
ミニゲームクリアで風景が変わるなど仕込みがおもしろい Unity 製の WebGL コンテンツ MSQ VIRTUAL SHOWROOM
丁寧に作り込まれた 3D シーン
今回ご紹介するのは、MEDIASQUAD というデジタルスタジオのウェブサイトです。
こちらの組織は VR や AR に関連したコンテンツを開発しているスタジオのようで、一部 WebGL を扱っている面はあるものの、VR/AR アプリケーションの開発がメインの事業のようです。
そんななかでの今回のページは、いわゆる技術デモの一種なのかなとは思いますが、とても丁寧に作られていて操作性もよいです。
リンク:
様々なインタラクティブ要素や仕込みが秀逸
今回のサイトは three.js やネイティブな WebGL の API ではなくて、Unity の WebGL ビルドを用いた実装です。
最近(といっても結構前か)では Unity の WebGL ビルドの大きな難点と言われていたビルド時間の長さが改善された、という話も耳にしましたが、ブラウザ上でのロード待機時間もかなり改善されましたよね。
今回のサイトの場合は最初に表示される画面で、使用する言語や品質レベルを任意に選択できます

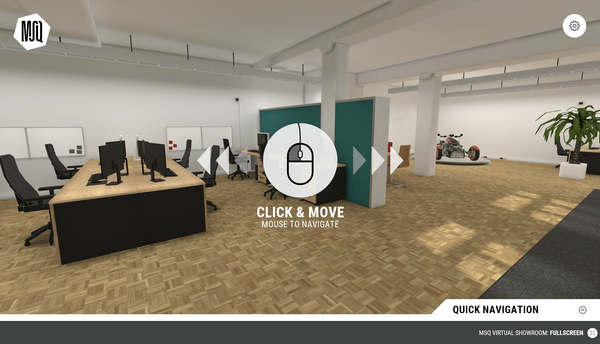
3D シーンの質感は WebGL 実装としてはかなりキレイなほうだと思います。
マウスによる操作も、この手のツール類によくある妙な使いにくさみたいなものは一切無く、スムーズでわかりやすい直感的な内容になっています。
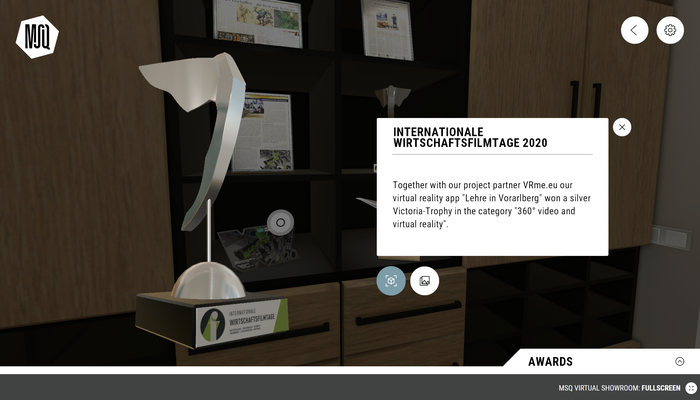
シーン内を移動して各種アイコンなどをクリックすると、それぞれのオブジェクトや場面に応じた内容のコンテンツがスタートします。
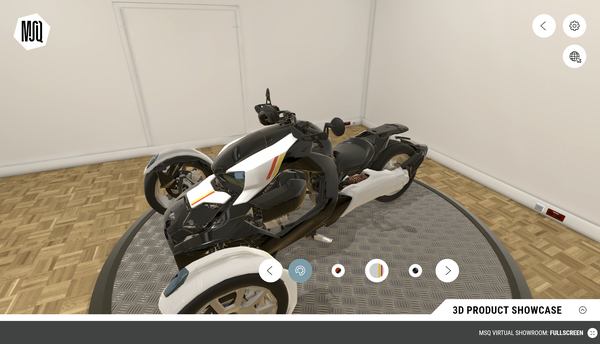
たとえば展示されているバイクの部分では外観を変更できるカスタマイザの実装例を体験したりすることができますね。

このようなインタラクティブなカスタマイザ以外にも、ちょっとしたゲームが用意されていたり、動画を見ることができたりと、まさにショールーム的な要素がいくつも用意されています。
特におもしろいなと思ったのは、ミニゲームをクリアした報酬として、オフィスの内観に対して適用されるマテリアルの設定をガラッと変えられるオプションが有効になる点です。
こういう一種の隠し要素みたいなものは、じっくり観察していないと気が付かないかもしれないですがすごくおもしろいですよね。

画面内にある歯車のアイコンから、各種設定を変えたりもできるようになっているのですが結構細かく調整ができるようになっていて、興味深いなと感じました。
こういったショールーム系の需要はいまだに結構あるというか、割りと使いたいユースケースが多い感覚があるので、Unity を利用して素早く品質も保ちながらコンテンツを量産できるというのは素晴らしいなと思いました。
ネイティブな WebGL 実装とはちょっと違った内容ですが、ウェブで体験できるコンテンツとして触れてみるのは面白いと思います。
ぜひチェックしてみてください。



