
地形破壊などの効果も楽しいシンプルな 3D のシューティングゲーム実装 shooty がおもしろい
動的なメッシュ変形が見事
今回ご紹介するのは、@DaniGatunes さんが公開されているミニゲーム、shooty です。
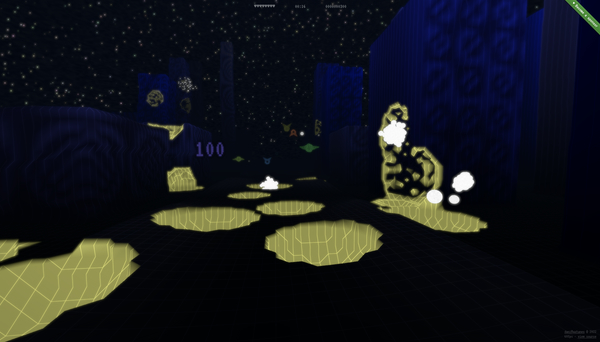
いわゆる 3D 空間を奥に向かって進んでいくシンプルなシューティングゲームで、マウスカーソルの位置に弾丸を飛ばして攻撃しながらスコアを稼ぐというわかりやすいゲーム性です。
個人的にすごく驚いたのが、攻撃するために放った弾丸が地形にぶつかった場合の挙動です。こういうのは WebGL 実装者としてすごく面白くて興味深いです。
リンク:
ゲーム自体は本当にシンプル
今回の作例はほとんど見た目から想像できるとおりのシンプルなゲーム性なので、操作自体はそこまで難しいなにかを要求されるわけではありません。
画面の任意の場所をクリックするとそこにショットが放たれ、敵やアイテムに衝突すればそれによってスコアが加算されたり、ライフが回復したりします。
プレイした感覚としては結構正確に狙う必要があって油断しているとあっという間にライフが尽きてしまうので、集中力が高得点のカギになりそうです。

冒頭にも書いた通り、個人的にはショットによって発生する地形破壊の効果が本当に面白いなって感じました。
WebGL や three.js である程度深く実装を行ったことがあれば想像しやすいかと思うのですが、動的なジオメトリ変形ってそれなりにコストの高い処理になるので、それをリアルタイムにサクサクさばいているのは単純にすごいですよね。
ジオメトリの変形と同時に色が変わったりもするので、どういう処理フローでこれを実現しているのか……
技術的にすごく興味深いです。

ゲームの基本的なプレイ方法としては画面上の任意の場所をクリックすることでショットが放たれるのですが……
クリックしたままホールドしておくことで連続してショットを打ちっぱなしにすることができます。押しっぱなし戦法でショットを打ちまくることで、敵キャラクターを素早く破壊することができるので、もしハイスコアを狙うのであればそういった操作方法がおすすめです。
またちょっとわかりにくいのですが画面の右下のところにひっそりと置かれているリンクから、GitHub で公開されているソースコードも見ることができるので、内部的にどのような処理を行っているのか気になる場合はそちらを見てみるのもいいかもしれません。

WebGL 黎明期、まだまだ WebGL の事例が少なかった頃にはこういったミニゲーム的な実装がよく公開されていたなとちょっと懐かしくなるようなコンテンツですね。
個人的にはやっぱり地形破壊の効果がすごくおもしろくて、こういう表現ってプロモーション系の案件とかでも工夫次第ですごく個性的な表現ができそうだなと、なにか斬新なアイデアを示してもらったような気持ちになりました。
短時間でサクッと遊べて、ソースコードも公開されていて実装の参考にもできると思います。
ぜひチェックしてみてください。



