
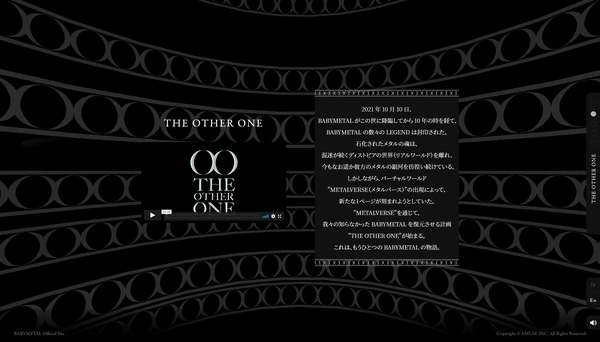
複数の Canvas や CSS を活用した様々な表現を上手に組み合わせた BABYMETAL | THE OTHER ONE のウェブサイト
表現はやや控えめだが……
今回ご紹介するのは、BABYMETAL のスペシャルサイトです。
たぶんどちらかというとティザーサイトに近いニュアンスのサイトなのかもしれないのですが、THE OTHER ONE という最近発表された企画用のサイトだと思います。
恥ずかしながら、私は BABYMETAL についてなにも知らない状態だったので、今回のサイトを紹介するにあたりちょっと調べてみたのですが、まあなんというか…… とても深遠なる世界が広がっていました……
リンク:
用途に応じた使い分けが見事
BABYMETAL という名前からも想像がつくかもしれないですが、いわゆる音楽のジャンルである「ヘビーメタル」のメタルと、アイドル的な要素を組み合わせたユニットの名前が BABYMETAL です。
チラッと動画でライブ会場の様子とかを見てみたのですが、なんか Perfume 的なものを感じるな~ と思ったらまったく同じ事務所に所属するユニットなんですね……
海外でもかなり人気があるユニットらしく、メタルの復興を掲げて世界で活動しているということみたいです。

で、このサイトがなんのためのサイトなのかというところなのですが、このあたりの背景を詳細に話していくとめちゃくちゃ大変だ、ということがちょっと調べてみるとすぐにわかりました。
あえて、あえていろんなことを限界まで省略して書くと、いわゆる再始動的なニュアンスを含んだ新企画が公式から告知された…… というのが、この THE OTHER ONE っぽいですね。
まだ詳細が完全に明かされていない部分も多く、それゆえに、今回のサイトのように表現としては比較的シンプルな控えめな演出になっているのだと思います。

WebGL 実装的に面白いなと感じたのは、この上のスクリーンショットの部分です。
画面の左側に映っているブロックというかプレートのようなオブジェクトがあると思うのですが、これは背景とは別の Canvas がそこに置かれていて、その上で立体的なオブジェクトとして描画されているみたいです。
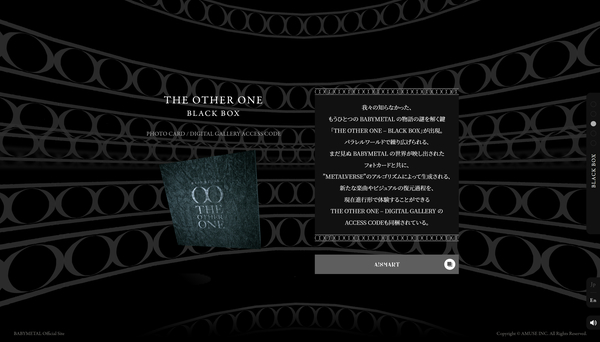
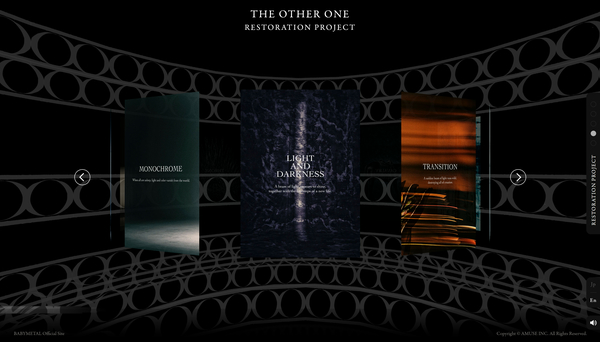
さらにスクロールしてページを見ていくと立体的に配置された画像みたいなものが出てくるのですが、ここはもはや Canvas ですらなく、普通に画像が CSS で表示されている形になっています。
実現したい表現に合わせて柔軟に技術の使い分けがなされていて素晴らしいなと感じました。

背景部分に描画されているリング状の模様が連なったようなオブジェクトはもちろん WebGL で描かれていますが、時折微妙にグリッチみたいな効果が発生するなど、シンプルさのなかにもちょっとしたビジュアル上の工夫が盛り込まれていて面白いですね。
今回のサイトは「このサイトはなんのためのサイトなのか」を調べるのにめちゃくちゃ時間が掛かったのですが、それはどうしてかと言えば、BABYMETAL という世界観自体が深すぎて、その全体像を把握するのに時間が掛かったためでした。
なんとなく、海外にコアなファンが多くいるというのも、納得できる気がします。
もともと BABYMETAL をご存じの方もそうでない方も、興味があれば動画など見てみるといいかもしれません。
ぜひチェックしてみてください。



