
他では見たことのない表現がおもしろい! ポルトガル料理をプロモーションする Amuse-Bouche のウェブサイト
ちょっと変わった表現が多くて楽しい
今回ご紹介するのは、Amuse-Bouche という組織のウェブサイトで、どうやらポルトガル料理を大きなテーマとして、イベント運営やマーケティング、ブランディング、コミュニケーション支援などをしている組織のようです。
いかにも楽しそうなイベントの様子やおいしそうな料理がたくさん出てくるサイトになっていて、見ていて本当に楽しい気持ちになります。
WebGL がちょっと変わった感じの使われ方をされていて興味深いのでご紹介しようと思います。
リンク:
3D 表現がなにを契機に動くのか
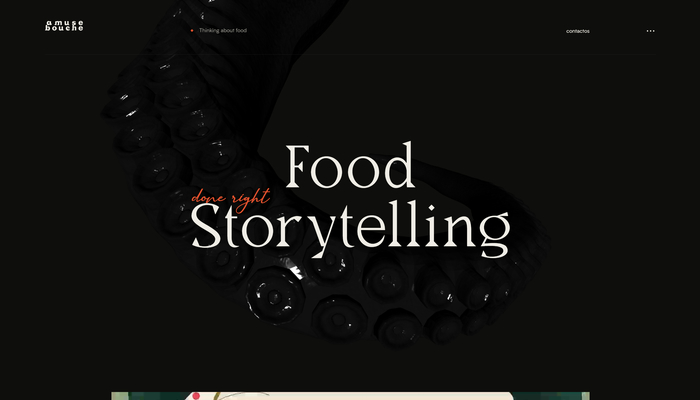
今回のサイトでは、トップページにいきなり 3D の CG が出てきます。
この記事のトップ画像がまさにそれなのですが、巨大なタコの足が黒い金属のような質感で描かれます。
このタコ足、実際にサイトに行って見てみるとわかると思うのですが、なまめかしく動きます。
ただ、動くタイミングというかインタラクティブ性が独特な味付けになっていてすごく面白いですね。

真っ黒なのでスクリーンショットではほとんどわからないと思うのですが……
実はこのタコ足、閲覧者が「マウスカーソルを動かした量」に応じて動きます。
一般的にはカーソルを動かすとその位置によって視点が変化したり、またはスクロールに応じて動きが変化したり、というのが多いと思います。しかし今回のサイトのタコ足は、カーソルが画面上を動いた量が増えれば増えるほど足がグネグネと動くんですよね。
これはありそうでなかった斬新なインタラクティブ表現だなと思いました。

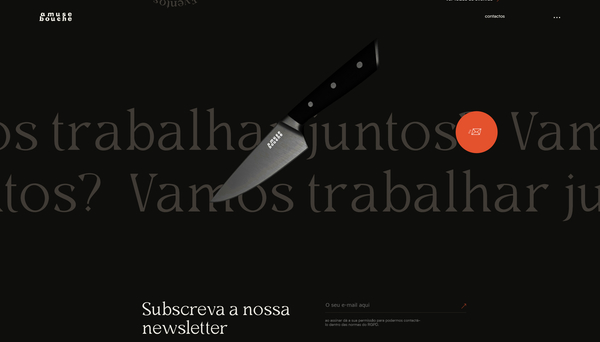
その他、ページの最下部まで移動すると料理がテーマのサイトらしく包丁の 3D モデルが出てきたりもするのですが、もう1つ、個人的にめちゃくちゃおもしろいなと感じが演出があります。
それがメニューを開いたときのページ遷移演出です。
まるでサーモンの切り身にナイフを入れたときのような、かなり個性的な演出が実装されています。
これ静止画で見てもまったくもって意味がわからないと思うのですが、ザッと画面をなにかが横切ったかと思うと、そこから魚の切り身の断面みたいなものが見える…… という感じの演出になっていて、ほんと言葉にするとどういうことやねんという感じなのですが、めちゃくちゃおもしろいのでぜひ現物を見てみてください。

WebGL を 3D 的に用いる、というのは定石中の定石ですし、いまどき珍しくもないのですが……
カーソルが動いた「量」を係数にしてアニメーションが再生されるというのはかなり珍しいケースだと思います。
うねうねと動くタコ足や、まるでサーモンやマスの切り身みたいなページ遷移演出など、ほんとに一癖も二癖もあるような演出がすごく個性的なウェブサイトだなと感じました。
ぜひチェックしてみてください。



