
カーソルをホバーさせた瞬間に表情が一変する WebGL 実装がおもしろい EQT Ventures のウェブサイト
複数の WebGL レイヤーが存在する
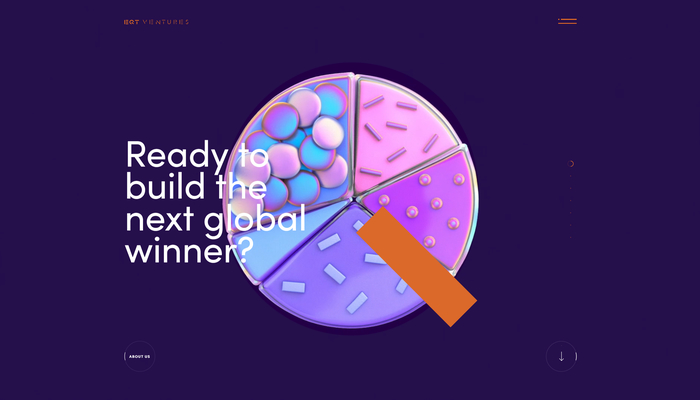
今回ご紹介するのは、いわゆるベンチャーキャピタルの EQT Ventures という企業のウェブサイトです。
一見すると WebGL あんまり感じないウェブサイトなのですが、よくよく観察すると複数の canvas を組み合わせて結構複雑な表現をしているんですよね。
あんまり DOM 構造とか細かく分析したりは普段はしないのですが、今回のサイトは分解してみたら canvas が2枚あって、それぞれに用途の異なる WebGL 実装が行われているようです。
リンク:
メニューページは斬新
今回のサイトでは、トップページからスクロールしてコンテンツを次々と見ていくことができるのですが、常にうっすらと画面全体に半透明のレイヤーがかぶさったような状態になっています。
中央の部分には微妙にゆらゆらとエッジが揺れるおおよそ円に近いような穴が空いていて、その穴以外の部分が半透明の黒かグレーのような色合いです。
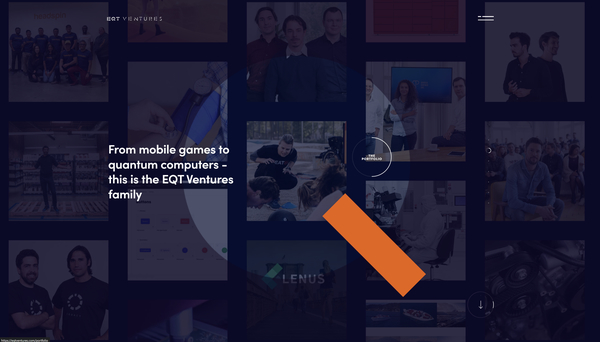
以下のスクリーンショットを見てもらうと、画面の真ん中にやや明るいサークルがあるのがわかると思うのですが、このような模様を含む、背景に並んでいる写真なども WebGL で描画されているもののようです。

なんとなくこの見た目だけを見てしまうと、無理に WebGL で描画しなくても canvas2D や DOM の組み合わせでもできそうな感じがしますが、パフォーマンスを考慮してこのような形で実装しているのかもしれませんね。
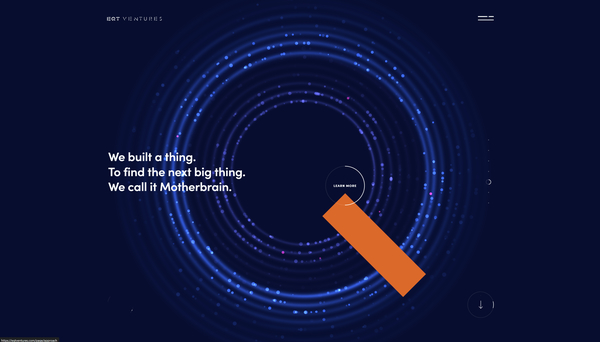
他にも、パーティクルや波紋模様のような、ちょっと変わったグラフィックスが描かれる場面もあり、ページ全体の演出を WebGL で管理するというのが結構最初から決まっていた方向性だったのかもしれません。
マウスカーソルの位置に応じたインタラクティブ性が実装されている場面もありますし、結構丁寧に作られているなと感じました。

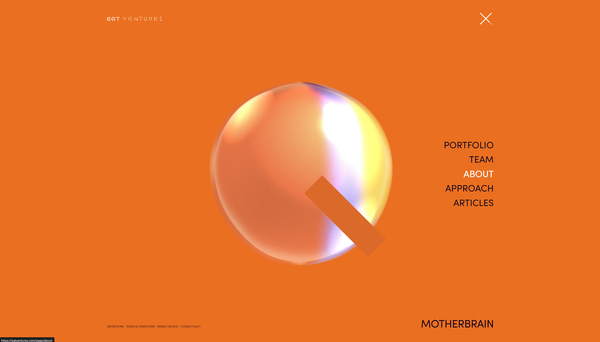
個人的に一番驚いたのが、メニューのページです。
通常、メニューというのは他のページへ移動するためのハブに過ぎないのでそこまで露骨に演出されていることって無いような感じがするのですが、今回のサイトはめちゃくちゃよくできています。
それぞれのページへのリンクにカーソルを乗せてやると、その瞬間に各ページに応じたビジュアルが画面の中央に表れます。
背景の色も変わるのでまったく違ったグラフィックスが目に飛び込んできて、すごく迫力がありますね。


これはけして悪く言うような意図はないのですが、なんか今回のサイトはあんまり WebGL っぽくないというか、普通にさら~っと見ていくと DOM と CSS で頑張っているサイトなのかなと思ってしまうような気がします。
ただ、時折現れる WebGL を用いている表現を見ると、まあよくよく観察してみると WebGL だからこそできる表現でもあるなと感じたり、こういう使い方もあるのかと気付かされたり、なんか不思議な実装だなと個人的には感じました。
特にメニューページの表現は本当に凝っていて、おもしろいです。
ぜひチェックしてみてください。



