
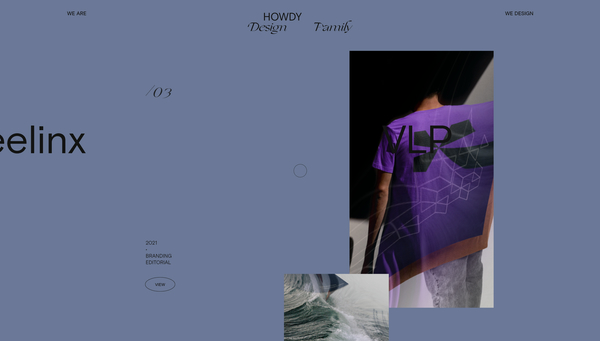
画像切り替えのトランジションとスムーズに調整されたアニメーションが見事な Howdy Design Family のウェブサイト
個性的なデザインがステキ
今回ご紹介するのは、Howdy Design Family というデザインスタジオのウェブサイトです。アテネを拠点としているとのことなのでギリシャで活動されている感じですね。
ブランディングやネーミング、ロゴ作成などアナログなものからデジタルなものまで、幅広く手掛けているようです。
今回のサイトはポートフォリオ的な感じで事例がいくつか紹介されているのですが、全体的にかなり個性的なデザインになっていて、WebGL を含めたインタラクティブな演出の多くがゆったりとした優しいイージングで装飾されています。
リンク:
Homepage - Howdy Design Family
優しいイージングで手触り良好
今回のサイトでは背景の色が動的に変化したり、シーン遷移の際に独特な遷移演出があったり、結構 WebGL 以外の部分にもいろいろな仕込みがあります。
なかなかスクリーンショットではその良さを伝えるのが難しいのですが、全体的に優しいゆったりしたイージングが掛かっていてすごく手触りがいいですね。
文字の使い方やレイアウトも凝った感じで、個性的な印象です。

スクロール操作に応じて画像が湾曲するような表現は、スクロールの方向に応じて歪む方向が変化するようになっていて、こういうところも手触りの良さにつながっているような気がします。
また、この湾曲する画像の部分はカーソルをホバーさせることで特殊なエフェクトが発生するようにもなっており……
めくれるような感じ、ともちょっと違うのですが、独特なトランジション演出で見た目の変化量が多く、視覚効果としてかなり印象が強いエフェクトになっています。
これも、やっぱり静止画だとちょっとわかりにくいかもしれないですね。

異なる画像が大きく歪みながら切り替わる演出は、事例の一覧ページでも同様のエフェクトを見ることができます。
こちらは短冊状の縦に長い画像で、エフェクトが発生するタイミングもカーソルのホバー時ではなく、スクロール操作などを行ったタイミングになっています。
こういう余白の多いデザインでも、アニメーションする演出が1つ用意されていると、ぐっと印象が変わって見えますよね。

これは時と場合に応じてなので一概には言えないと思うのですが、様々な演出のパターンを無数に用意して使い分ける、というのも見せ方として面白い一方で、シンプルな演出をある程度共通して用いるというのも統一感があって個人的には好きです。
今回のサイトはどちらかというと後者というか、あまりゴチャゴチャと複数の演出を小出しにするのではなく、必要なところに最低限だけ演出を組み込んでいるという感じで、見た目のシンプルさ以上によく考えられて実装やデザインが組まれているなと感じました。
デザイン性が高いとは感じるものの、それをうまく言語化することが私には難しいのですが、WebGL の演出も派手すぎず、しっかりサイトの雰囲気にマッチしていると思います。
ぜひチェックしてみてください。



