
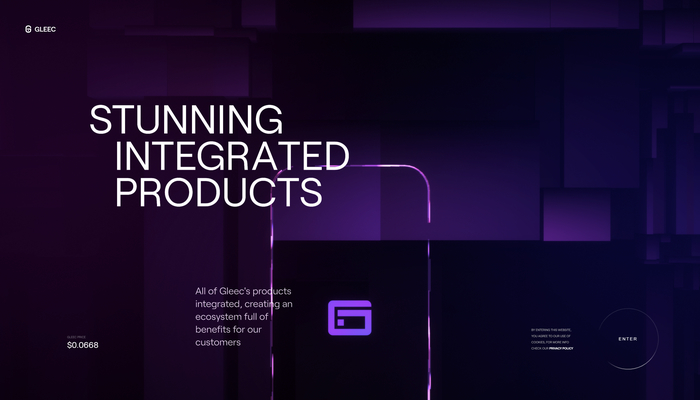
WebGL をフル活用したアブストラクトでサイバーな雰囲気作りが秀逸な Gleec のウェブサイト
透明感や光の質感がステキ
今回ご紹介するのは、Gleec というプロジェクトのウェブサイトで、こちらはどうやら Bitcoin などに代表されるブロックチェーン技術を活用したプロジェクトのようですね。
私はブロックチェーン技術については素人なので、プロジェクトそのものの内容は正直詳しく把握・解説することは難しいので、ここではあくまでも WebGL の実装として見ていきます。
抽象的でいかにも CG というビジュアルなんですが、完成度が高く見ていて心地よい美しいグラフィックスになっています。
リンク:
透き通る美しさや金属の反射の美しさ
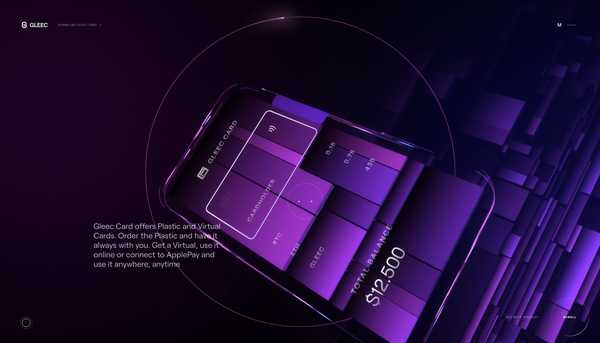
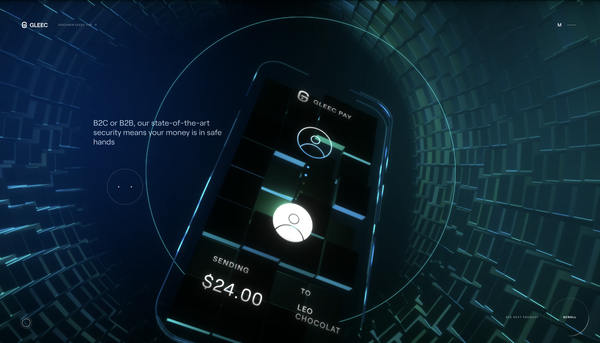
今回のサイトには、現実世界を模したようなマテリアルはあまり使われておらず、ネオンを連想させるようなサイバーな質感が多く使われています。
また、ガンメタリックのような金属的なマテリアルなども同時に使われていて、とにかく雰囲気がめちゃくちゃかっこいいです。
さらに CG 部分だけでなく、文字の表現も非常に凝っています。
文字や文章が浮き上がってくる演出は他ではあまり見掛けない完成度の高い演出となっています。これはなかなかスクリーンショットの静止画では伝えるのが難しいので、ぜひ実物を見てみてもらいたい演出となっています。

実際、今回のサイトでは多くの文字や文章もすべて WebGL で描画されているようで、そのあたりも含めたグラフィックスとしての作り込みがすごいです。
WebGL で描画されているからこその文字列描画表現は、完全な個性として確立されていてサイトの雰囲気作りに一役買っていると思います。
これだけキレイに図形や文字が WebGL によってレンダリングされているケースは(もちろん優れた前例はたくさんありますが)珍しいような気がします。

個人的には「透明なガラスのようなもの」がまるでそこに存在しているように錯覚してしまうのがすごいなと感じました。
実際には映り込みのような反射や光沢のきらめきってまったく表現されていないのに、そこに透明な面があるかのように感じるのは面白いですね。
色使いや、抽象的な各種オブジェクトもそれぞれに個性があり、見ていて飽きを感じません。
横方向にスワイプする操作とスクロールで縦方向に動く操作がシームレスにつながっていて、構造というかレイアウトとしても珍しい感じでおもしろいなと思います。


今回のサイトのようなサイバー空間的な表現って、WebGL ではある意味十八番というか、よくある表現なんですよね。
それでもやっぱり、完成度の違いというか、品質の違いみたいなものって実際に目にすると誰もが如実に感じるのではないでしょうか。
なかなか自分が思うようなかっこいい表現が作れない…… と悩んでいる方は、今回のサイトを見てどういう部分がクオリティアップに寄与しているのか、じっくり観察してみると面白いかもしれないですね。
ぜひチェックしてみてください。



