
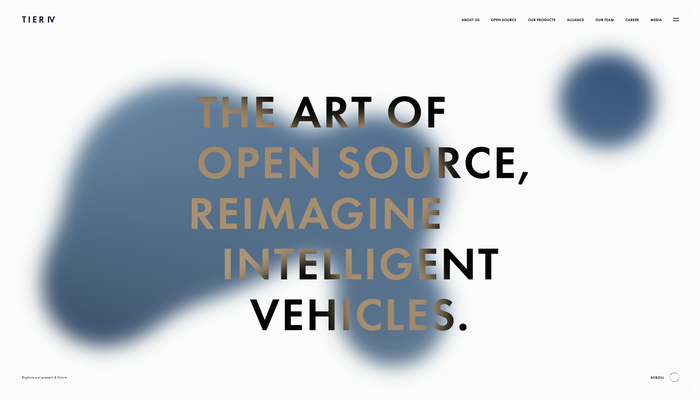
メタボールのような表現が柔らかくサイト全体を彩る TIER IV, Inc. のコーポレートサイト
デザインとの親和性の高い WebGL 実装
今回ご紹介するのは、自動運転技術という先進性のある領域で事業を展開する TIER IV(ティアフォー)という企業のウェブサイトです。
自動運転の技術については私は完全に素人なのですが、日本ではテレビ CM で大手の自動車メーカーもそういった技術をかなり露出させているので、自動運転自体がどんなものかはおそらく多くの人がイメージできるのではないかと思います。
日本だけでなく世界で需要が高まる自動運転技術とどういう形で TIER IV という組織が向き合っているのか、そういう背景の部分もしっかりと理解できるかなり内容の濃いウェブサイトになっています。
リンク:
WebGL で何を表現するのか
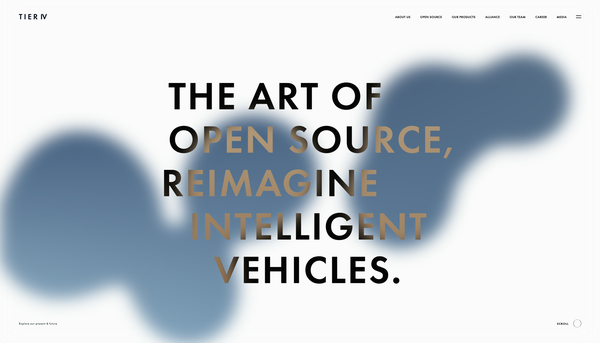
今回のサイトの背景部分に描画されるメタボールのような質感のビジュアルが、WebGL で実装されている部分です。
メタボールは完全に静止している状態やそこまで更新頻度が高くない用途であれば、Canvas2D なんかでも描画することはできるのですが、リアルタイムに動き回るものとなると、やはり WebGL で処理することで現実的な速度が出ます。
今回のサイトのユースケースでは、常にメタボールがゆらゆらと動いていることもあり、リアルタイム性を考慮して WebGL が利用されているのかなと想像します。

よーく観察するとわかるかと思いますが、メタボールによって描かれる領域全体のグラデーションも微妙に色が変化し続けていて、明暗というか濃淡というか……
色が変化することも含めて、どこか有機的な印象を受ける絵作りがされています。
ものすごく素人っぽい想像になってしまうのですが、自動運転の技術って人間の持つ柔軟な判断力みたいなものをプログラムで再現することを目指すものだと思うので、こういう柔らかく有機的な感じの印象のビジュアルがすごく雰囲気としてマッチしてますよね。
なんとなく、サイエンスっぽさというか科学や技術を連想させるのもメタボールの面白いところかなと思います。

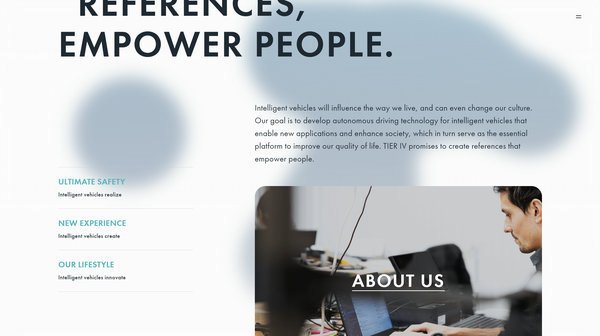
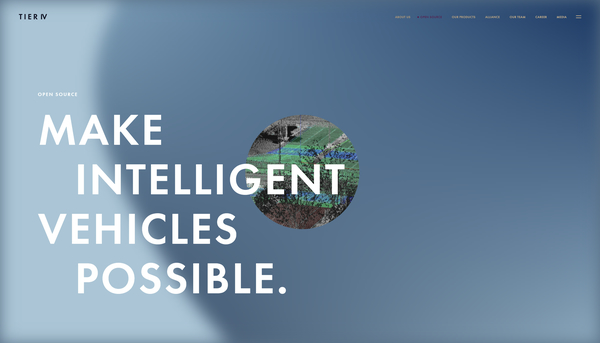
また、このメタボール表現は縦に長いページ全体のうち、冒頭から中盤、そして終盤とで表情が大きく変化するようになっています。
ページによって中身(コンテンツとなる文章や画像)のレイアウトが違うので一概には言えないのですが、一番下までスクロールしてやると、その変化がわかりやすいでしょう。
メタボールが画面全体に大きく広がり、ちょっと暗い色合いに変化するような感じです。
シーンごとにメリハリのある表現でコンテキストに応じた見事な表情の変化が実装されています。

TIER IV はオープンソースのソフトウェアのコアメンテナーでもあり、同時にそれらの技術を導入するためのサポーターでもあり、自動運転技術の発展や普及に大きく尽力している企業のようですね。
たぶん自動運転って言うとどうしても自動車をイメージしてしまいますが、必ずしもそれだけではなくてたとえばドローンみたいなものとか、あらゆる機械・ロボット産業でも活用される可能性がある、とても夢のある技術ですよね。
今回のサイトではあえて有機的な表現がされている場所が多く見受けられ、そのあたりのデザインの意図みたいなものが WebGL によって上手に表現されているなと感じました。
ぜひチェックしてみてください。



