
CG としての品質も資料としての面白さも頭一つ抜きん出た完成度! Persepolis Reimagined がすごい!
とにかく終始圧倒してくる
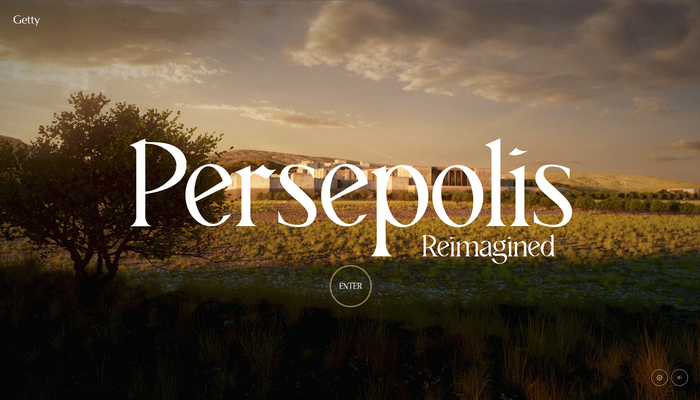
今回ご紹介するのは、紀元前に反映したペルシャ帝国を舞台にしたウェブコンテンツ Persepolis Reimagined です。
アメリカの博物館で実際に展示されていた内容の一部をウェブでも体験できるようにしたもの、だと思うのですが、とにかく WebGL 実装としての完成度が半端ではなく、またコンテンツの物量もすごいことになっていて最初から最後までずっと圧倒されっぱなしになる、そんなサイトとなっています。
スクロール操作を中心とした簡単な操作でスイスイと閲覧できる点など、UI/UX の完成度の高さも素晴らしいです。
リンク:
見事に蘇った古代の世界
今回のサイトの元となっている展示は英語だと「Persia: Ancient Iran and the Classical World」なので、これは直訳すると古代イランと古典の世界、とかっていう意味になるんですかね。
ペルシャ帝国って紀元前6世紀とかの頃に勃興した帝国だと思うのですが、それほど途方もないほどの過去の時代に、これほどの文明が本当にあったのかと疑いたくなるような、見事な景観が WebGL によって再現されています。
ビジュアルは非常に高いレベルになっていて、フォトリアル系の表現として WebGL のリアルタイムレンダリングで実現可能なギリギリのラインを攻めてる感じがします。

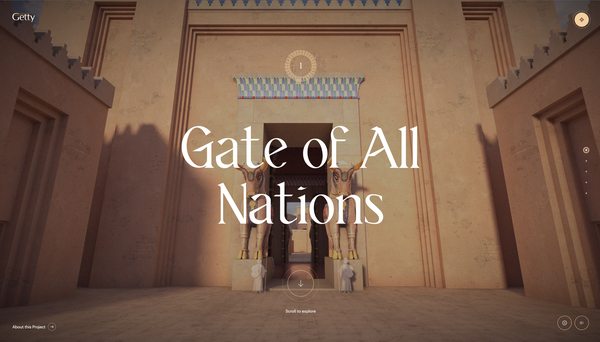
巨大な神殿のような建物ですが、どうやらこれは神殿というよりはどちらかというと城、あるいは城塞のようなものみたいです。
現存する遺跡が、本来はこういう色をしていたのではないか、というものをカラフルに再現していて本当に迫力がありますし、めちゃくちゃロマンあふれる気持ちにさせられます。
サイト内は基本的にスクロールするだけで進んでいくことができるのですが、折りに触れ解説のための文章や画像が出てきますので、それらをじっくり見ながら進むのもまた面白いです。

屋外だけでなく、屋内の景観も映り込みや照明効果などがとても素晴らしくて雰囲気満点です。
カメラワークもあまり激しすぎず、かといって一部だけを注視するというのでもなく、まんべんなく城塞を構成する柱や壁、壁画などを順にたどっていってくれます。
マウスを使って任意の方向に視線を動かすこともできるため、気になる部分はじっくり観察することも可能です。
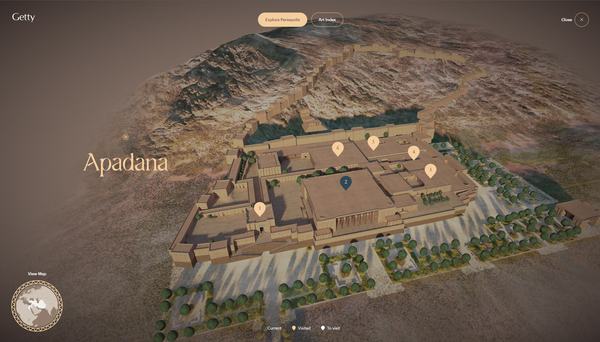
操作性が高いだけでなく、全体マップから各所にアクセスすることができたりと本当にサイト全体の UI/UX がとても練り込まれていて思わず変な笑いが出てしまいました……


WebGL を使ってリアリティのある CG を目指すのは、負荷やロード時間との戦いになるのでどうしても実案件ではどこかを妥協しないといけなくなるケースが多いと思います。
今回のサイトの場合、そういう「妥協した痕跡」みたいなのが一切感じられないのが本当に驚きというか信じられない感じがしますね……
全編英語なので我々日本人にとってはちょっとそのあたり難がある場合もあるかと思いますが、とは言え資料として見ても単純に歴史モノとしてすごく面白くて、時間に余裕のあるときにじっくり巡ってみるのをおすすめします。
実際の博物館ほどの体験とまでは言えないですが、逆に博物館では体験できないような、インタラクティブ性の高い極めて素晴らしい体験ができますね。本当に驚きました。
ぜひチェックしてみてください。



