
モーションブラーのような効果がスピード感や臨場感を見事に演出する OBLIO のウェブサイト
有名タイトルに多く関わる本格派
今回ご紹介するのは OBLIO というデジタルスタジオのウェブサイトです。
ウェブやアプリ開発などを多く手掛けており、VR 関係の実績などもある技術力も高いスタジオのようです。
実績ページを見てみると関わっているのは一般にもよく知られる有名タイトルばかりで、本当にすごいですね……
ウェブサイトも WebGL 実装としてはかなりレベルが高いと思います。
リンク:
モーションブラー効果など視覚的な工夫が素晴らしい
今回のサイトの WebGL 実装は非常にレベルが高く、しかもそのビジュアルのへのこだわりはイントロの演出からバシッと主張されています。
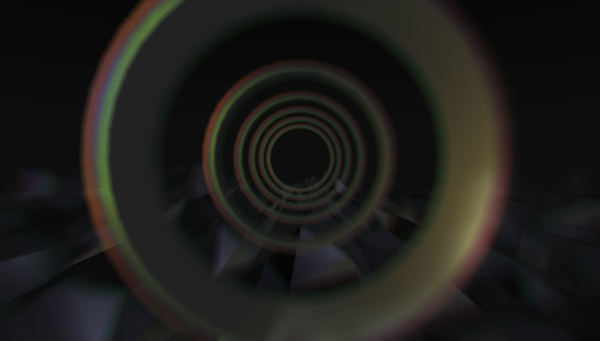
リングが重なったような OBLIO のロゴマークを連想させるイントロ演出は、迫力満点です。
RGB がずれるような表現とブラーを上手に組み合わせています。

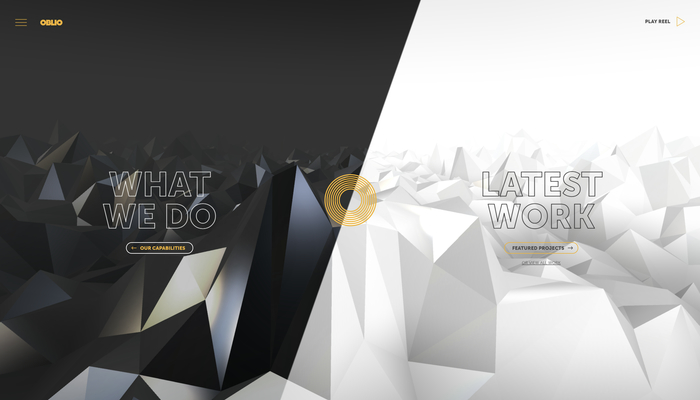
イントロ演出が終わったあとのトップページは、左右にそれぞれ黒と白のテーマカラーが設定された別々のシーンとして描かれます。
それぞれ文脈が異なり、左側は彼らがどのような技術やノウハウを持っているのかが語られる内容、右側は事例の紹介という感じでしょうか。
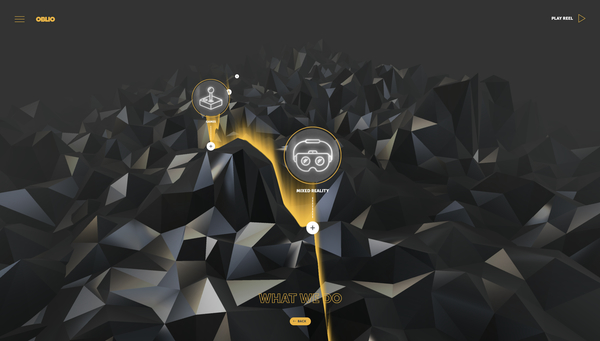
それぞれのシーンは山岳地帯を歩いて行くルートが強調されるような感じで、光の帯がハイライトされます。
すごくおしゃれですし、独特な見せ方で個性がありますよね。


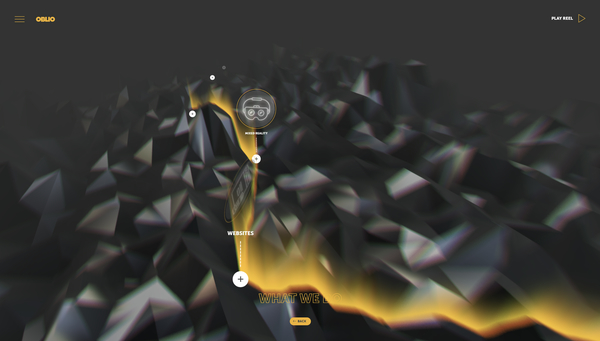
この上のスクリーンショットを見ると、画面が大きくブレているのがわかると思います。
このシーンはマウスボタンをホールドしたままドラッグ操作したりすると高速にルート上を移動したりできるのですが、このときにモーションブラーのような効果が発動するようになっています。
これがすごくキレイで美しく処理されていて、見た目にもかなり迫力があります。高い技術力が感じられるエフェクトで、なかなかこれを真似できるところは少ないんじゃないでしょうか。
その他、事例紹介のページや、ページが切り替わる際など、いろいろなところに細かく演出が仕込まれていて、飽きずに楽しくページを閲覧することができます。

スクリーンショットは撮ってないですが、シーン遷移時のポリゴンが分解していくような表現なども含め、演出には一定の方向性というか統一感があります。
直線と曲線の使い分けがとてもしっかり考えられており、ぼんやり見ているとかっこいい CG だな~という程度で納得しちゃう場合もあるかもしれないですが、細かく詳細に観察すればするほどよく考えられていて驚かされます。
こういうレベルの高いサイトを見ると、作ったのは自分ではないのになんだか幸せな気持ちになりますね。
ぜひチェックしてみてください。



