
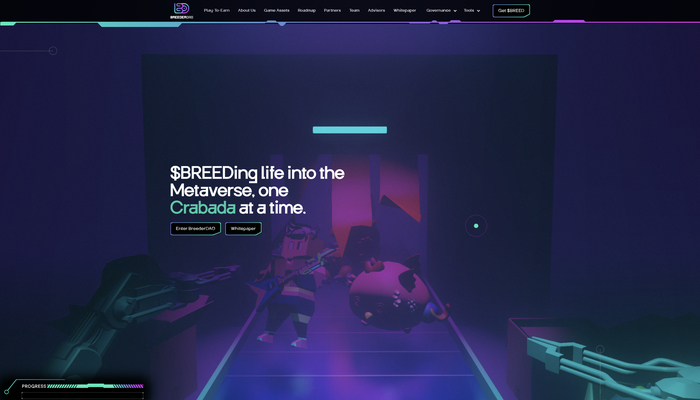
ベルトコンベアの上をアバターたちが流れてくるオモシロ演出 BreederDAO のウェブサイト
とても凝った演出で面白い
今回ご紹介するのは、BreederDAO というプロジェクトのウェブサイトです。
こちらは最近よく見るメタバースや NFT を中心に据えたプロジェクトで、たぶんですが、アセットを作って流通させるということに軸足を置いている感じですかね…… ちょっと細かくペーパーとかは読んでないのですが、プロジェクトの中身はいったん置いておき WebGL で実装されたウェブサイトの演出部分に注目して見ていきたいと思います。
実際にプロジェクトで用意されているアバターの 3D モデルが WebGL で描かれます。
リンク:
BreederDAO | $BREEDing life into the Metaverse, one game at a time.
物理演算も味付けとして楽しい
今回のサイトの 3D シーンは、ベルトコンベアを中心としていくつかのオブジェクトで構成されています。
コンベアの上を流れてくるたくさんのキャラクターの 3D モデルがあるのですが、これがたぶんプロジェクトの要であるアセットなんでしょうね。
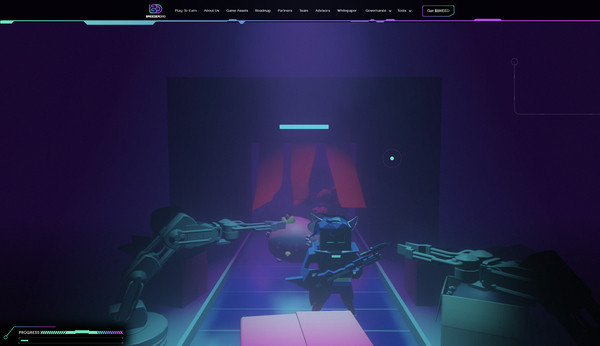
次々と製造されて流れてくるアバターの 3D モデルを見ると、高速にアセットを作成できるというプロジェクトの最大のメリット的なものが感じられる気がします。

薄暗い工場のようなものを連想させるシーンづくりはなかなか雰囲気があり、3D シーンを見たときの納得感は結構強いのではないでしょうか。
ベルトコンベアの両サイドに置かれたロボットアームのようなオブジェクトが動くと、それに弾かれるというか、押し出されるような感じでアバターや段ボール箱が動きます。
こういう物理演算っぽい挙動も本物感を向上させるいい表現方法だなと思いました。

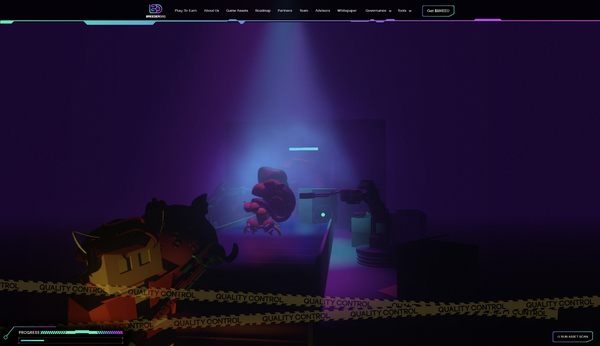
サイト内をスクロールして読み進めていくと、それに連動して自動的にカメラが動いていきます。
カメラワークは結構工夫されており、カメラの位置によって見える風景の雰囲気が変化する様子はなかなか見せ方として面白いと思います。
欲を言えば、もう1つ2つ、異なる部屋や空間が用意されているとよかったんじゃないかなとも思うのですが、たぶん物理演算を使っていたりもするので負荷的にもこれくらいがちょうどいい塩梅だと判断したのかもしれません。

この間も同じようなことを書いたような気がするのですが、ほんとにメタバース関連事業は毎回同じようなウェブサイトの構成になってますね……
ビジョンを掲げ、メリットを提示し、ロードマップとプロジェクトの関連メンバーを登場させたあと、最後にメーリングリストに登録するための簡易的なフォームが置かれている、というのが定番でしょうか。
一昔前に仮想通貨でお祭り騒ぎしていたときとまったく同じことが起こっていて、まあ WebGL をどう使うのも自由だとは思いますし実際見ていて技術者目線では普通に楽しいのですが、これらの星の数ほどあるプロジェクトが今後どうなっていくのかを考えると、黄昏時に夕日を眺めるような心持ちになりますね。
WebGL 実装としてはすごく丁寧に作ってあって、なかなか興味深い事例だと思います。
気になる方はチェックしてみてください。
リンク:
BreederDAO | $BREEDing life into the Metaverse, one game at a time.



