
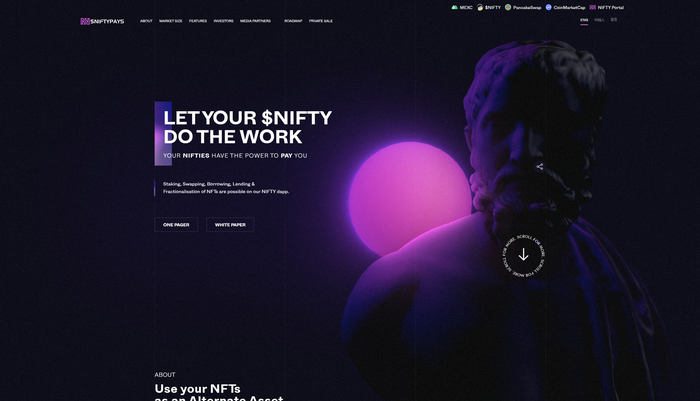
光が漏れ出すようなブルーム表現を上手に活用した明暗の表現が面白い Niftypays のウェブサイト
内容の是非はともかく
今回ご紹介するのは、Niftypays というプロジェクトのウェブサイトです。
紹介されているプロジェクトの中身については…… まあ触れないでおきましょう。アメリカなんかだと、日本以上にブロックチェーンやらスマートコントラクトやら出てきただけで胡散臭い話だとみなされてしまう、なんて話も聞いたことがありますがまあほんとに雨後の筍ですね。
プロジェクトの中身はともかく、今回のサイトの WebGL 表現はなかなか個性的で面白いので、そのあたりを中心に見ていきたいと思います。
リンク:
彫像が輪切りにされる
今回のサイトでは、WebGL 実装が背景に常に描画されます。
スクロールとともに 3D シーンが変化していく LP という感じで、このあたりもなんというかよくある感じですね。
この手の先鋭的なプロジェクトのウェブサイトって、どういうわけかこういうフォーマットが多いですよね。
とは言え、それを批判したい意図はなくて、WebGL の表現としてはすごく面白い事例が多いので、今回のサイトもそういう見て楽しい実装に分類されるのかなと思います。

トップページ部分にまず表示されるのは、どこかルネサンス様式っぽい雰囲気の、彫像 3D モデルです。
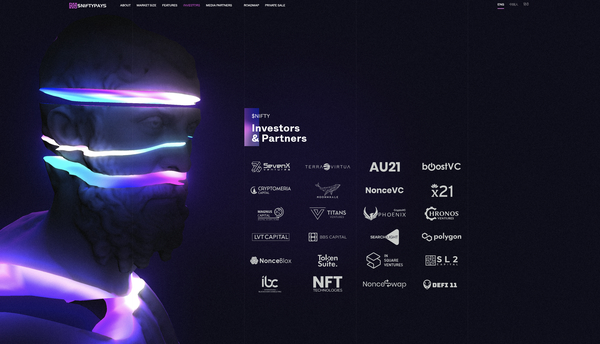
この彫像はスクロールに連動して横にスライスされたように分割されます。
切れ目の部分から眩しい光が漏れ出してくるような表現はなんともユニークですね。ブラー効果などもしっかり演出されているので、光と影の明暗が上手に表現されていると思います。
どんどんスクロールしていくと、分割されたそれぞれのパーツが離れたり近づいたりするのですが、その光量の変化なんかも見ていてたのしいです。

また、多くの場面で背景に球体状のオブジェクトが同時に描かれます。
この球体の色がセクションごとに変わるので、全体としてコンテンツの文脈を捉えやすくなっているように感じます。
手前に表示される DOM の部分が CSS の transform で 3D 的に動いたりもしますし、全体的なデザインの統一感もしっかり考えられておりウェブサイトとしてはすごくバランスが取れているように思いました。

今回のサイトは、まずこういう表現を思い描き、それを実際に形にしたのが素晴らしいなと個人的には感じました。
彫像がスライスされて、そこから覗く断面が発光しているというのがアイデアとして単純に面白いですし、それを納得感のあるビジュアルに仕上げている技術力も見事だと思います。
プロジェクトの内容は、どう捉えるかいろいろ意見もあるかもしれませんが、少なくともこの WebGL 実装はアイデアや表現の参考例として面白いなと思います。
ぜひチェックしてみてください。



