
短冊状のオブジェクトの動きで疾走感や爽快感を見事に表現した株式会社オロのウェブサイト
シンプルだけど迫力満点
今回ご紹介するのは、株式会社オロの「マーケティングコミュニケーション」をテーマとしたウェブサイトです。
いわゆるコーポレートサイトとは別で、テーマを絞って情報をまとめているウェブサイトだと思うのですが、トップページの部分に印象的な WebGL 実装が置かれています。
たぶん Pixi.js を使って実装しているのかなと思うのですが、とにかく疾走感がすばらしくて、ちょっと動かしたときの驚きも含めてインパクトが強いビジュアルに仕上げられています。
リンク:
こういうのでいいんだよな~ 感
いきなり個人的な話をしてしまうのですが、私はたぶん一般的なウェブのフロントエンドデベロッパーと比較すると WebGL を利用した事例を多く見ていると思うのですが……
いろんな WebGL 実装があるなかで、シンプルにまとまっていつつ、サイトの性格に合わせたほどよい温度感で実装されている事例に出会うと、いわゆるミニマリズムの考え方に見られるような一種の美しさを感じることがあります。
今回のサイトは個人的にはまさにそんなサイトで、全体的なデザインのテイストと WebGL 表現とがすごくマッチしているなと感じました。

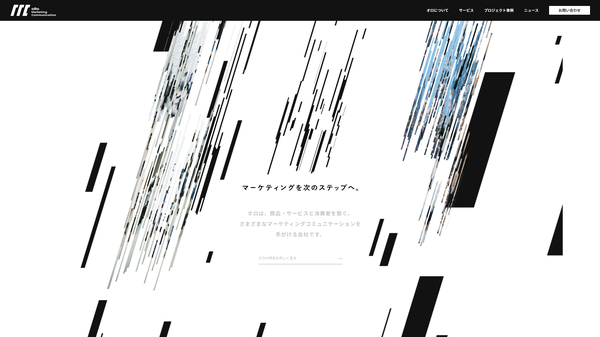
ページを開くと、まずイントロの演出でいきなりこの上のスクリーンショットのようなビジュアルがスッと現れます。
静止画ではちょっとその魅力を伝えるのが難しいのですが、短冊状に細くスライスされた大量のオブジェクトが一気に動く様子は迫力満点で、スピード感も心地よいテイストに味付けされています。
アニメーションが収束すると、この記事のトップ画像の状態になるのですが、マウスカーソルの位置に応じたほんのすこしのインタラクティブな変化があり、すごく立体感や空間的な広がりを感じられる演出になっています。
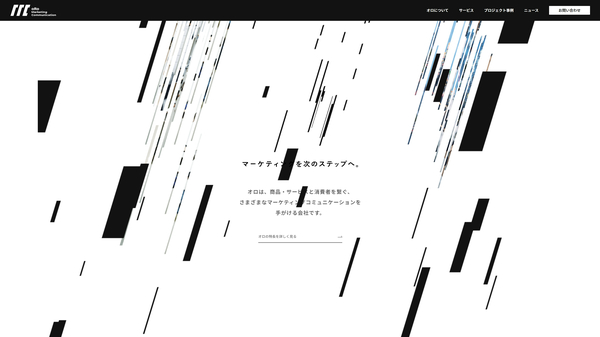
さらに、スクロールしてコンテンツを下に進めていくと、イントロ演出と同じように短冊状にオブジェクトが細かく分裂しながらアニメーションしていきます。これがまたなんとも心地よいです。


スクロールの量に対してかなり素直に反応するので、思わずグイグイ動かしたくなってしまいます。
ここでは PC でのスクリーンショットしか掲載していませんが、モバイルでも同様の挙動が見事に実装されていて、またちょっと違った迫力がありますね。
冒頭にも少し書いたとおりで、今回のサイトの場合は WebGL の実装はこのイントロ部分だけなのですが、サイト上のその他のデザイン・レイアウト・テーマ性とまったく衝突しておらず、すごく一体感があります。

こういう感じのスマートな WebGL 実装は動作も軽快で気持ちがいいですし、その割にビジュアルのインパクトが強く良い意味でサイトを賑やかにしてくれます。
イージングを含むアニメーションの味付けや、短冊状のオブエジェクトをどの程度細かく分割するかなどもよく考えられていますね。すごく疾走感がある動きでコンテンツともマッチしていると感じました。
ものすごく派手とか、手が込んでいるとか、そういうタイプの実装例ではないのですが、いろんな部分が参考になるんじゃないでしょうか。
ぜひチェックしてみてください。



