
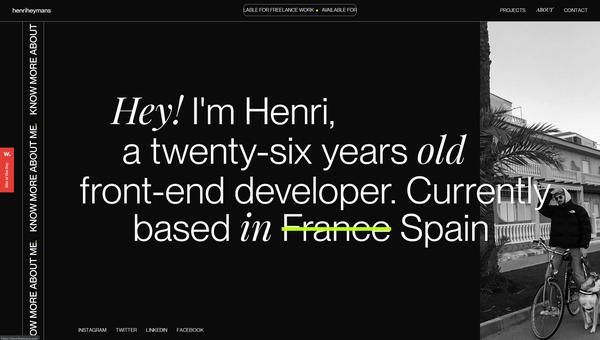
横方向にスクロールするレイアウトが独特な雰囲気を醸し出す Henri Heymans さんのポートフォリオサイト
WebGL を利用したキービジュアルもかっこいい
今回ご紹介するのは、フリーランスで活動しているウェブのフロントエンド・デベロッパー Henri Heymans さんのポートフォリオサイトです。
黒をベースにした比較的シンプルなデザインに、横方向にスクロールするレイアウトを取り入れた個性的なウェブサイトとなっています。
WebGL はトップページのキービジュアル的な表現のほか、スクロールに連動した事例ページの表現にも使われています。
リンク:
Henri Heymans - Freelance front-end web developer
イージングの掛け方にも個性が感じられる
今回のサイトはポートフォリオサイトという形なので、事例の紹介や、Henri Heymans さん自身のことなどが書かれています。
WebGL を利用した表現も盛り込まれていて、なかなか凝ったポートフォリオなのではないでしょうか。
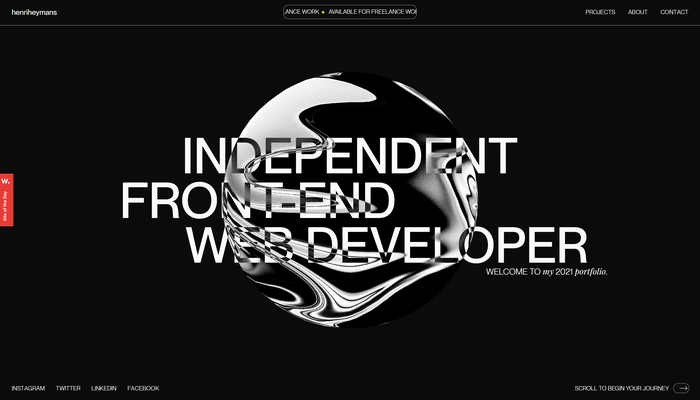
まずわかりやすいのは、トップページの冒頭で表示される球体状のオブジェクト。
こちらはノイズを使った模様によってどこか流体のような雰囲気を演出しています。

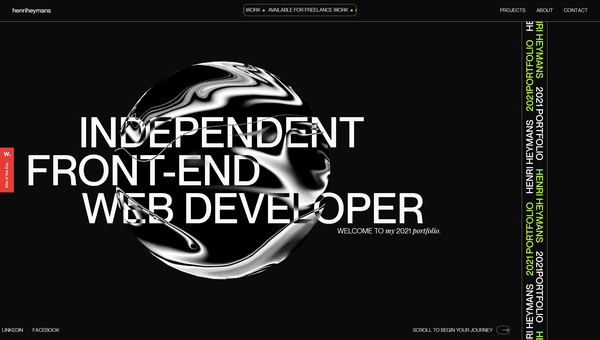
この上の画像を見ると、なんだか球体が左にズレて表示されているように見えるかもしれませんが、今回のサイトはスクロールすると横方向に動いていく方式になっています。
ですからスクロール操作を行った結果として、球体が左側にズレた状態という感じです。
このトップページのキービジュアルと横スクロールというちょっと特殊なレイアウトのおかげもあり、このサイトはちょっと一般的なウェブサイトとは違うぞという雰囲気が出ていますよね。
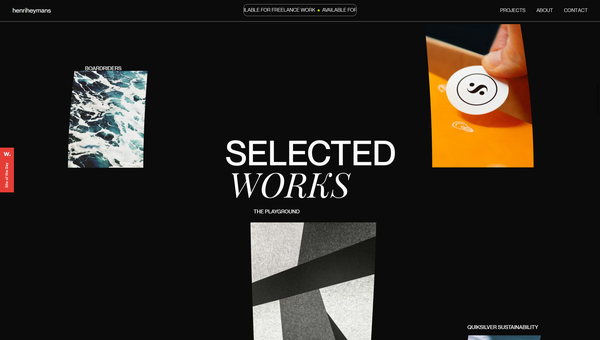
そしてそのままスクロールを続けていくと、事例紹介のページが出てくるのですが、ここでも WebGL を利用した演出がなされています。

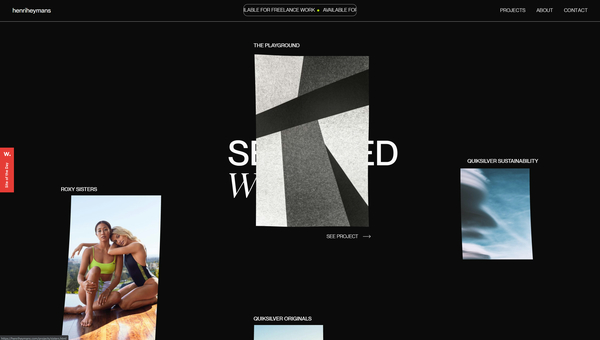
基本的なスクロールに対する動きが横方向になるのに対して、この事例ページではオブジェクトが垂直に、つまり縦方向にスクロールします。
また、オブジェクトはカード状になっていますがスクロール操作に応じて歪んだり、あるいはマウスカーソルをホバーさせることでゆらゆらと動いたりします。
ゆらゆらと動くエフェクトは静止画ではほとんどわからない程度の変化ですが、実際に動いているのを見ると結構ハッキリわかります。
このあたりのスクロール方向の変化やインタラクティブ性もかなり個性的でおもしろいです。


ウェブサイトに横方向の動きを取り入れること自体はこれまでにもたくさんの事例がありますし、そんなに珍しいというわけでもないかもしれませんが、やっぱりどこか個性的な部分を演出してくれますね。
スクロールに連動してカードを曲げるような演出も、今回のレイアウトにぴったりとマッチしていて、すごく演出として面白いと感じました。
冒頭のキービジュアルも、ホワイトノイズをうまく活用して少しザラザラとしたような質感が盛り込まれていて、結構独特な表現なのかなと思います。
ぜひチェックしてみてください。



