
メタボール風なシルエットに水滴のような質感がおもしろい ThoughtLab のウェブサイトがすごい
透き通るメタボールの存在感
今回ご紹介するのは、クリエイティブ・エージェンシー ThoughtLab のウェブサイトです。
メタボール風のオブジェクトが登場するウェブサイトで、このオブジェクトがとても美しい質感に仕上げられており、思わず目を奪われます。
メタボールを通じて透けて見える世界の美しさ、メタボールに映り込む画像の美しさなど、かなり見ているだけで癒やされるようなビジュアルだなと思います。とてもおしゃれで、完成度の高いウェブサイトです。
リンク:
ThoughtLab | Full Service Creative & Digital Marketing Agency
DOM の世界と Canvas の世界をつなぐ
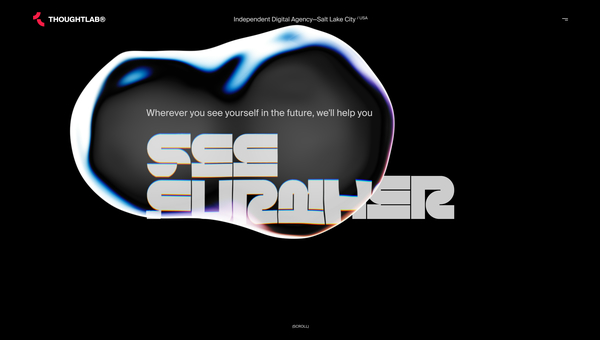
今回のサイトでは、何を差し置いてもメタボールの存在感がすごいです。
光沢のある金属を無理やり透明にしたような、独特なマテリアルですね。たぶん、シャボン玉とか、水滴とか、そういうイメージなのかなと思います。
メタボールは、カーソルの位置に応じてそれを追従するように動きます。
一見しただけだとわからないかもしれないですが、おそらく複数のスフィアを使って柔らかく引き伸ばされるような形状変化を表現しているんだと思います。

勢いよくカーソルを大きく動かすと、ぼんやりスフィアが2つ重なってこの表現が作られていることがわかるかもしれないですね。
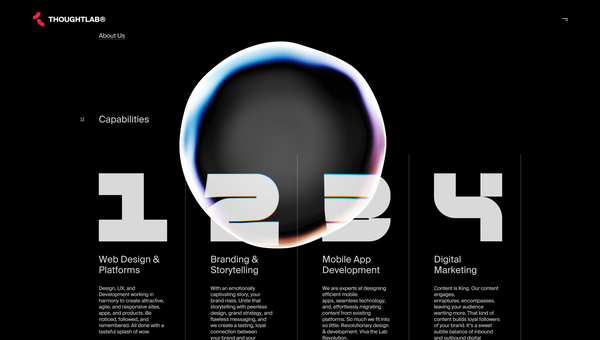
ページの構造としては縦方向にスクロールしていくスタンダードなレイアウトですが、それぞれのセクションに応じてメタボールオブジェクトの役割が変化します。
写真が投影されるような表現があったりするのですが、これがめちゃくちゃキレイで質感が素晴らしいですね……

また、ぼんやりサイトを見ているともしかしたら気が付かないかもしれないですが……
Canvas 上に WebGL で描画されているものと、普通に DOM として配置されているものとの境目が意図的に曖昧にされています。
ちょっと違う言い方をすると、両者の境界線を極力目立たないようにすることでサイト全体のコンテンツと演出とを見事にまとめあげているんですよね。演出としての統一感が素晴らしいです。
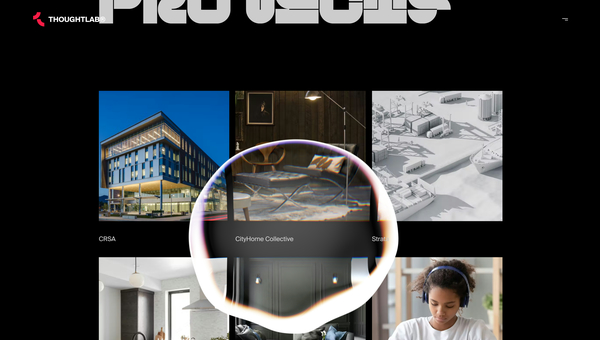
よく観察すると、メタボール越しに見たときに歪んで見えるものとそうでないものがあるので、慣れれば見分けがつくようになるとおもいます。


Projects のページでは画像も大きく歪む。
まるで水滴の裏側が透けて見えているかのような表現がとても上手で、いわゆる透明な水を目にしたときの癒やし効果みたいなものさえ感じられる、完成度の高いウェブサイトだと思います。
タイトル部分などに使われているフォントもちょっと変わっていますし、すごく個性的なコーポレートサイトですよね。
途中でも書いたのですが、水滴越しに見える演出をしたい箇所と、そうでない箇所と、それぞれで Canvas の手前のレイヤーに配置するのか奥に配置するのかが変わってきます。よく観察しないとその複雑さに気が付かないようになっているのが本当にすごいですね。
すごくレベルの高いウェブサイトだと思います。
ぜひチェックしてみてください。
リンク:
ThoughtLab | Full Service Creative & Digital Marketing Agency



