
大きめのフォントを活用した大胆なレイアウトと爽快感のあるアニメーションが見事な Filippo Bello さんのポートフォリオ
スイスイ・サクサク、気持ちいい
今回ご紹介するのは、Filippo Bello さんのポートフォリオサイトです。
3D アーティストであり、クリエイティブ・ディレクターでもある Filippo Bello さんが手掛けた魅力的な CG アートや作品が大量に掲載されています。
WebGL の実装としては結構シンプルな構成なのですが、WebGL 実装部分だけでなく、全体的なアニメーションの風合いがサクサクとスムーズにアニメーションする感じで、見ていてとても爽快というか心地よいウェブサイトになっています。
リンク:
CSS も活用した多彩でシームレスな表現が面白い
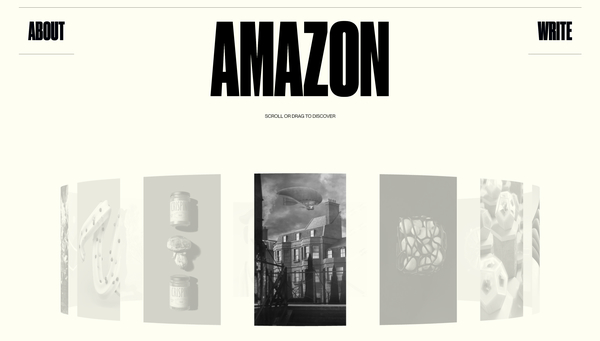
今回のサイトはデザインというか、外見的な大きな特徴としてフォントや文字の大きさがかなり印象的ですよね。
私はデザインやフォントについて詳しくないのであまり具体的な解説ができないのですが、縦に長くウェイトも重めのフォントがすごく重厚な存在感を醸し出しており、一方で、アニメーションはかなり軽快というかサクサク系なんですよね。
このコントラストがすごくおもしろく感じます。
文字だけじゃなくて、もしかしたら色の使い方にも同じようなことが言えるのかもしれませんけども……

色として捉えても、かなりコントラストが強い色使いが多い感じがします。
ロード開始からロード完了、さらにはイントロの演出やトップページや下層ページに至るまで、かなり一貫したテイストに仕上げられていてまずその統一された世界観に圧倒されます。
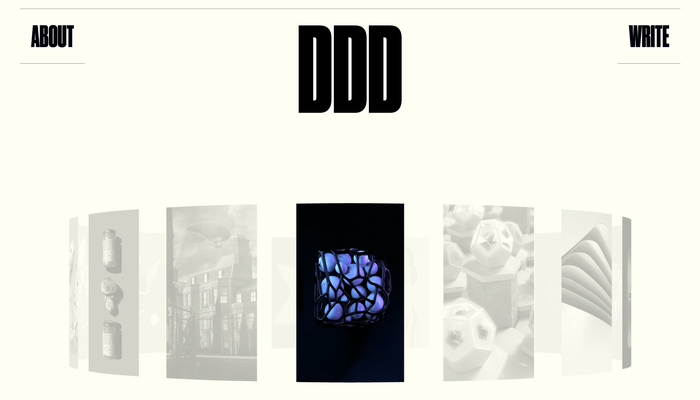
WebGL 実装は 事例紹介を兼ねたトップページで使われています。
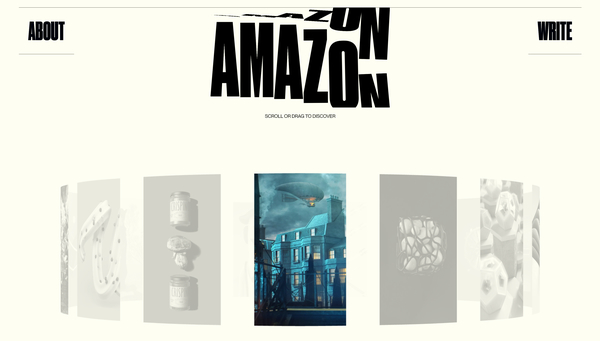
円筒形に並べられた各事例のスクリーンショット部分は通常モノクロですが、マウスカーソルをホバーさせるとカラフルに彩度が上がり、さらにそれと同時にタイトル部分の文字が CSS によってアニメーションします。


タイトル文字にあてられている CSS のアニメーションは立体的な構造を感じられるように工夫されたものになっていて、とても目を引く演出になっています。
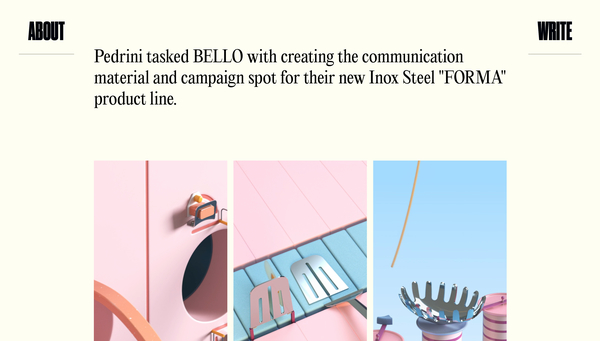
ちなみに、今回のポートフォリオの主役である Filippo Bello さんが手掛けた 3D アーティストとしての作品も本当に素晴らしくて、単純に事例を見ているだけでもすごく面白いと思います。
リアルタイムの CG では(少なくとも現代ではまだ)表現できないようなユニークでハイエンドな作品の数々はいろいろな意味で刺激になるのではないでしょうか。

今回のサイトの場合、WebGL はそこまで中心ではないといいますか、少なくとも演出の中心的役割を果たしているというわけではないと思います。また、使われ方もかなりシンプルな内容で、3D 的に複雑なことをしているわけではありません。
しかしサイト全体として見た場合、立体的なレイアウトが持つ印象が他の要素とうまく絡み合い、なんとも言えない統一感を演出しているのが面白いなと個人的には感じました。
また、アニメーションの質感がすごくシュッとしていて軽快な手触りで、見ていて気持ちが良いサイトだと思います。
ぜひチェックしてみてください。



