオサイト
静かに流れる時間を感じてみよう
今回ご紹介するのは、当サイトでもたびたびその作品を紹介してきた @P5_keita さんのポートフォリオサイトです。
かなりミニマルというかシンプルなデザインが特徴です。
誤解を恐れずに言えば、今回のサイトは見る人によって(その視点の解像度によって)感じ方が違うかもしれないですね。
私はデザインは全然わからないというか素人なので、偉そうなことは一切言えないのですが、WebGL 実装部分を中心に紹介していこうと思います。
リンク:
明暗の切り替えもおもしろい
今回のサイトはポートフォリオサイトなので、氏の手掛けた事例へのリンクが置かれている他、各種ウェブサービスのアカウントへのリンクなどがいくつか配置されています。
とは言え、全体としてはかなりシンプルな構成になっていて、コンテンツの量はおそらく意図的にかなり絞ってあるのだと思います。
たとえばポートフォリオサイトのよくある構成として、各種事例のスクリーンショットを一緒に掲載したりすることが多いと思うのですが、今回のサイトの場合はそういったことは特にされていません。

余白のとり方やレイアウトの仕方、フォントの種類、字の太さ・大きさなど、随所にこだわりを感じられる外観に仕上がっていると思います。
私はデザインは専門的なことはほとんどわからないのですが、ミニマルなデザインの持つ独特な、ある種洗練されたような雰囲気は(少なくとも自覚としては)感じ取れているような気がします。その感覚がどこから来ているのかは明確に言語化することはできないですが……
全体的に黒を基調にしていますが、ダークモードやライトモードという概念が実装されていて、画面の左下にあるインターフェースから切り替えることもできます。
モードが変わると見た目の印象は変化しますが、落ち着いた雰囲気はそのままという感じです。単なる白と黒ではない絶妙な色の選び方が本当に上手ですよね。


WebGL の実装としては、画面の中央からやや左側に掛けて描画される、砂嵐のようなマテリアルを持つ模様が特徴的です。
おそらくノイズをベースに描画しているものだと思いますが、どことなく立体的な構造も想像できるような、不思議な模様が描かれます。
そのあたりの感じ方というか捉え方は見る側に委ねられていると思いますが、モバイル端末のような縦長の画面でも破綻なく表示されるように工夫されていて、そのあたりの基本的なこともしっかり押さえられていますね。

冒頭にも書いたように、今回のサイトは私のようなデザインよくわからない人間が見るのと、デザインに造形の深い人が見るのとで、感じ方や捉え方に大きく差が出そうだなと感じました。
WebGL の実装としては、パッと見ただけではどのような処理を行ってこのビジュアルを実現しているのかハッキリとはわからないというか……
たぶんこんな感じのことをしてるのかな~ という想像くらいはできるのですが、明確にこれをやってるんだろうなというのはわかりません。別の言い方をすると、一般的によく目にするような表現ではないのですよね。
そのあたりが、実に Keita Yamada 氏らしい作風だなと感じました。
ぜひチェックしてみてください。



