
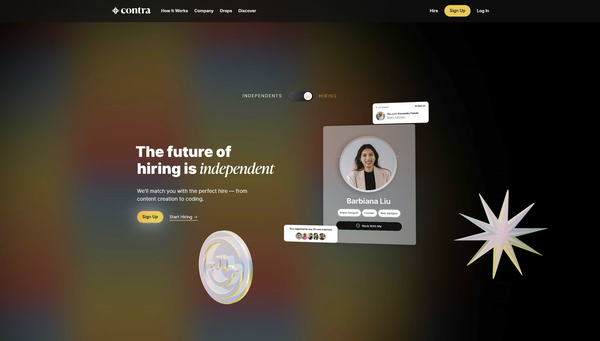
背景のインタラクティブな変化や波打つラベルの表現が面白い Contra のウェブサイト
現代的な働き方を支援するウェブサービス?
今回ご紹介するのは Contra というウェブサービスのサイトです。
こちらのサイト、いわゆるフリーランスとしての働き方はもちろん、雇用される働き方も含めていろいろな形で「働く」をサポートするウェブサービスみたいです。
いわゆる業務の斡旋や報酬の受け取りなどを仲介する役割を持っているっぽいのですが、いかにも現代的な感じのサービスですね。
WebGL が結構大胆に使われた面白い事例かなと思いますので、ご紹介します。
リンク:
Contra - Work the Way You Want
WebGL を利用している場所が思いのほか多い
今回のサイトは WebGL をかなりいろいろな部分に利用しています。
一見するとそれほど WebGL っぽくないというか……
普通に DOM を使ってレイアウトされたウェブサイトっぽいテイストなのですが、いくつかのオブジェクトは 3D 的に描画されています。
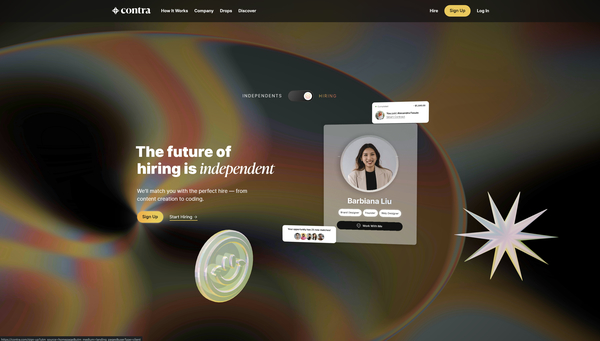
トップページ部分では背景部分も WebGL で描かれており、ボタンにカーソルがホバーされた場合だけ、背景が歪むような演出が入ります。


静止画で見ても結構背景の風合いが変化しているのがわかると思うのですが、実際に動いているところを見るともっとハッキリ変化が感じられ、なかなか迫力がありますね。
背景のエフェクトについつい目が行きますが、手前に置かれている各種オブジェクトも WebGL で描画されています。
特に、写真や文字が書かれたカード状のオブジェクトは一見 DOM っぽい感じがしますが、これも WebGL で描画されたジオメトリですね。

スクロールに連動して波打つような動きは、CSS だけではちょっと表現できないような演出なので、スクロールしてサイトを読み進めていくとよりそのあたりがわかりやすく感じられるかもしれません。
ラベルやカードのような薄い板状のオブジェクトをサイト内に配置するとき、CSS 3D で傾けたりする表現は比較的よく見かけますが、ここまでしっかり WebGL を使ってジオメトリ的に配置されているケースは実は結構珍しいかもしれません。
見た目はすごく面白いのですが、いったいどういう狙いでこのようなデザインやインタラクションを採用しているんでしょうね。ちょっと気になります。

今回のサイトのように DOM で表現するのが当たり前の要素を WebGL を使って描画するというのは、見た目以上に手間が掛かります。
普通に DOM を配置して CSS 当てるだけで済ませるのと比較するとコストに見合ってないというか、大変な割にそこまで大きな効果が得られるのかとか考えてしまうと、採用する積極的な理由が見いだせないことも多いと思うんですよね。
今回のサイトではスイスイと滑らかにアニメーションする様子がすごく心地よく表現されていて、ビジュアルとしては間違いなく面白いと思うのですが、これが「このウェブサービスの想定する顧客・ユーザー」にどの程度刺さっているのか…… 気になるところです。
WebGL の実装としては個性的で面白い表現が用いられているなと思います。
ぜひチェックしてみてください。



