
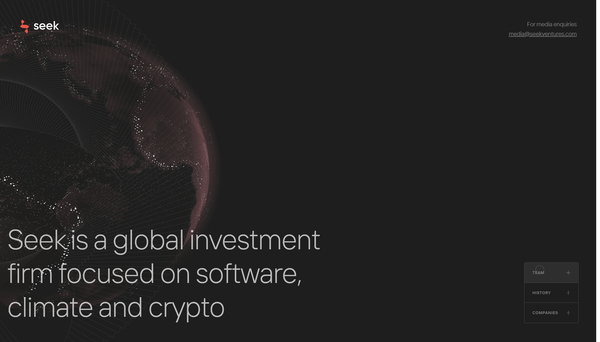
地球儀を描画する WebGL 実装とシンプルなデザインが見事なバランスで組み合わされた Seek のウェブサイト
とてもキレイにまとまった実装例
今回ご紹介するのは、いわゆるベンチャーキャピタルの事業を行っている投資会社、Seek のウェブサイトです。
サイト全体のボリュームはそれほど大きくなく、シンプルかつわかりやすいレイアウトで、サクサクと閲覧できる軽快なサイトとなっています。
WebGL 実装は一見シンプルな globe 実装なんですが、よくよく観察すると見た目に関してしっかり考えて作ってあるなという感じがしました。そのあたりの技術的な要点も含めて、ご紹介します。
リンク:
Seek • A venture capital firm investing globally
見た目はシンプルにかっこいいデザイン
今回のサイトでは、ロードが完了すると表示されるトップページの部分で、早速 WebGL のシーンが現れます。
地球儀は WebGL で昔からよく使われる題材なので、一見した外観はそこまで物珍しさを感じることもなく、まあ比較的よく見かけるようなビジュアルだなという印象を受ける人が多そうですね。
画面の右下あたりにはボタンが並んでいて、Team、History、Companies の各下層ページへとアクセスできます。
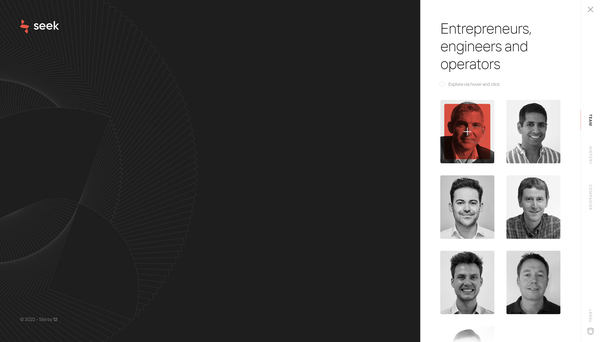
下層ページが開く際は、左側に大きく表示されていたグローブが小さく縮小して消えていくように演出されます。

グローブが小さくなって消えると同時に、画面の右側からコンテンツがスライドして画面内にせり出してきます。
このあたりの一連のアニメーションは、せわしないほど高速でもなく、かといってそれほど緩くもなく、ほどよいトランジションが設定されたアニメーションになっていますね。
右側からせり出してきたコンテンツでは、所属するメンバーの他、彼らが投資してきた企業などを見ることができるようになっています。
ほんと必要最低限の伝えたいことだけを選りすぐってサイトを作っている感じがして、デザインも含め個人的には好きです。

ちょっとおもしろいなと思ったのは、地球を描画している WebGL 実装部分の表現です。
WebGL にあまり詳しくない人にはちょっと難しいかもしれないですが、もし WebGL の実装経験がある人であれば、どうやってこのグローブの描画がされているか、描画結果を見てその描画フローを正確に想像することができるでしょうか?
たぶん、テクスチャを貼った透明なスフィアが複数重なって描画されている…… みたいなことはすぐに想像できるんじゃないかなと思うのですが、深度テストやブレンドがどう設定されていたらこういう見た目になるんでしょうね?
そのような観点でじっくり観察してみると、なかなかおもしろいかもしれません。

記憶がちょっと定かではないのですが、数年前の WebGL スクールで似たような課題を出したような気がするんだよな……
要はなにが難しいかというと、透明なスフィアを複数層重ねた場合、深度テストが有効だとすると裏面が消えて見えなくなってしまいますし、逆に深度テストを切ってしまったら前後関係がおしくなってしまいます。
一体この問題をどうやって解決したらいいのか……
たぶん、このサイトをご覧の WebGL 熟練者のみなさんであれば余裕で答えられると思うので答えを書くような野暮はしないでおきましょう。
ぜひチェックしてみてください。



