
文字も画像もスイスイ動くインタラクティブな WebGL コンテンツ 365 A Year of Cartier がすごい!
コンテンツの量も尋常ではない
今回ご紹介するのは、世界的に誰もが名前を知っている有名なファッションブランド、カルティエのウェブサイトです。
いわゆるカルティエというブランドのバリューや歴史を振り返るような内容なのかなと想像しますが、コンテンツの量がとんでもなく多くて、ざっと全体を見ていくだけでも結構時間が掛かります。
今回のサイトではいわゆる 3D モデルを利用したゴリゴリの 3D 表現というのはほとんど無いのですが、文字や画像がスイスイ動いてめちゃくちゃすごいです……
リンク:
これも1つの WebGL 実装の極致
今回のサイトは、基本的には 2D 的な表現をベースにしています。
その下地があった上で、そこに表示される素材の1つ1つは実際には立体的に配置されている(ように見える)デザインです。
3D モデルを使ってシェーディングを施して……という普通の 3D 表現みたいなものはまったく出てこないのですが、立体的な構造を伴ってコンテンツが配置されており奥に向かってどんどん掘り進んでいくような、独特な感覚を味わうことができます。


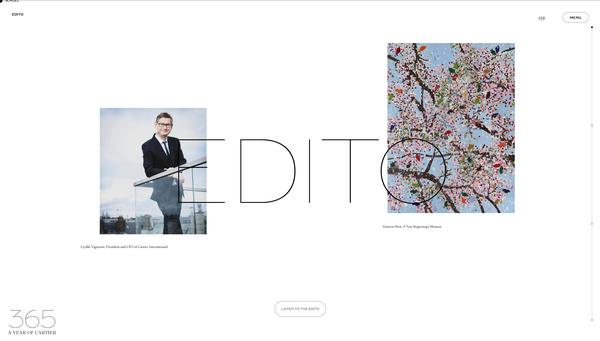
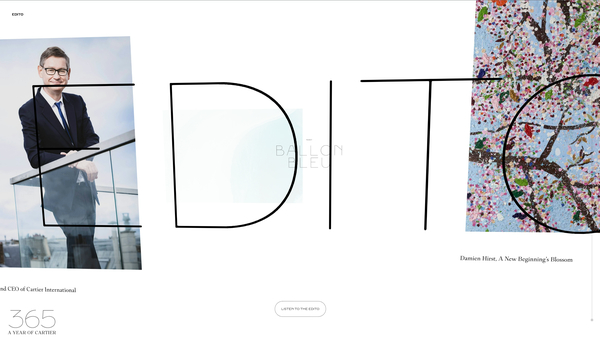
この上の2つのスクリーンショットを見比べてもらうと、上段の画像だけで見たら普通のウェブサイトのように DOM で画像や文字がレイアウトされているようにも見えると思いますが……
実際には下段の画像のように、コンテンツは立体的な空間上に奥行きの異なる位置で配置されていて、マウスカーソルの位置、あるいはスクロール操作の状態に応じて動的にその外見が変化します。
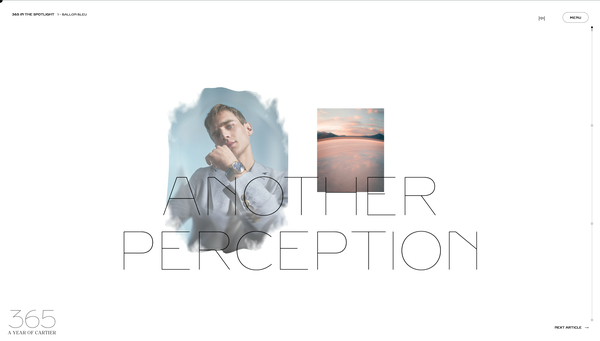
各画像は単にフェードでスッと現れるようなものがある一方、ノイズを使って霧の中から浮かび上がってくるような表現がされているものもありますね。
スクロールに対する反応が結構機敏でスイスイコンテンツを進めていくことができるような手触りになっていますが、ゆっくりじっくりスクロールしていくとその表現の細かさ、丁寧さに驚くのではないでしょうか。

今回のサイトのなかで表示される文字の多くが、DOM ではなくて WebGL の世界にレンダリングされているグラフィックスになっています。
だからこそ、CSS などで表現するのは難しい独特な揺らぎエフェクトやフェードエフェクトが掛かったりするわけですが、そういった見た目に派手な効果だけではなく、3D ジオメトリ的に処理しているからこそ拡大してもドット模様が見えたりもしませんし、本当に何て言うか……
普通だったら諦めてしまうような細かい部分にまでギリギリの調整がされているように感じます。
ノイズを使ったフェード表現とかもスクロールに連動してスムーズに動作していますし、本当に完成度がやばいです。

冒頭にも書いたとおり、純粋にコンテンツの量がとにかく多くて、カルティエというブランドが好きなユーザーが見たら感激するんじゃないでしょうか。
開発者としての目線で見ても、そんなところまでこだわるの? と思わずツッコミ入れたくなるような粒度で作り込みがされており、とにかく終始驚かされっぱなしのすごい実装だと思いました。
ファッションブランドが WebGL を使ってなにかしらの表現を行うことは近年では珍しくないのですが、こういう切り口で WebGL が活用されているのって実は結構少ないような気もします。
細かく観察すればするほどすごさのわかる、そんなサイトだと思います。
ぜひチェックしてみてください。



