
Next.js と React-Three-Fiber で構築されたウェブベースのメタバースの形を模索する Sougen がすごい!
将来的には VR モードにも対応を予定
今回ご紹介するのは、ウェブを中心に据えたメタバースの形を模索するプロジェクト、Sougen のウェブサイトです。
こちらのプロジェクト、日本に拠点がある Utsubo Co., Ltd(@utsuboco)が手掛けているものらしく、かなり本格的で多くの構想を持ったプロジェクトみたいです。
現在公開されているホワイトペーパーを見ているだけでもそのあたりいろいろとうかがい知ることができるのですが、現状すでに WebGL を利用した三次元空間のバーチャルスペースが用意されており、アクセスしているユーザーをリアルタイムに処理しているようです。
リンク:
説明セクションと 3D コンテンツがシームレスに繋がる
今回のサイトはプロジェクト自体の要旨を説明している文章多めのセクションと、バーチャルスペースとしての WebGL の実装がシームレスに同時に存在している面白い構成になっています。
冒頭の、ロード直後に表示されるアバターは 3D で描画されるリアルタイム CG ですが、スクロールに連動してウェブサイトのコンテンツと 3D シーンが次々に切り替わっていきます。
非常にスムーズかつ切れ目がない、見事なつなぎ込みがなされています。

どこか日本を連想させるような鳥居などのオブジェクトや桜が登場する 3D シーンは、さながらオンラインゲームを想起させる仕上がりになっています。
猫のようなデザインのナビゲーションロボットも含め、動きがとてもかわいらしく、いい意味で今風なデザインのアバターですね。
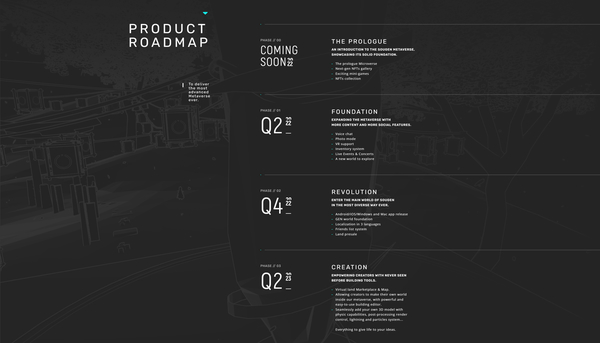
サイト内には今後のロードマップなどもしっかり記載があるので、このプロジェクト自体に興味を持った場合は、かなり具体的に将来への取り組みなども把握できるようになっています。
ロードマップが書かれているセクションでは、ポストエフェクトを用いてシーン全体の質感をガラッと変えるなどビジュアルに対する工夫もすごいですね。

「WELCOME」と書かれたセクションからは、実際にこのバーチャル空間内をアバターを操作しながら散策することができます。
キーボードによる操作で自由に歩き回ることができますが、こちらは将来的には VR 系の HMD などにも対応を予定しているようですね。
もう少し技術的な面を突っ込んで言うと、実装はどうやら Next.js を使っているみたいで、React と three.js を組み合わせてサイト全体を構築しているようです。
今後、もしかしたらバーチャル空間でイベントを開催したりもできるようになっていくのかもしれないですが、技術的にもどういった感じに進化していくのか気になります。


このプロジェクトを主導する Utsubo さんのコーポレートサイトは、WebGL がガッツリ使われており当サイトでも過去に紹介したことがありました。
当時は、いわゆるウェブ制作などを行うスタジオという路線なのかなと思っていましたが、今回のプロジェクトのように先鋭的で夢のあるプロジェクトにどんどん踏み込んでいく姿勢はめちゃくちゃかっこいいですよね。
今回のサイト上にはプロジェクトの詳細やホワイトペーパーなど、かなり具体的な資料がたくさん用意されています。さらに実際に動作するデモもプレイできるため、かなり説得力のある充実の内容になっていると思います。
ぜひチェックしてみてください。



