
街の裏路地のような 3D シーンが不思議な雰囲気を演出する SYNDIKAT7 のウェブサイト
まるでゲームのワンシーンのよう
今回ご紹介するのは、ドイツにある SYNDIKAT7 という会社のコーポレートサイトです。
ネオンのような表現に 3D シーンやノイズを組み合わせ、かなり WebGL が演出の中心に置かれたウェブサイトだと思います。
3D シーンはあくまでも背景という使い方ではありますがかなり雰囲気があり、まるでゲームのワンシーンのようなテイストになっています。
リンク:
SYNDIKAT7 - Organisation für digitale Innovation.
かなり凝った演出が多い
WebGL で演出を考えるとき、それがあくまでも見た目上の賑やかし的ニュアンスである場合や、UI として三次元的にコンテンツが配置されているかのように見せるためのグラフィックスである場合など、いろいろなケースがあると思います。
今回のサイトの場合、コンテンツが見た目上の前後方向と言いますか、奥に向かって立体的に配置されるようになっており、カメラがスクロールに連動して前後に動くようになっています。

全体的に暗い感じのトーンなので静止画ではちょっとわかりにくいかもしれないのですが、まるで街の裏路地のようなシーンになっていて、その路地の中心にカメラが置かれたような感じですね。
路地を構成する建造物は、特にこう、SF っぽい近未来的な雰囲気などは無くて、あくまでも現代的な構造になっているように見えますね。
細部の質感に関してはそれほどリアルな方向性ではなさそうですが、配管から蒸気のような煙が吹き出していたり、マウスカーソルの位置に応じて若干カメラの視線が動いたり、どこかゲームのような雰囲気もあります。

また、ちょっとこれも静止画ではわかりにくいと思うのですが……
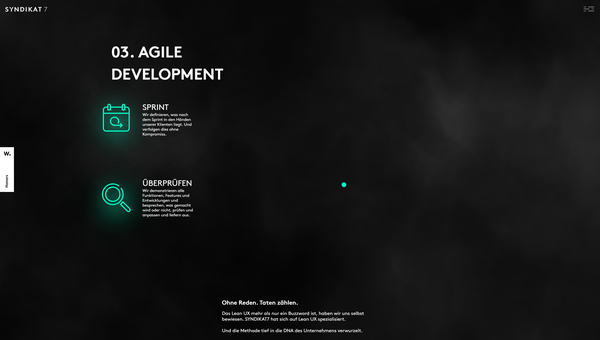
全体的に、バックグラウンドにノイズを利用した模様を付けている場面が非常に多く登場します。
いわゆる普通の文字ベースのコンテンツが表示される場面では、背景でゆらゆらとノイズ由来の模様が動いており、こういった演出もなんとなくアンダーグラウンドな世界観の演出に一役買っていると思います。
かなり色合いが暗い感じなので、ぜひ実際に動く様子を見に行ってみてください。


今回のサイトは 3D シーンをかなり演出の中心に置いていて、結構こういうウェブサイトは WebGL を使っている事例のなかでも珍しいタイプだと思います。
というのは、3D で建物などの構造物を表示するには、当然ながらそのモデルデータが必要になるんですよね。
制作に際してそれらの 3D モデルを購入するにせよモデリングして調達するにせよ、工数やコストが掛かってしまいます。だからこそ、もっと抽象的な形状や、平面的なエフェクトで済ませているケースが圧倒的に多いのですよね。
そういう意味でもかなり興味深い事例だと思います。
ぜひチェックしてみてください。



